
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<template id='cpn'>
<div>
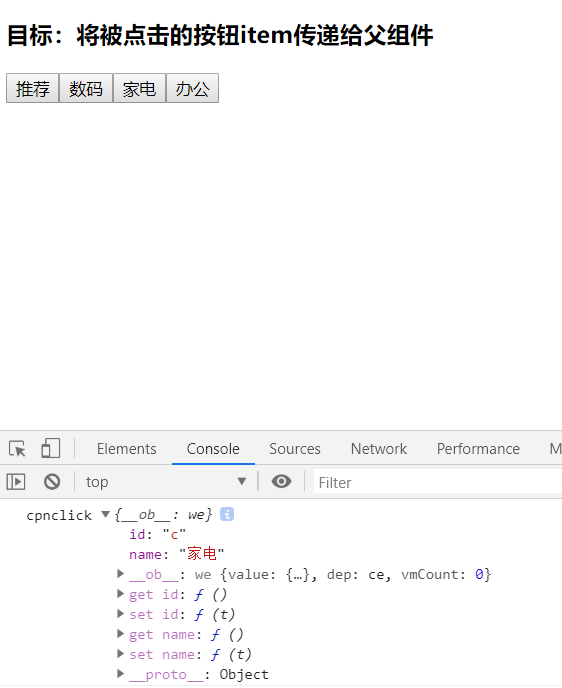
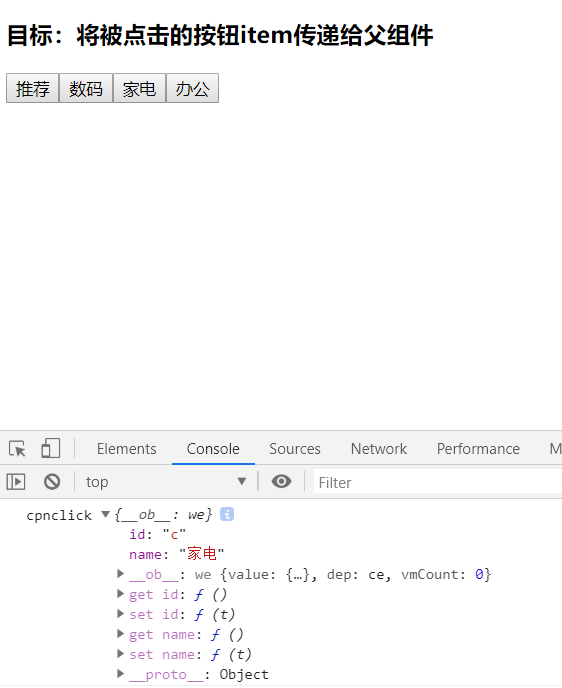
<h3>目标:将被点击的按钮item传递给父组件</h3>
<button v-for="item in categories" @click="btnclick(item)">{{item.name}}</button>
</div>
</template>
<div id='app'>
<!-- //没有传递参数,但是默认传递一个实参item,由$emit处传递 -->
<cpn @item-click="cpnclick"></cpn>
</div>
<script>
//子组件
const cpn = {
//外部模板
template: '#cpn',
data() {
return {
categories: [
{ id: 'a', name: '推荐' },
{ id: 'b', name: '数码' },
{ id: 'c', name: '家电' },
{ id: 'd', name: '办公' }
]
}
},
methods: {
btnclick(item) {
//发送一个名为item-click的事件,再传递一个参数item
this.$emit('item-click',item);
}
}
}
const vm = new Vue({
el: '#app',
data: {
},
//注册子组件
components: {
cpn
},
methods: {
cpnclick(item) {
console.log('cpnclick',item);
}
}
})
</script>
</body>
</html>