1、


2、


justify:整理版面

3、


4、归纳
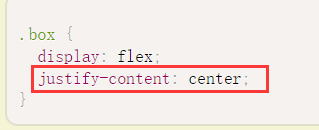
justify-content:flex-start(默认)、center、flex-end
下面还会提到剩下的两种项目在主轴上对齐方式:
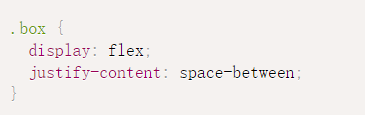
space-between:两端对齐(项目间距离相等)
space-around:每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍。
5、轴

5-0、默认从头行开始
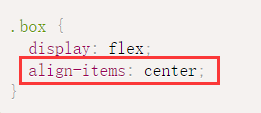
5-1、轴从中间开始、且默认对齐方式为左对齐

align:排列

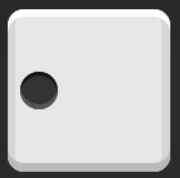
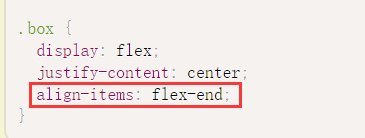
5-2、轴从尾部开始


6 双项目
6-1、默认轴向为横向


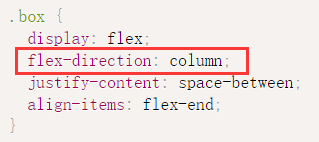
6-2、设置轴向为纵向


7 align-self:允许单个项目有与其他项目不一样的对齐方式(覆盖align-items属性)
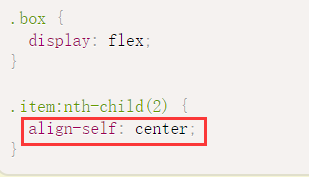
7-1、

它让子元素的轴设置在中间

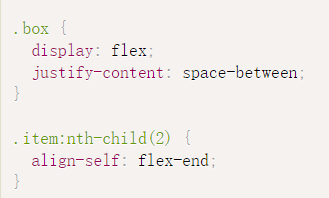
7-2、


轴从尾部开始,且两端对齐
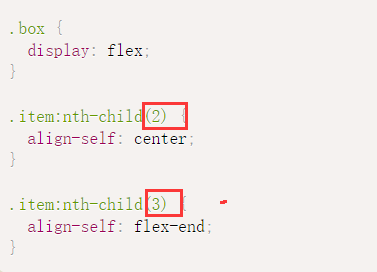
8、三项目


分别设置了三个的主轴位置
9、四项目
9-1、flex-wrap

设置了flex-wrap:如果一条轴线排不下的时候,如何换行



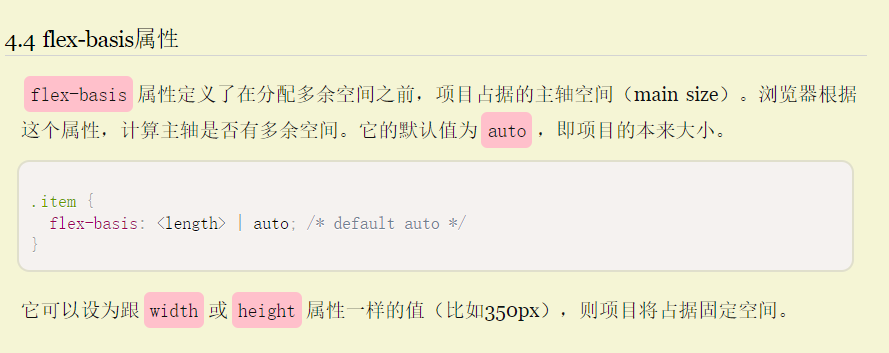
9-2、flex-basis



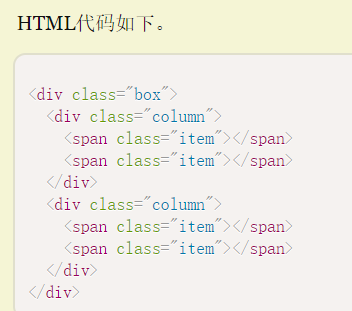
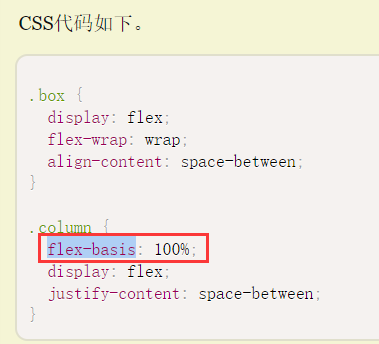
两个一组项目,每组用flex布局、组内也用flex布局
小组内设置了 flex-basis: 100%;即设置,人为要求项目占据的空间。默认为项目本来的大小auto
10、网格布局





