今天貌似没什么问题,23333……
1.vue router 路由传参的方式
应用情景:从分类页(category.vue)进入商品列表页(list.vue),需要传递商品分类id(catId),商品分类名称(catName)两个参数,列表页通过路由信息拿到catId,去请求列表内容接口。
路由文件js代码如下:
export default new Router({ routes: [ { path: '/', name: 'home', component: home },
path: '/list', name: 'list', component: list }, { path: '*', redirect: '/' } ] })
list表示商品列表页的路由,这里可以不写任何传参的东西
(1)path+query方式
接下来请看分类页的代码:
分类页(category.vue),methods里面页面跳转代码如下:
// category.vue
methods: {
toList(catId, catName) { this.$router.push({ path: 'list', query: { catId: catId, catName: catName } }) },
}
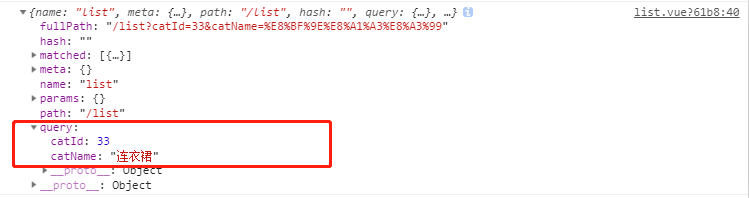
浏览器URL是这样的 http://localhost:8080/#/list?catId=33&catName=%E8%BF%9E%E8%A1%A3%E8%A3%99
(因为这俩参数也不是什么秘密,所以暴露就暴露了吧)
在列表页(list.vue)created钩子函数里面打印路由信息:
// list.vue
created () { console.log(this.$route) })
能看到跳转过来的路由信息:

(2)name + params 方式
路由文件js代码不变
分类页category.vue代码如下:
toList(catId, catName) { this.$router.push({ name: 'list', params: { catId: catId, catName: catName } }) },
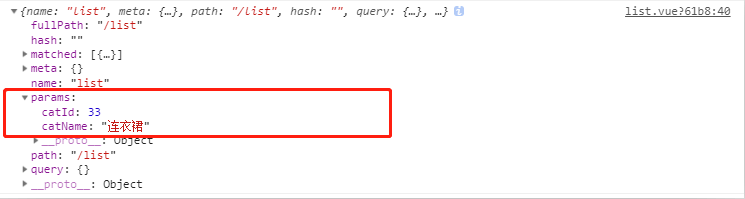
浏览器URL是这样的 http://localhost:8080/#/list (不会显示参数)
路由信息如下:

这个方法有个问题,第一次从分类页跳转到列表页没有问题,params是有东西的,我可以正常拿到catId去请求列表接口。但是如果刷新一次列表页,路由信息里面params空了。就无法拿到catId,无法请求内容。。所以,还是第一种方法好,虽然url暴露了参数,但至少可以正常使用。
(3)不知道叫什么,直接看代码:
//?问号的意思是该参数不是必传项 //多个参数用/:id连接 //path: '/Driver/CarManager/CarSetting/:car_id/:page_type', { path: 'test/:name?', name: 'test', component: 'test.vue', props: true, },
参考文章: https://www.jianshu.com/p/2be6f131cec5?tdsourcetag=s_pcqq_aiomsg (这一篇写得还不错,可以看看)
2.js设置容器高度
情景介绍:这是个商品列表页,我用了better-scroll来滚动列表内容。html代码结构如下:
<div class="scroll-wrapper" ref="listScroll" :style="scrollWrapperStyle"> <ul class="list-ul"> <li> <!-- ... --> </li> </ul> </div>
容器(scroll-wrapper)高度默认和里面的内容(list-ul)一样高,这可不行,这就没法触发better-scroll滚动。
我需要给容器(scroll-wrapper)一个固定高度,除去顶部header的高度,剩下的高度都要给它。。这就需要动态检测设备高度了
js部分代码如下:
data() { return { scrollWrapperStyle: { height: (window.screen.height - 50) + 'px' } } },
3.其他好像没啥问题。
4.今天顺利地开发了很多东西。
vue路由也整明白了。vue电商项目,完成了分类页、列表页、详情页。
项目github地址:https://github.com/2768533792/vue-ec