在这一节,会封装一些公用的函数来添加classname,改变image的宽度。
具体如下:
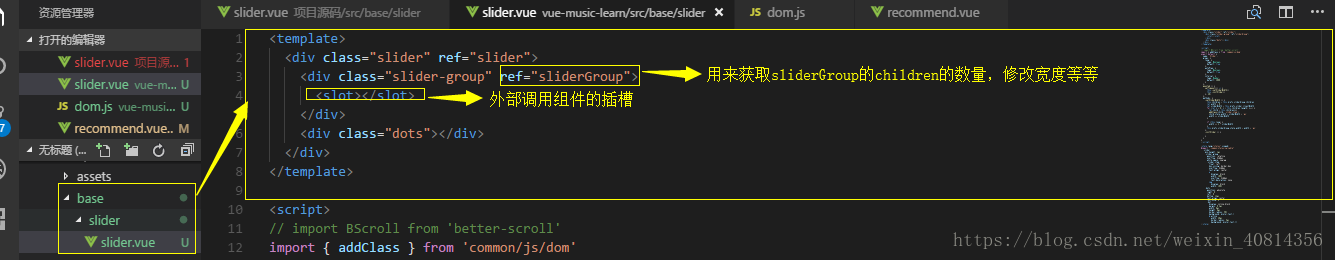
首先:封装一个slider的组件

<template> <div class="slider" ref="slider"> <div class="slider-group" ref="sliderGroup"> <slot></slot> </div> <div class="dots"></div> </div> </template>
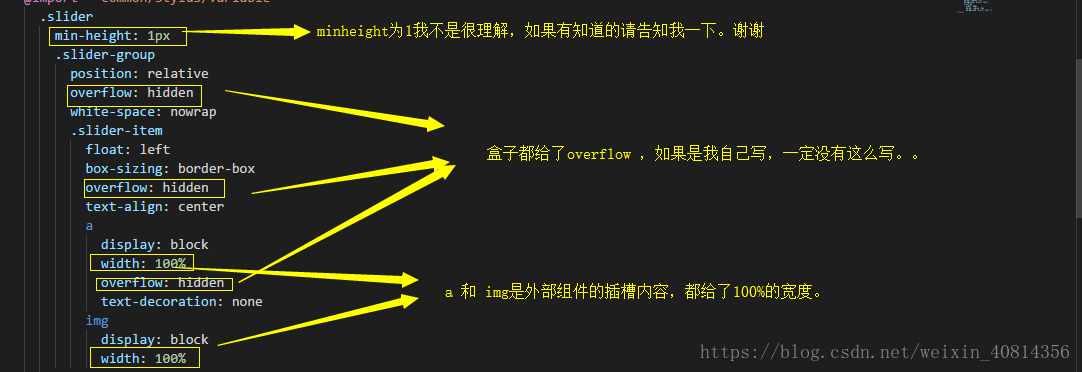
样式如下:

.slider
min-height: 1px
.slider-group
position: relative
overflow: hidden
white-space: nowrap
.slider-item
float: left
box-sizing: border-box
overflow: hidden
text-align: center
a
display: block
100%
overflow: hidden
text-decoration: none
img
display: block
100%
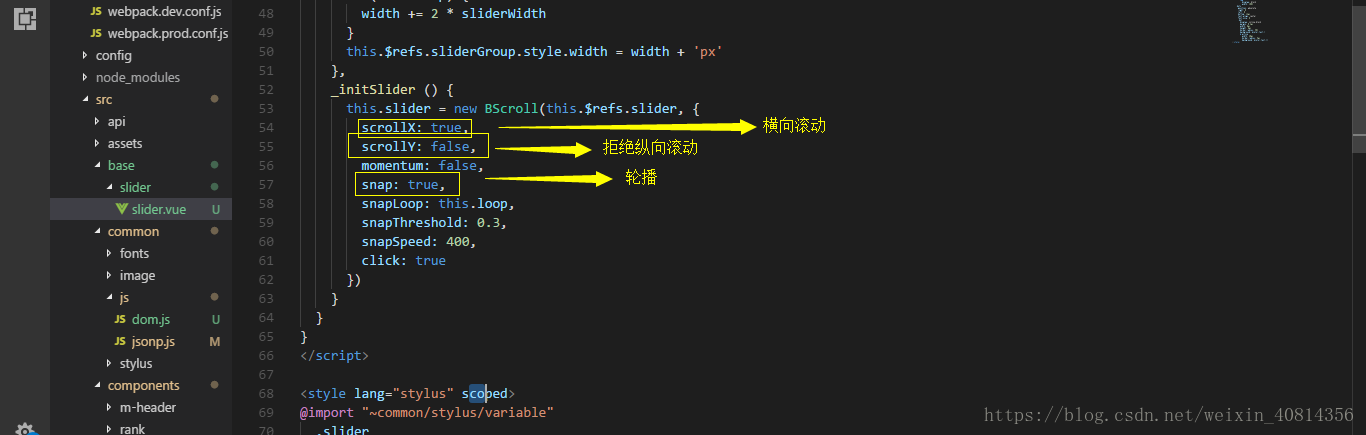
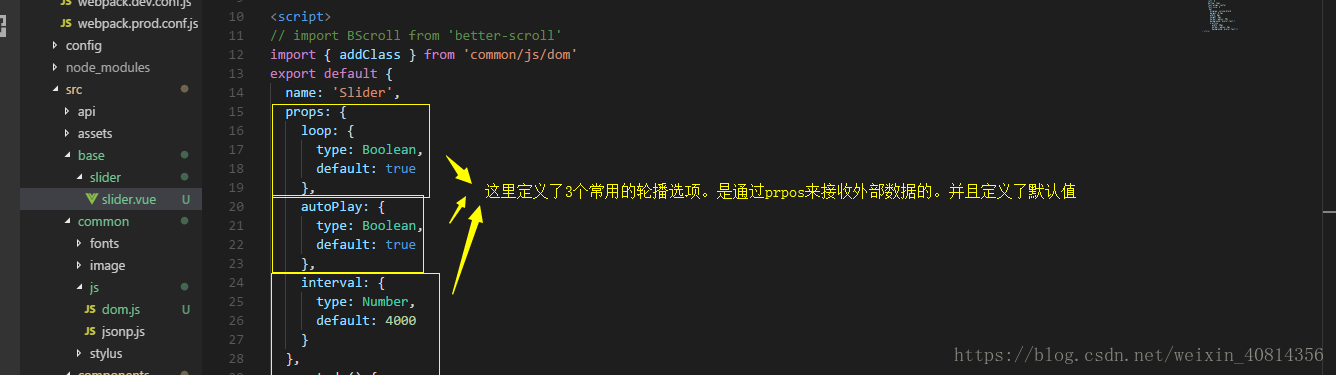
紧接着就是js部分的代码了。


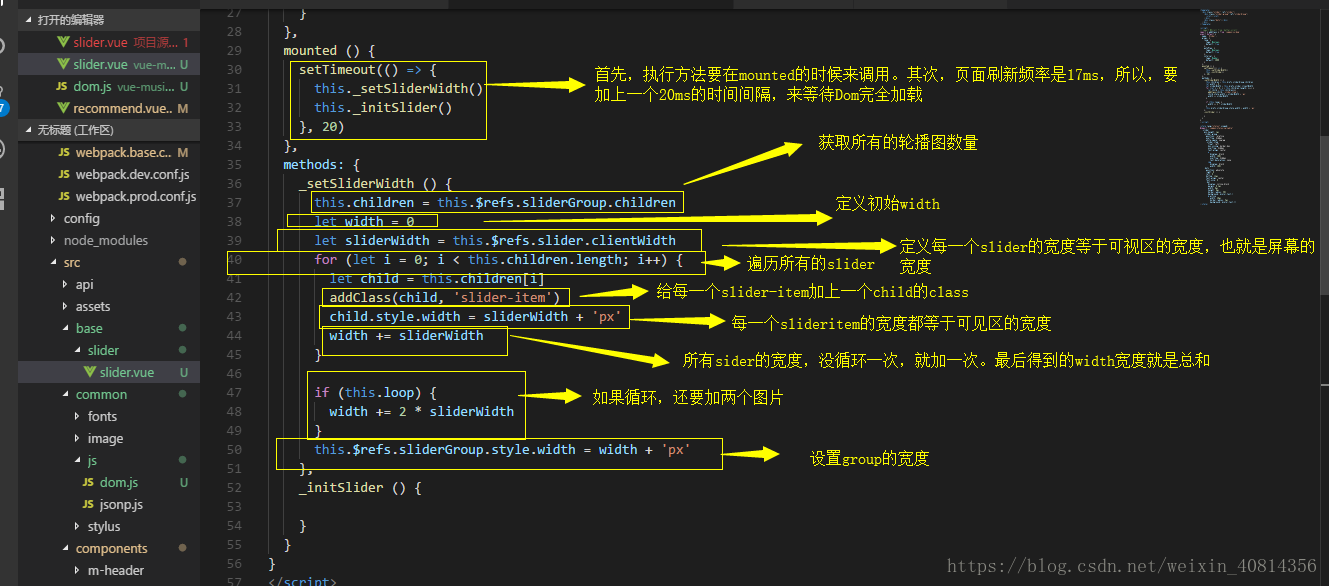
export default { name: 'Slider', props: { loop: { type: Boolean, default: true }, autoPlay: { type: Boolean, default: true }, interval: { type: Number, default: 4000 } }, mounted () { setTimeout(() => { this._setSliderWidth() this._initSlider() }, 20) }, methods: { _setSliderWidth () { this.children = this.$refs.sliderGroup.children let width = 0 let sliderWidth = this.$refs.slider.clientWidth for (let i = 0; i < this.children.length; i++) { let child = this.children[i] addClass(child, 'slider-item') child.style.width = sliderWidth + 'px' width += sliderWidth } if (this.loop) { width += 2 * sliderWidth } this.$refs.sliderGroup.style.width = width + 'px' }, _initSlider () { } } }