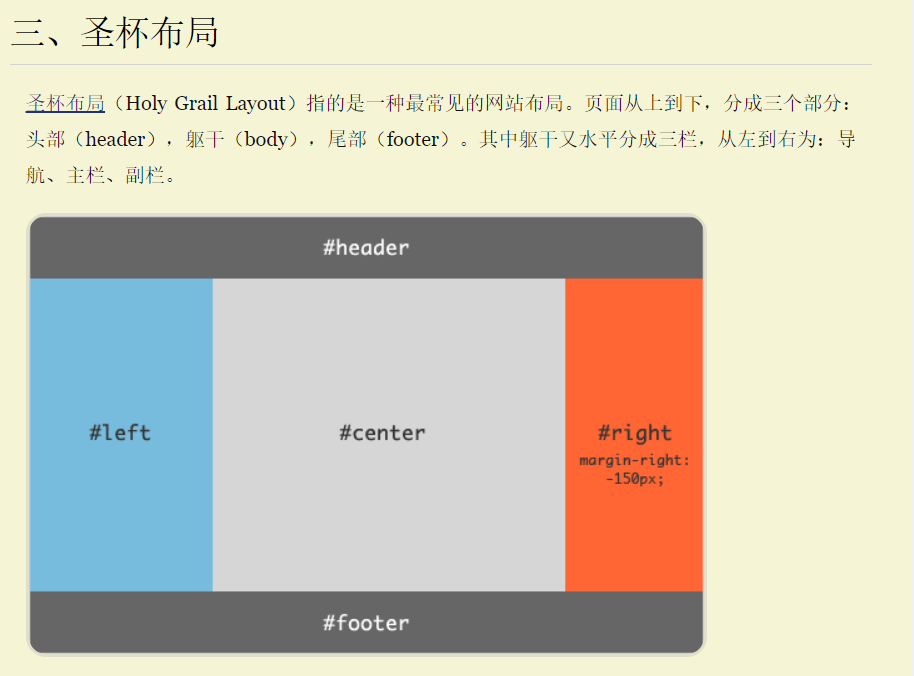
11、圣杯布局

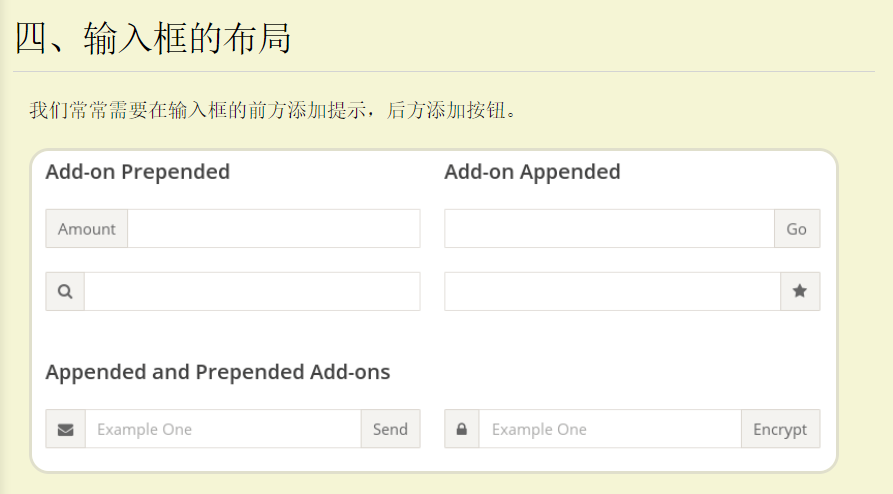
12、输入框布局

可是本次项目的图标提示是在输入框的内部。所以它这个布局暂时对我的项目起不到什么作用。
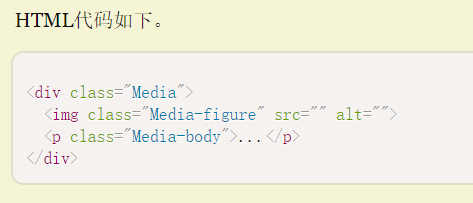
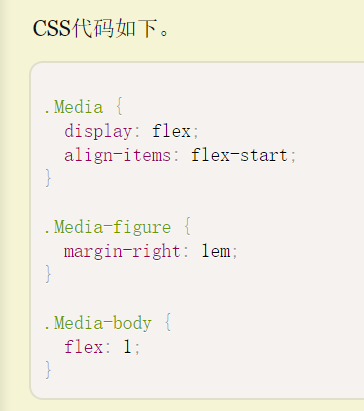
13、悬挂式布局



可以子项套子项设置flex布局