前言:
平时工作中很少跨域,很少用到jsonp,但是几乎每次面试都会被问到这个问题。很崩溃。
菜鸟教程上的jsonp教程就很好。这里做个笔记,自己捋一遍。
Jsonp(JSON with Padding)是json的一种使用模式,可以让网页从别的域名那获取资料,即跨域读取数据。
jsonp需要服务端配合
这里使用菜鸟教程提供的一个地址,任何一台电脑的本地都可以测试使用:http://www.runoob.com/try/ajax/jsonp.php?jsoncallback=callbackFunction
前端,原生js的jsonp代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JSONP 实例</title> </head> <body> <div id="divCustomers"></div> <script type="text/javascript"> function callbackFunction(result, methodName) { var html = '<ul>'; for(var i = 0; i < result.length; i++) { html += '<li>' + result[i] + '</li>'; } html += '</ul>'; document.getElementById('divCustomers').innerHTML = html; } </script> <script type="text/javascript" src="http://www.runoob.com/try/ajax/jsonp.php?jsoncallback=callbackFunction"></script> </body> </html>
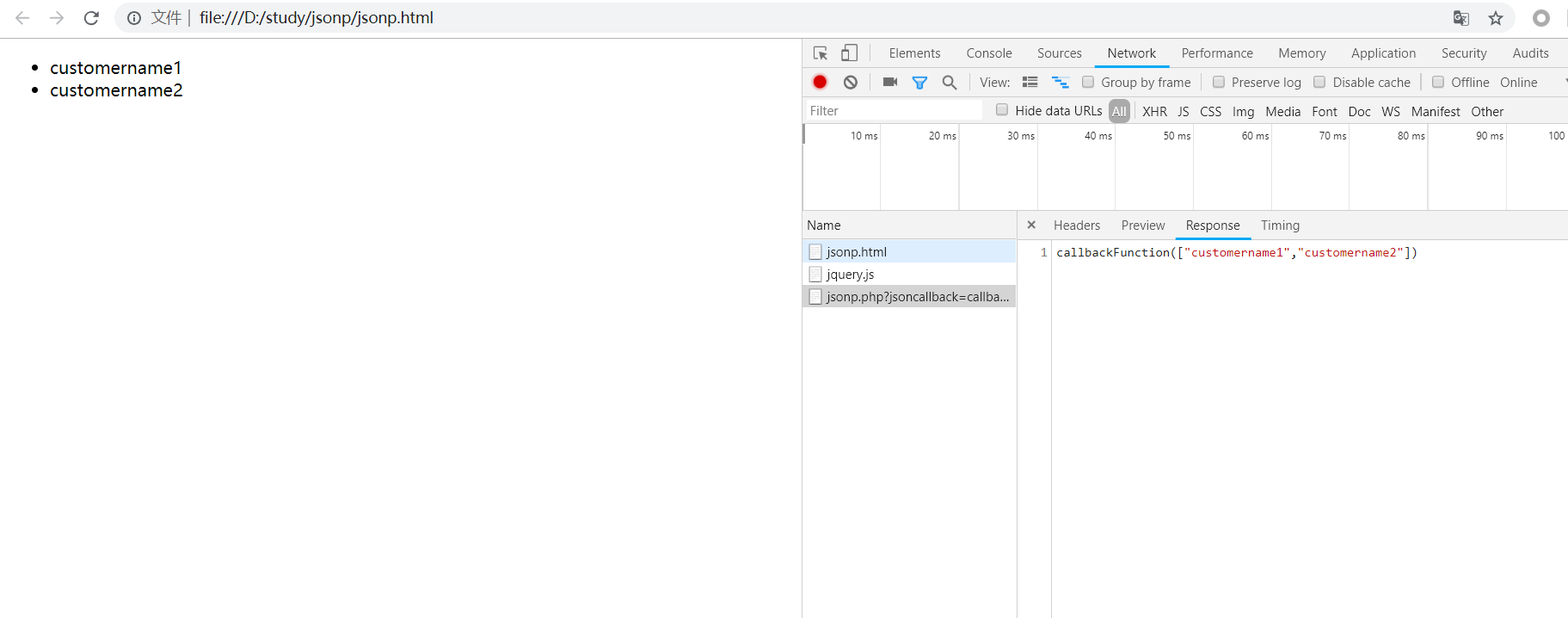
本地测试效果图:

jQuery使用JSONP代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JSONP 实例</title> <script src="http://cdn.static.runoob.com/libs/jquery/1.8.3/jquery.js"></script> </head> <body> <div id="divCustomers"></div> <script> $.getJSON("http://www.runoob.com/try/ajax/jsonp.php?jsoncallback=?", function(data) { var html = '<ul>'; for(var i = 0; i < data.length; i++) { html += '<li>' + data[i] + '</li>'; } html += '</ul>'; $('#divCustomers').html(html); }); </script> </body> </html>
摘自: 菜鸟教程-JSONP教程
2019年,加油!