页面静态化分为两种:伪静态和真静态,这里主要介绍的是真静态。
进入正题之前先简单介绍一下SSI和shtml:
1)、SSI是Server Side Include的简称(服务器端嵌入)
2)、shtml是包含有嵌入式服务器方包含命令的HTML文本。在被传送给浏览器之前,服务器会对shtml文档进行
完全的读取、分析以及修改。
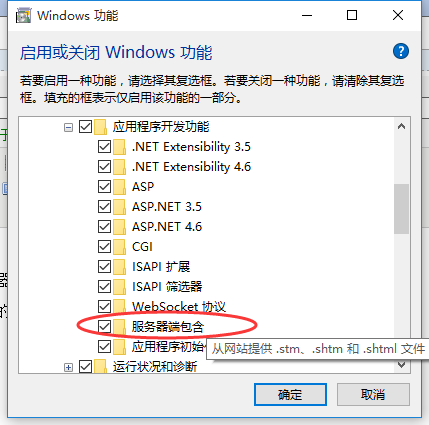
想要让IIS支持服务器包含,还需要简单配制一下,打开服务器端包含即可。启用或关闭Windows功能->
Internet Information Services->万维网服务->应用程序开发功能->服务器端包含。

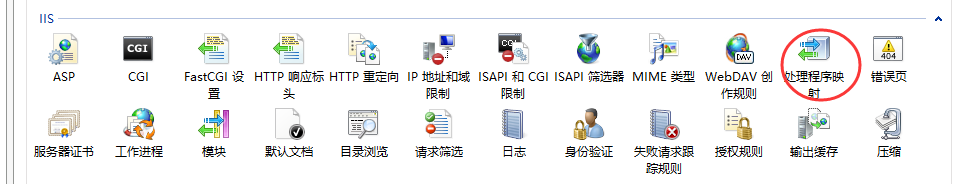
然后打开IIS,在主页上找到处理程序映射

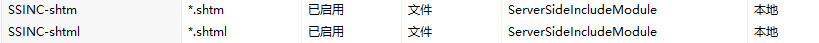
你可以发现*.shtm和*.shtml的状态是已启用。

到这里,前期工作已经完成了。
来看看有那些是用了这个技术的网站:
1)、新浪网的新闻页面

2)、凤凰网的新闻页面

实现这个主要就是主要就是生成xxx.shtml文件
接下来说一下个人的想法:要生成一个shtml后缀的文件,有两方面考虑:路径和内容。
路径:{路径名}/{文件名}.shtml
路径名:随你喜欢,只要最后你能获取到这个路径就行,我是放在项目的某个文件夹下面
文件名:也是个人喜好,可以是id,可以是其他,我是用的id
内容:往指定路径的文件写东西
可以分为3步:
1)、切分:将页面切分成N个子模块,什么头啊,尾啊,导航栏啊。。。。练习的话,你想怎么分,分几个,按自己的喜好来,
实际开发要用的话,你是头就你说了算,不然就是要乖乖听话。
2)、模板:写一个页面的总模板,把切分的子模块按一定的顺序排列好,在要放title的地方写一个字符串在要放新闻内容的那一
块写一个字符串,把你觉得要动态放进页面的东西,用自己熟悉的方式在页面标志出来。就相当于mvc中的那个
@RenderBody差不多的功能,
3)、填坑:读取总模板,把那些想动态加进去的坑填补好,就可以生成一个完整的页面了。
实现如下:
切分:(我是随便切的)


模板:(主要是用了include)
<!--#include file="/Template/head_start.html"-->
<title>@title</title>
<!--#include file="/Template/head_end.html"-->
<!--#include file="/Template/body_start.html"-->
<main class="container body-content">
<div style="text-align:center;"><span>@news_title</span></div>
@news_content
</main>
<!--#include file="/Template/body_end.html"--> 填坑:(操作IO)
/// <summary>
/// 生成shtml页面
/// </summary>
/// <param name="newsEntity">新闻实体</param>
/// <returns></returns>
public static bool GenerateShtmlPage(News newsEntity)
{
//返回信息
string strMessage = string.Empty;
//页面模板完整路径
string strTemplateFullPath = string.Format("{0}Template/{1}", AppDomain.CurrentDomain.BaseDirectory, "newstemplate.html");
//保存shtml页面的绝对路径
string strStaticPageAbsolutePath = GetStaticPageAbsolutePathByNewsId(newsEntity.NewsId);
//获取模板占位符数组
string[] arrPlaceholder = new string[3];
arrPlaceholder[0] = "@title";
arrPlaceholder[1] = "@news_title";
arrPlaceholder[2] = "@news_content";
//获取填充到模板中的占位符所对应的数据数组
string[] arrReplaceContent = new string[3];
arrReplaceContent[0] = newsEntity.NewsTitle;
arrReplaceContent[1] = newsEntity.NewsTitle;
arrReplaceContent[2] = newsEntity.NewsContent;
//生成shtml页面
return GenerateShtmlPage(strStaticPageAbsolutePath, strTemplateFullPath, arrPlaceholder, arrReplaceContent, out strMessage);
}
/// <summary>
/// 根据静态的HTML页面模板生成静态页面
/// </summary>
/// <param name="strStaticPageAbsolutePath">存放静态页面所在绝对路径</param>
/// <param name="strTemplateAbsolutePath">静态模板页面的绝对路径</param>
/// <param name="arrPlaceholder">占位符数组</param>
/// <param name="arrReplaceContent">要替换的内容数组</param>
/// <param name="strMessage">返回信息</param>
/// <returns>生成成功返回true,失败false</returns>
public static bool GenerateStaticPage(string strStaticPageAbsolutePath, string strTemplateAbsolutePath, string[] arrPlaceholder, string[] arrReplaceContent, out string strMessage)
{
bool isSuccess = false;
try
{
//生成存放静态页面目录
if (!Directory.Exists(Path.GetDirectoryName(strStaticPageAbsolutePath)))
{
Directory.CreateDirectory(Path.GetDirectoryName(strStaticPageAbsolutePath));
}
//验证占位符
if (arrPlaceholder.Length != arrReplaceContent.Length)
{
strMessage = string.Format("生成静态页面失败,占位符数组个数和替换内容个数不相等!存放路径为:{0}", strStaticPageAbsolutePath);
return false;
}
//生成存放静态页面文件
if (File.Exists(strStaticPageAbsolutePath))
{
File.Delete(strStaticPageAbsolutePath);
}
//获取模板HTML
StringBuilder strHtml = new StringBuilder();
strHtml.Append(File.ReadAllText(strTemplateAbsolutePath, Encoding.UTF8));
//替换模板占位符,获取要生成的静态页面HTML
for (int i = 0; i < arrPlaceholder.Length; i++)
{
strHtml.Replace(arrPlaceholder[i], arrReplaceContent[i]);
}
//生成静态页面
File.WriteAllText(strStaticPageAbsolutePath, strHtml.ToString());
strMessage = string.Format("生成静态页面成功!存放路径:{0}", strStaticPageAbsolutePath);
isSuccess = true;
}
catch (IOException ex)
{
strMessage = ex.Message;
isSuccess = false;
}
catch (Exception ex)
{
strMessage = ex.Message;
isSuccess = false;
}
return isSuccess;
}
/// <summary>
/// 根据新闻id生成静态页面的绝对路径
/// </summary>
/// <param name="newsId">新闻id</param>
/// <returns></returns>
private static string GetShtmlPageAbsolutePathByNewsId(int newsId)
{
//静态页面名称
string strShtmlPageName = string.Format("{0}.shtml", newsId);
//静态页面相对路径
string strShtmlPageRelativePath = string.Format("newspage\{0}\{1}", DateTime.Now.ToString("yyyy/MM/dd").Replace('/', '\'), strShtmlPageName);
//静态页面完整路径
string strShtmlPageAbsolutePath = AppDomain.CurrentDomain.BaseDirectory + strShtmlPageRelativePath;
return strShtmlPageAbsolutePath;
}
到这里,已经生成了我们想要的xxx.shtml文件了。最后我们要做的就是访问。
假设要访问id为29的新闻,其url为:http:127.0.0.1/news/detials/29,生成的路径为/newspage/29.shtml
这可以理解为是一种映射关系。只需要修改路由,下面是我的处理方法:
添加一条路由规则:
routes.MapRoute(
name: "getnewspage",
url: "newspage/{id}",
defaults: new { controller = "News", action = "Details", id = UrlParameter.Optional }
);
然后在News控制器中的Details正进行处理,使其访问29.shtml这个页面即可。
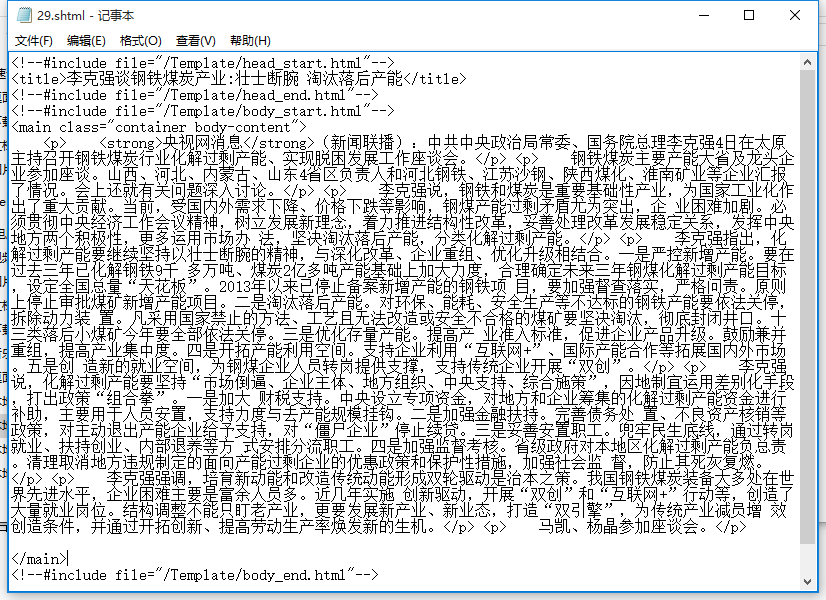
29.shtml中的内容如下:

访问http:127.0.0.1/News/Detials/29 时即可访问29.shtml这个文件