1、覆写:子类定义了与父类中同名的方法,但是方法覆写时,必须考虑到权限,即子类覆写的方法不能拥有比父类方法更加严格的访问权限。
public>default>private
class A{ public void fun(){ System.out.println("A"); } } class B extends A{ public void fun(){ System.out.println("B"); } } public class ExtendsDemo1 { public static void main(String[] args) { B b = new B(); b.fun(); } }
输出结果
B
2、覆写结果的分析要素:
- 观察实例化的是哪个类
- 观察这个实例化的类里面调用的方法是否已经覆写过,如果没有覆写则调用父类中的方法。
class A{ public void fun(){ print(); } private void print(){ //子类不可见 System.out.println("A"); } } class B extends A{ public void print(){ System.out.println("B"); } } public class ExtendsDemo1 { public static void main(String[] args) { B b = new B(); b.fun(); b.print(); } }
输出结果:
A
B
3、由子类调用父类中被子类覆写的方法,加上super.方法();
class A{ public void fun(){ print(); } public void print(){ System.out.println("A"); } } class B extends A{ public void print(){ super.print(); System.out.println("B"); } } public class ExtendsDemo1 { public static void main(String[] args) { B b = new B(); b.fun(); } }
运行结果:
A
B
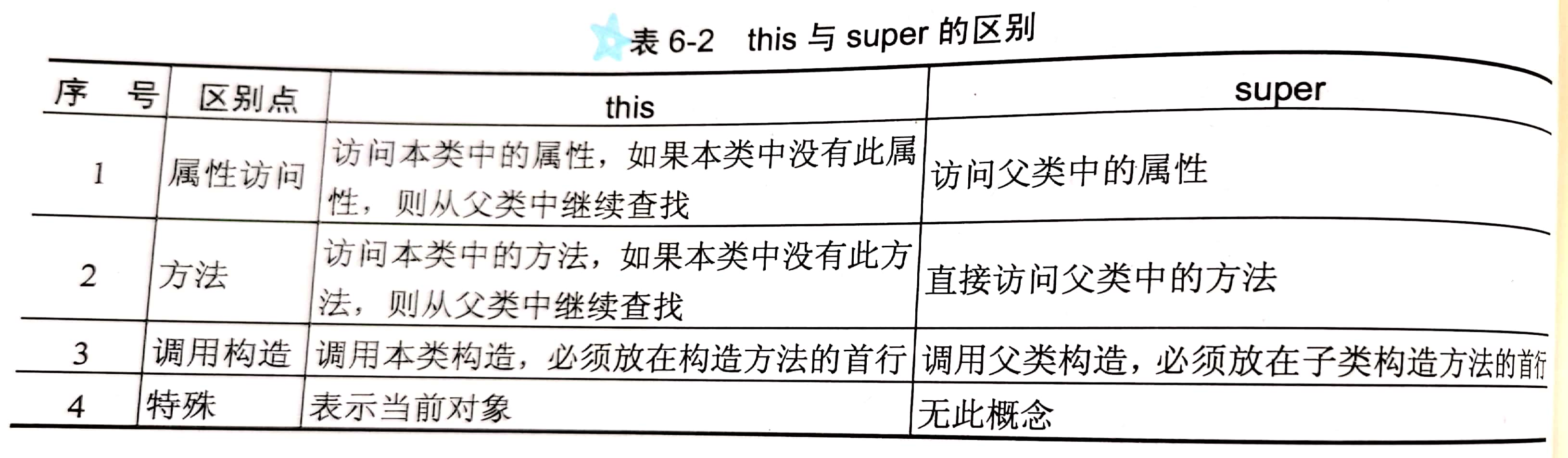
4、


5、属性的覆盖
class A{ int age =10; public void fun(){ print(); } public void print(){ System.out.println("A"); } } class B extends A{ int age = 100; public void print(){ super.print(); System.out.println(this.age); System.out.println(super.age); } } public class ExtendsDemo1 { public static void main(String[] args) { B b = new B(); b.fun(); } }
输出结果:
A
100
10