1.学习资料简介
之前四年学的用的编程语言差不多就是C++和java,四月中旬老师让我去公司帮助完成一个webgl项目的前端部分,就果断去了。
入门,小白1,那就是从html和css走起,可是还要边学边写,同时也就学了js。学习过程呢,如下:
极客学院的html5教学视频,目录如下,视频挺好的,也能容易理解,自己动手写写也是很好的,当然我现在也就看到第七阶段,还没看完。看的过程中会去看第12阶段的视频,捡着慢慢看,慢慢写。
菜鸟教程的html5:http://www.runoob.com/html/html5-intro.html
菜鸟教程的CSS3:http://www.runoob.com/css/css-tutorial.html
W3C的HTML/CSS:http://www.w3school.com.cn/h.asp
Js的前端红宝书:《javasc高级程序设计》,电子书下载:http://www.tupwk.com.cn/downpage/
大家要是有时间,可以去参加百度的前端技术学院:http://ife.baidu.com/,我今年想报名时候已经结束了,心塞塞。
Mozilla开发者网络,可以查看web API,很方便:https://developer.mozilla.org/zh-CN/
当然,学前端,W3C是绕不过的,W3C发布的的Web技术标准及实施指南是前端程序员都必须学习的东西,参考手册这种东西是利器。完全不懂html是什么的,也可以从这儿入手。
公司要用到echarts中的东西,所以我也看了echarts的API、配置手册什么的,只要认识英文,差不多都能看懂,也有助于理解应用自己学习的东西,然后自己写出了公司前端网站的demo。Echarts:http://echarts.baidu.com/index.html
我是在看了这个网站的页面后,才下定决心好好学前端,希望以后自己也能写出这么炫酷的东西。20个不可思议的webgl页面展示:http://www.cnblogs.com/lhb25/p/20-webgl-demo-and-examples.html 分享给大家。
我的环境是window10+chrome+sublime,chrome的调试功能很好用,也可以支持webGL,不过fireFox貌似对webGL的支持更好,这取决于大家的习惯吧。
如果需要用到服务器,大家可以急用Tomcat或者nodejs吧。我用的是nodejs的anywhere,不过我现在还不太会写server端。只是因为chrome不支持加载本地json文件,所以我才打了个anywhere。后面应该会用nodejs写服务器端:http://www.runoob.com/nodejs/nodejs-tutorial.html
以上的学习资料我都是用啥看啥,但是看完了html5和css3相关,js正在修炼中……
2.写前端的几个tips,一些针对于写自适应页面的注意事项。
1.写代码之前,在网上看看前辈们的前端代码规范,怎么嵌入js或者css、怎么对齐缩进,怎么命名,怎么注释、用什么编译器更好更适合你、project的目录布局怎么才更合理等。有助于形成良好的编码风格,代码不只是给自己看的,甲方也要看,不要乱糟糟的到时候自己都不知道自己写的东西什么意思。
我的目录布局:

2.写网站时候,做好全局规划,比如同一用什么font-family,background-color用什么,透明度多少,每个页面的top、main、foot的width和height是多少,border怎么设置,div标签用class还是id等。做之前规划好,后面会事半功倍,不然一遍一遍的改代码我相信你也不会乐意。
3.遇到问题的时候,尽量去看W3C的参考书册,找不到解决办法的时候,百度或者请教别人。相信大家都会水进各大前端的QQ群,微信群,里面的前辈都还是乐意回答小白的问题的。不过不要啥问题都靠别人解决,自己努力无果后再找别人求助。
4. 自适应页面的css样式里面要分清楚css的height和html的height的区别。最好在common.css里面加入:
html { height: 100%; } body { height: 100%; background-color: #000000; margin: 0; }
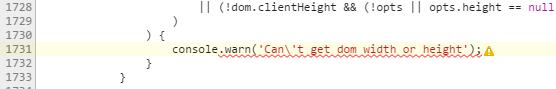
而且在给元素设置height和width时,一定要写在style里面,否则echarts无法获得宽高会报错,如下:

5.自适应页面中,body、div、table等的width、height最好用百分比表示,这就需要你提前算好页面每个元素的宽高比例。当然margin也最好用百分比表示。
6.怎么让背景图片占据整个元素?
background-image: url(bg3.png);
background-size:100% 100%;
7.颜色
最好用rgb吧,设置透明度也方便。
8.怎么让页面右边和下边的滚动条消失?
overflow:scroll; overflow-x:hidden;/*消除xy轴的滚动条*/ overflow-y:hidden;
9.怎么设置选中文本的样式?
在CSS里面加入:
::selection { background:transparent;//选中后的背景色 color:rgb(34,126,77);//选中后的颜色 } ::-webkit-selection {//对谷歌浏览器有效 background:transparent; color:rgb(34,126,77); }
10.怎样让html中的文字垂直水平居中显示
.span1{ width: 100%;//必须设置span的宽和高,不然lineheight=100%没法生效 height: 100%; color:#9fa0a0; writing-mode:tb-rl; vertical-align:middle; line-height:100%; }
11.怎么设置页面链接的小图标?如图:

只要在html页面的head中加入该图片的链接即可:
<link rel="icon" href="../img/7.jpeg">
12.准备看看URL和HTTP相关知识,然后开始写前后端交互了,实现数据的动态展示。
3.闪烁的警示灯
要画一个警示灯的时候,我不太会用CSS3的动画功能,就在一个js群里面求助,一个大神帮我解决了,很开心,所以把他的代码附上来,感谢这位程序员。现在我也可以用CSS3写一些自己的动画了。感谢他给我一个示例,感觉打开了一扇门。一个前辈跟我说,前端的基本功很重要,所以html5和CSS3还是要学扎实。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> </head> <style> * { margin: 0; padding: 0; } body { background: #000; } .big { background: #000; position: relative; width: 100px; height: 100px; margin: 20px auto; border: 2px solid #fff; border-left-color: transparent; border-radius: 50%; } .small { width: 60px; height: 60px; margin: 16px 16px; border: 4px solid #fff; border-left-color: transparent;/*设置左边框的颜色:transparent是全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值。*/ border-radius: 100px; } .sub-small { width: 20px; height: 20px; background: #f00;/*红色*/ margin: 20px auto; border-radius: 50%; box-shadow: 0 0 50px 40px #f00; animation: run 1.5s infinite alternate linear; } @keyframes run { from { box-shadow: 0 0 50px 10px #f00; } to { box-shadow: 0 0 50px 40px #f00; } } </style> <body> <div class="big"> <div class="small"> <div class="sub-small"></div> </div> </div> </body> </html>