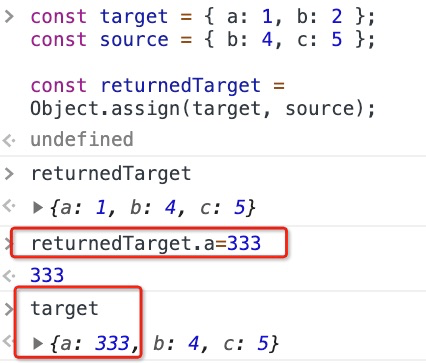
1、Object.assign()
该方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。(浅拷贝)
返回目标对象。

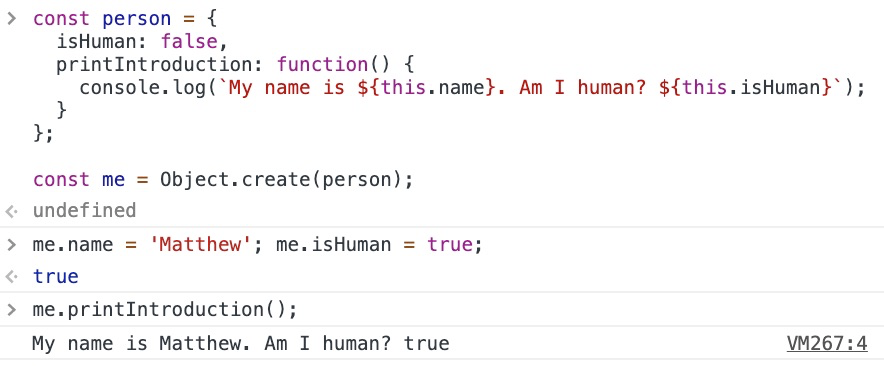
2、Object.create(proto新创建对象的原型对象)
该方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
返回一个新对象,带着指定的原型对象和属性。
用法: 用 Object.create实现类式继承

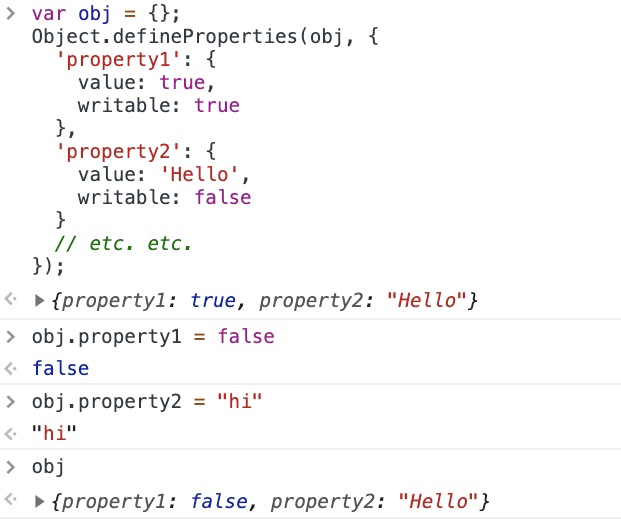
3、Object.defineProperties(obj, props)
该方法直接在一个对象上定义新的属性或修改现有属性,并返回该对象。返回值:传递给函数的对象。
Object.defineProperties本质上定义了obj 对象上props的可枚举属性相对应的所有属性。
props: 是要定义其可枚举属性 或 修改的属性描述符的 对象。
描述符(数据描述符 和 存取描述符)具有以下键:configurable,enumerable,value,writable,get,set

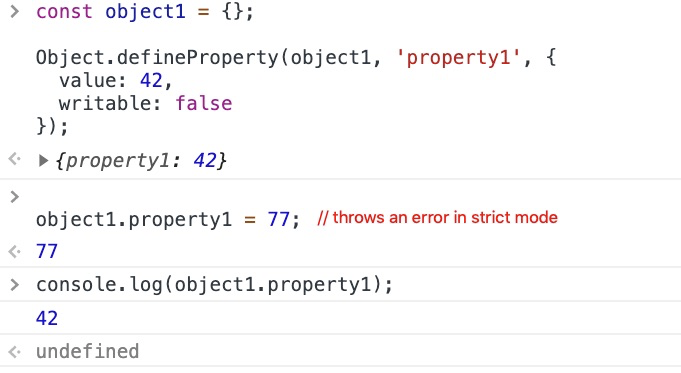
Object.defineProperty()
该方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
返回值:被传递给函数的对象。

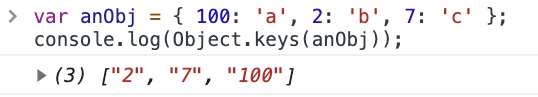
Object.keys()
该方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和正常循环遍历该对象时返回的顺序一致 。

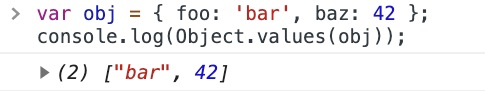
Object.values()
该方法返回一个给定对象自身的所有可枚举属性值的数组,值的顺序与使用for...in循环的顺序相同 ( 区别在于 for-in 循环枚举原型链中的属性 )。

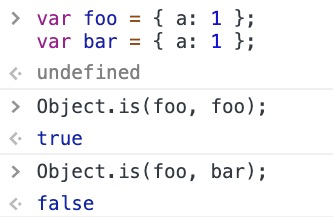
Object.is()
该方法判断两个值是否为同一个值。ECMAScript 2015/ ES6 新特性