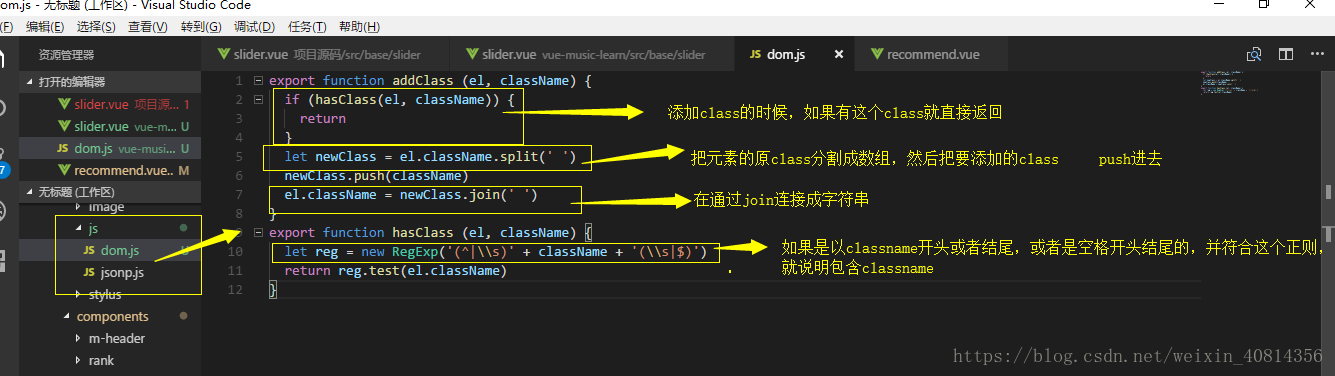
export function addClass (el, className) { if (hasClass(el, className)) { return } let newClass = el.className.split(' ') newClass.push(className) el.className = newClass.join(' ') } export function hasClass (el, className) { let reg = new RegExp('(^|\s)' + className + '(\s|$)') return reg.test(el.className) }
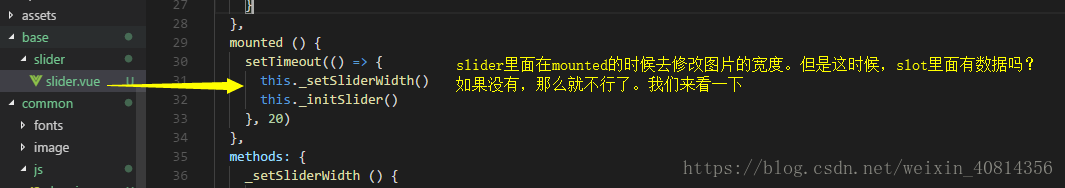
遇到的问题:上面这样写完后。slide-item的class名字不能添加上,什么原因。
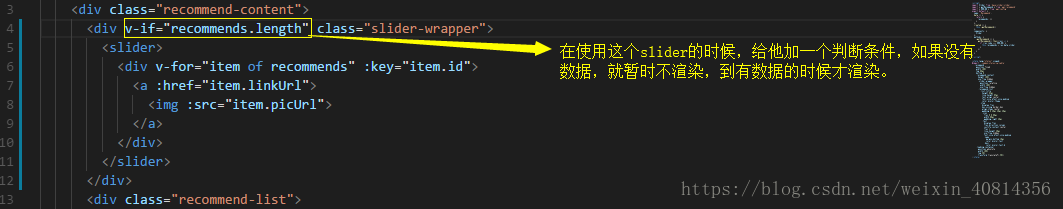
在这里的问题我反复看了一下,具体的意思如下。



这样,就解决了。
然后呢,通过betterscroll来让图片轮播: