UEditor用起来还是挺方便的,下面是记录一下在上传中的配置问题(主要是上传图片的配置,其他的都是类似的)。
我下载的是UEditor 1.4.3.1 .NET版本。
官网的配置说明地址为 http://fex.baidu.com/ueditor/#server-net
可能语文没学好,官网的配置说明看了好几遍才理解过来~~~~~

下面就来进行简单的配置
首先把下载好的 ueditor_release_ueditor1_4_3_1-utf8-net.zip 解压,扔进我们的项目中去。
只要我们把解压好的文件放在项目根目录下面的ueditor文件夹下面,就相当于简单的配置好,而且可以上传图片了。

为什么这样就已经配置好了呢?
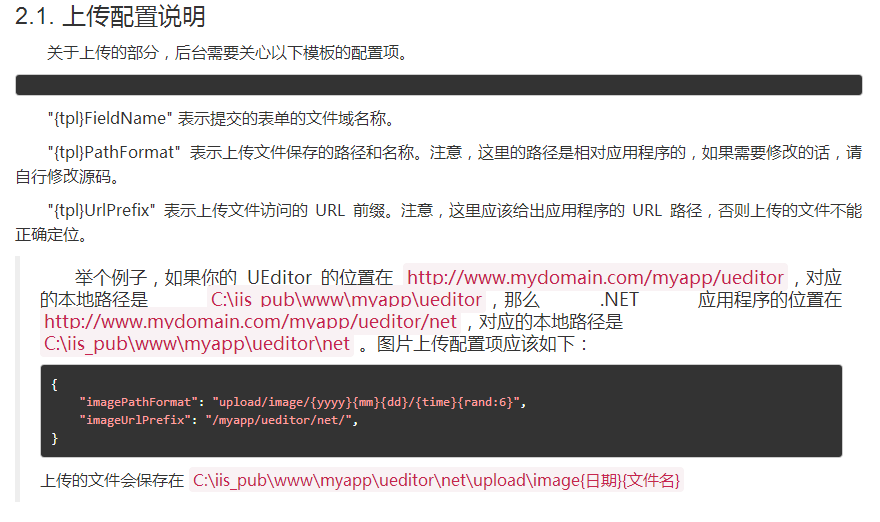
查看一下/ueditor/net/config.json 你就会发现上传图片配置项的内容的imageUrlPrefix和imagePathFormat
已经告诉我们了。
/* 上传图片配置项 */
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
"imageFieldName": "upfile", /* 提交的图片表单名称 */
"imageMaxSize": 2048000, /* 上传大小限制,单位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
"imageCompressEnable": true, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "/ueditor/net/", /* 图片访问路径前缀 */
"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 : * ? " < > | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
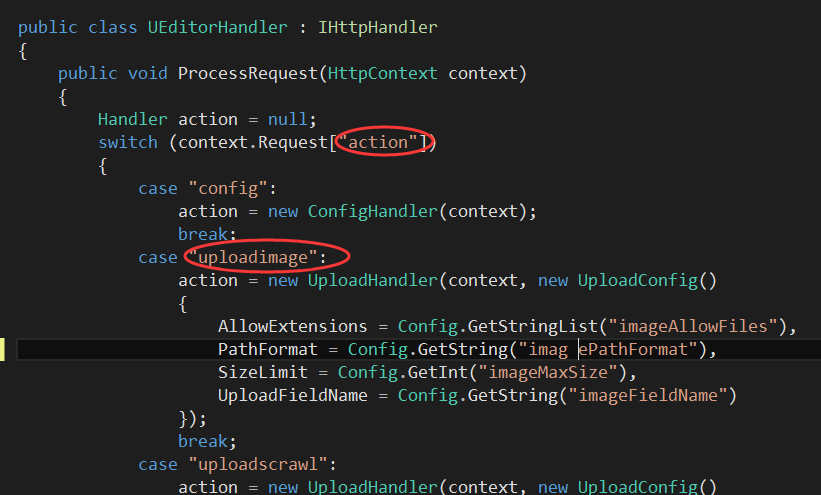
如果还不清楚,继续看,里面还有个imageActionName,注释说这个是执行上传图片的action名称,那就去看看里面有什么鬼!
可以发现/editor/net下面有个controller.ashx 。想想应该是这个东西在作怪,打开一看,还真是它搞得鬼。

看到这个代码还有刚才的注释,就大概知道了上传图片的处理流程,这个action实例化了UploadHandler
我们先去转到定义去看看UploadHandler里面有什么!!
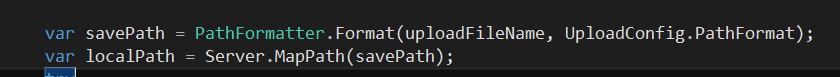
霹雳啪啦,前面一大堆都是在进行判断。。。。下面的两句才是今天重头戏

是不是很熟悉,Server.MapPath()
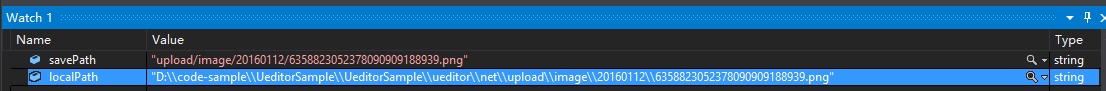
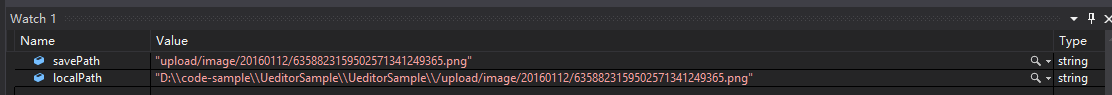
我们断点,对这两个家伙添加监视(Add Watch)一下,看看是什么鬼

看到这里,应该很明显了。所以如果我们没用把ueditor解压后的东西放在ueditor文件夹下面,就要修改config.json的内容。
如果我们不想把图片之类的资源存放在比较“深”的位置,就要做相应的修改。
我一般是将图片放在/upload/image下面的而不会放在/ueditor/net/upload/image下面。
下面就动手改他一翻:
修改 /ueditor/net/config.json
将 "imageUrlPrefix":"/ueditor/net/" 改成 "imageUrlPrefix": "/"
修改 /ueditor/net/App_Code/UploadHandler.cs
将上面演示的localPath进行如下的修改
var savePath = PathFormatter.Format(uploadFileName, UploadConfig.PathFormat);
//默认存放在 /ueditor/net/upload/image 下面
//var localPath = Server.MapPath(savePath);
//将其存放在 /upload/image 下面
var localPath = string.Format("{0}/{1}",Server.MapPath("../../"),savePath);
运行,继续观察监视值

已经如我们查所愿了。。。。。~~
想要正确的显示图片,config.json和UploadHandler.cs的配置路径需要一致!!
视频、文件的上传也是类似的。看看文档,抠抠源码,就大概能知道了。
其实UEditor里面的代码还算是容易理解的。。。。。