使用html与css实现简单注册界面,另JavaScript实现简单的逻辑检查。
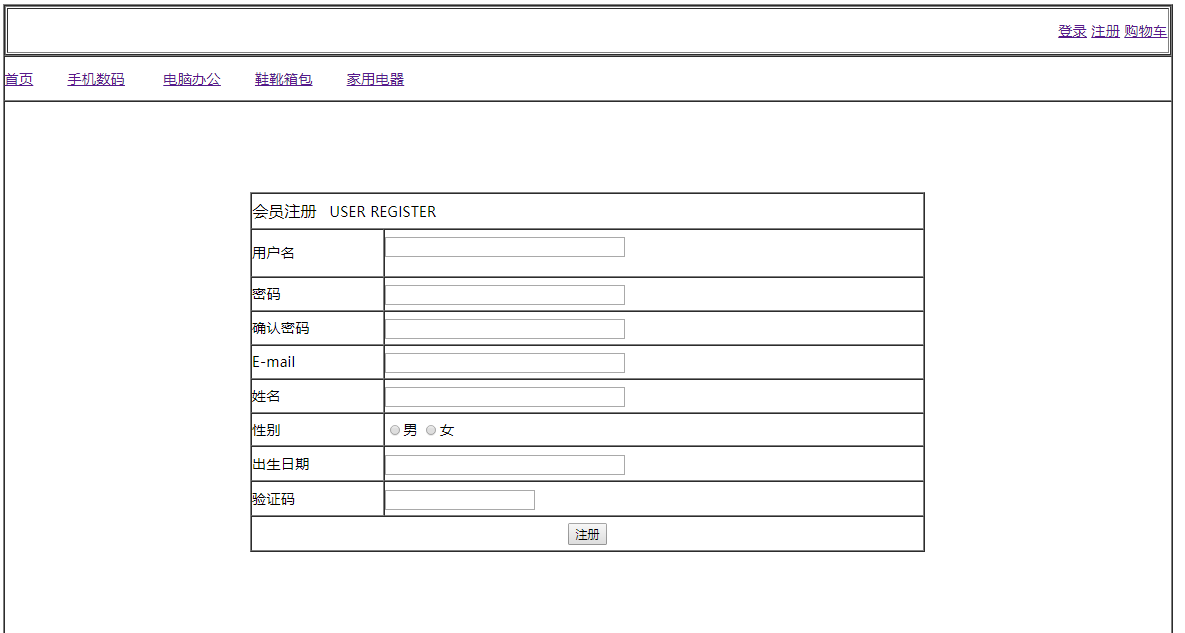
如截图所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册页面</title> 6 </head> 7 <body> 8 <script> 9 function checkForm() { 10 var tag = 1; 11 var str; 12 13 /**校验用户名*/ 14 //1.获取用户输入的数据 15 var uValue = document.getElementById("user").value; 16 //alert(uValue); 17 if (uValue == "") { 18 //2.给出错误提示信息 19 str = "1.用户名不能为空"; 20 tag = -1; 21 } 22 23 /**校验密码*/ 24 var pValue = document.getElementById("password").value; 25 if (pValue == "") { //注意空的表示方法 26 tag = -1; 27 str += "2.密码不能为空"; 28 } 29 30 /** 校验确认密码*/ 31 var rpValue = document.getElementById("repassword").value; 32 if (rpValue != pValue) { 33 tag = -1; 34 str += "3.两次密码不一致"; 35 } 36 37 /**校验邮箱*/ 38 var eValue = document.getElementById("email").value; 39 if (!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/ 40 .test(eValue)) { 41 tag = -1; 42 str += "4.邮箱格式不对!"; 43 } 44 alert(str); 45 if (tag == -1) 46 return false; 47 } 48 </script> 49 50 <table border="1px" align="center" width="1300px" cellpadding="0px" 51 cellspacing="0px"> 52 53 <!--1.logo部分--> 54 <tr> 55 <td> 56 <!--嵌套一个一行三列的表格--> 57 <table border="1px" width="100%"> 58 <tr height="50px"> 59 60 <td colspan="3" align="right"><a href="#">登录</a> <a href="#">注册</a> 61 <a href="#">购物车</a></td> 62 </tr> 63 </table> 64 </td> 65 </tr> 66 67 <!--2.导航栏部分--> 68 <tr height="50px"> 69 <td><a href="#">首页</a> <a href="#">手机数码</a> 70 <a href="#">电脑办公</a> 71 <a href="#">鞋靴箱包</a> <a href="#">家用电器</a> 72 </td> 73 </tr> 74 75 <!--3.注册表单--> 76 <tr> 77 <td height="600px"> 78 <!--嵌套一个十行二列的表格--> 79 <form name="form1" method="post" action="" 80 onSubmit="return checkForm();"> 81 <table border="1px" width="750px" height="400px" align="center" 82 cellpadding="0px" cellspacing="0px" bgcolor="white"> 83 <tr height="40px"> 84 <td colspan="2"><font size="4">会员注册</font> USER 85 REGISTER</td> 86 </tr> 87 <tr> 88 <td>用户名</td> 89 <td><input type="text" name="user" size="35px" id="user" 90 onchange="change(this.value)" /> 91 <p id="p"></p></td> 92 </tr> 93 <tr> 94 <td>密码</td> 95 <td><input type="password" name="password" size="35px" 96 id="password" /></td> 97 </tr> 98 <tr> 99 <td>确认密码</td> 100 <td><input type="password" name="repassword" size="35px" 101 id="repassword" /></td> 102 </tr> 103 <tr> 104 <td>E-mail</td> 105 <td><input type="text" name="e-mail" size="35px" id="email" /> 106 </td> 107 </tr> 108 <tr> 109 <td>姓名</td> 110 <td><input type="text" name="username" size="35px" /></td> 111 </tr> 112 <tr> 113 <td>性别</td> 114 <td><input type="radio" name="sex" value="男" />男 <input 115 type="radio" name="sex" value="女" />女</td> 116 </tr> 117 <tr> 118 <td>出生日期</td> 119 <td><input type="text" name="birthday" size="35px" /></td> 120 </tr> 121 <tr> 122 <td>验证码</td> 123 <td><input type="text" name="yzm" /></td> 124 </tr> 125 <tr align="center"> 126 <td colspan="2"><input type="submit" value="注册" /></td> 127 </tr> 128 </table> 129 </form> 130 </td> 131 </tr> 132 133 <!--4.广告图片--> 134 <tr> 135 <td></td> 136 </tr> 137 138 <!--5.友情链接和版权信息--> 139 <tr> 140 <td align="center"><a href="#"><font>关于我们</font></a> <a href="#"><font>联系我们</font></a> 141 <a href="#"><font>招贤纳士</font></a> <a href="#"><font>法律声明</font></a> 142 <a href="#"><font>友情链接</font></a> <a href="#"><font>支付方式</font></a> 143 <a href="#"><font>配送方式</font></a> <a href="#"><font>服务声明</font></a> 144 <a href="#"><font>广告声明</font></a> 145 <p>Copyright © 2005-2016 hh商城 版权所有</p></td> 146 </tr> 147 </table> 148 </body> 149 </html>