初出茅庐之基础篇
1. Download SourceTree from:
https://www.sourcetreeapp.com/
2.Complete the installation.
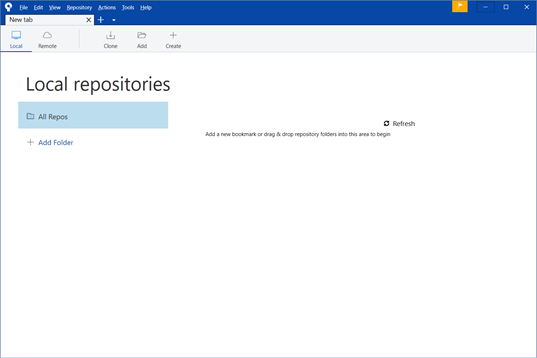
3.After installation, you can see below page:

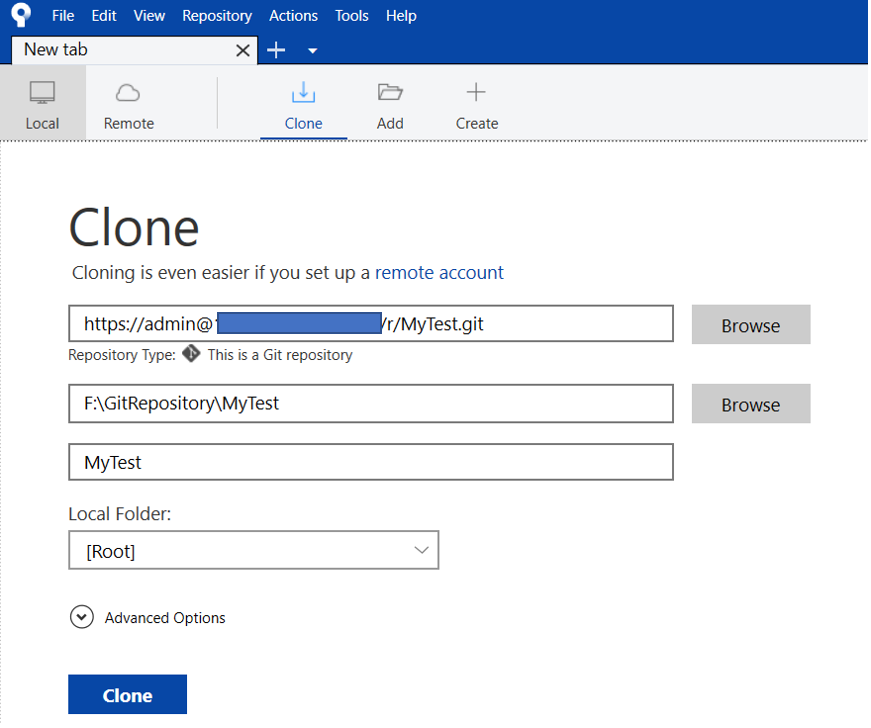
4.Clone a repository from the remote url:

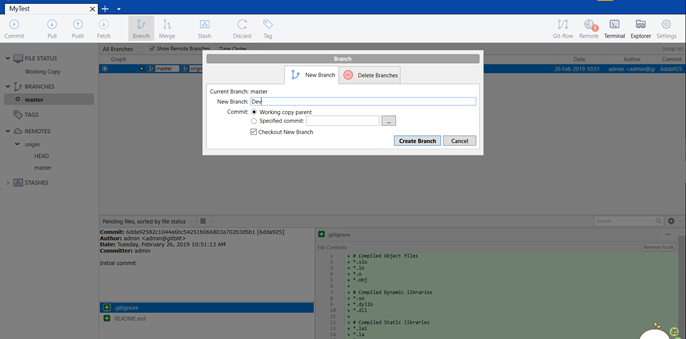
5.When you open the repository, click Branch of the menu to create a new branch named Dev:

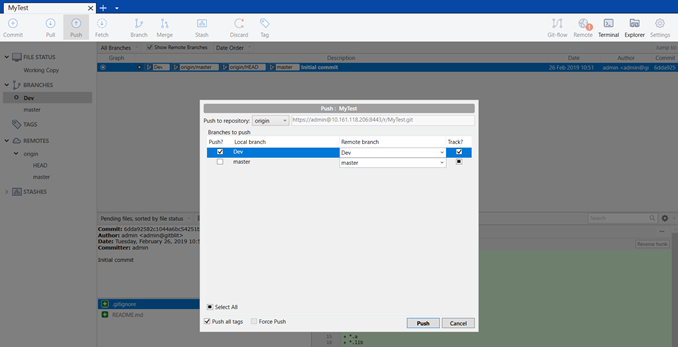
6.Click Push of the menu, select the newly created branch and push it to the remote, then it will be a remote branch:

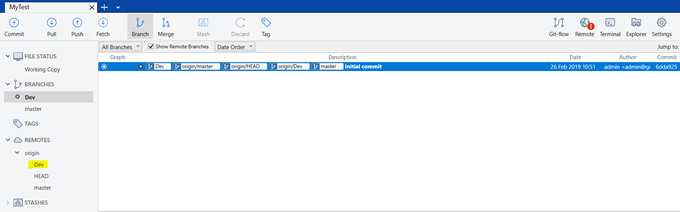
7.Now you can see the new remote branch from the left panel:

声名鹊起之进阶篇
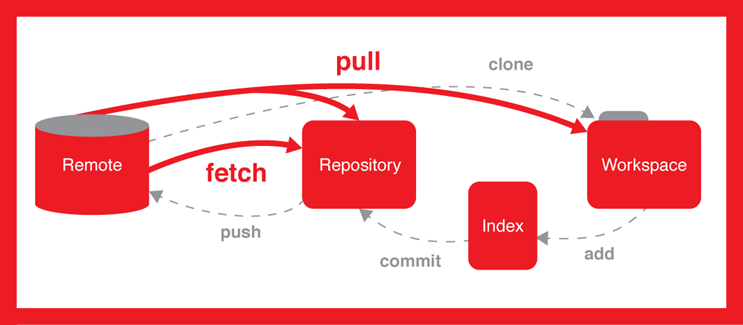
1->git pull vs git fetch
In the simplest terms, git pull does a git fetch followed by a git merge.

- When you use pull, Git tries to automatically do your work for you. It is context sensitive, so Git will merge any pulled commits into the branch you are currently working in. pull automatically merges the commits without letting you review them first. If you don’t closely manage your branches, you may run into frequent conflicts.
- When you fetch, Git gathers any commits from the target branch that do not exist in your current branch and stores them in your local repository. However, it does not merge them with your current branch. This is particularly useful if you need to keep your repository up to date, but are working on something that might break if you update your files. To integrate the commits into your master branch, you use merge.
One of the git tips that I find myself frequently passing on to people is:
- Don’t use git pull, use git fetch and then git merge.
(Q:如果开发的feature已经commit到了local repository,此时通过git fetch是否会产生冲突?)
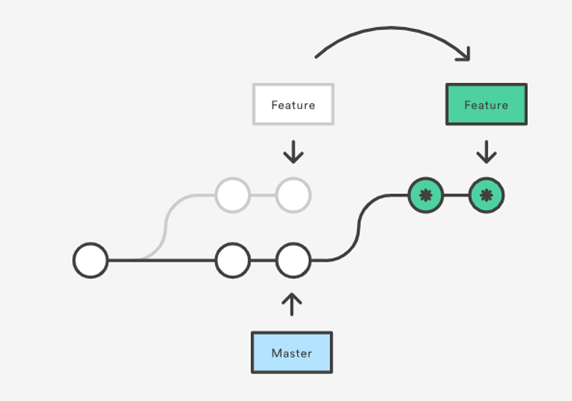
Rebasing is the process of moving or combining a sequence of commits to a new base commit. Rebasing is most useful and easily visualized in the context of a feature branching workflow. The general process can be visualized as the following: