CSS的概念和原理
CSS是什么
层叠样式表(英语:Cascading Style Sheets,简写CSS),又称串样式列表、级联样式表、串接样式表、阶层式样式表,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,由W3C定义和维护。目前最新版本是CSS2.1,为W3C的推荐标准。CSS3现在已被大部分现代浏览器支持,而下一版的CSS4仍在开发中。
CSS不能单独使用,必须与HTML或XML一起协同工作,为HTML或XML起装饰作用。本文主要介绍 用于装饰HTML网页 的CSS技术。其中HTML负责确定网页中有哪些内容,CSS确定以何种外观(大小、粗细、颜色、对齐和位置)展现这些元素。CSS可以用于设定页面布局、设定页面元素样式、设定适用于所有网页的全局样式。CSS可以零散地直接添加在要应用样式的网页元素上,也可以集中化内置于网页、链接式引入网页以及导入式引入网页。
CSS的工作原理
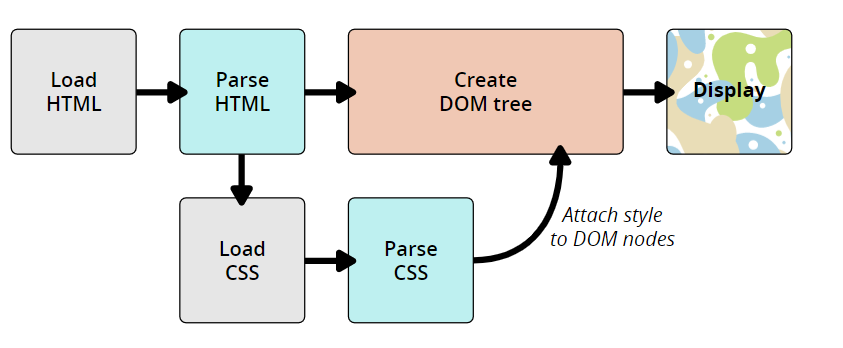
当浏览器显示文档时,它必须将文档的内容与其样式信息结合。分两个阶段:
1.浏览器将 HTML 和 CSS 转化成 DOM (文档对象模型),DOM在计算机内存中表示文档,它把文档内容和其样式结合在一起;
2.浏览器显示 DOM 的内容;
工作原理如图:

CSS的使用方式
- 外部样式表:在HTML文件的head部分加上link,添加css样式的链接,使用较多;
- 内部样式表:放置在style元素内;
- 内联样式:仅仅影响一个元素的CSS声明。
CSS盒模型
什么是盒模型(Box Model))
了解盒模型的概念和原理对了解CSS的修饰概念有很大的帮助,因此,在学习CSS之前,我们首先介绍一下什么是盒模型:
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用,CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容,盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
盒模型举例
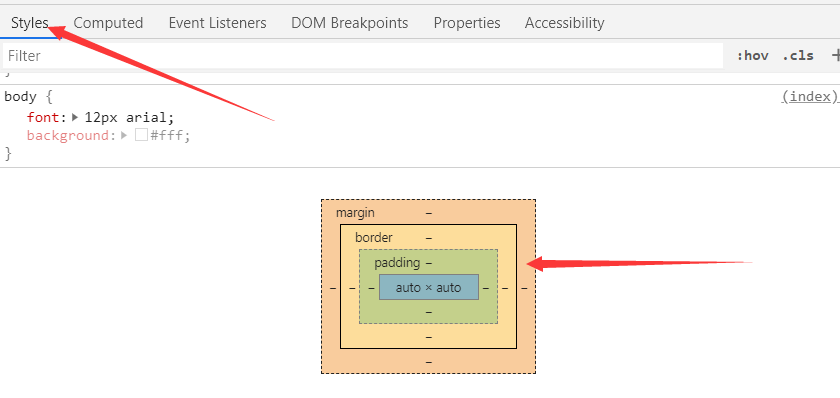
以谷歌浏览器为例,打开我的博客,右击网页,点击"检查",在显示的右下方"styles"选项拉倒最下面,即可查看CSS的盒模型,如图:
以下是对各个参数的一些说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容,即图片中的auto × auto) - 盒子的内容,显示文本和图像。
选择器
选择器是什么
CSS选择器是CSS规则的第一部分。它是元素和其他项的一种组合形式,告诉了浏览器哪个HTML元素应当是被选为应用规则中的CSS属性值的那个。元素被选择器所选择的话,就被叫做“选择器的对象”。
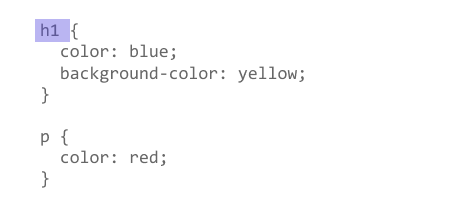
如图,图中的"h1"和"p"即为简单的选择器,它们定义了元素的"color、background-color"的属性。

选择器的类型
- 简单选择器(Simple selectors)*sses):匹配处于确定状态的一个或多个元素,比如被鼠标指针悬停的元素,或当前被选中或未选中的复选框,或元素是DOM树中一父节点的第一个子节点。
- 伪元素(Pseudo-elements):匹配处于相关的确定位置的一个或多个元素,例如每个段落的第一个字,或者某个元素之前生成的内容。
- 组合器(Combinators):这里不仅仅是选择器本身,还有以有效的方式组合两个或更多的选择器用于非常特定的选择的方法。例如,你可以只选择divs的直系子节点的段落,或者直接跟在headings后面的段落。
- 多重选择器(Multiple selectors):这些也不是单独的选择器;这个思路是将以逗号分隔开的多个选择器放在一个CSS规则下面, 以将一组声明应用于由这些选择器选择的所有元素。
想了解更多地选择器相关的知识的话,可以来这两个网站选择器的介绍1、选择器的介绍2
CSS的样式介绍集合
颜色
CSS 颜色使用组合了红绿蓝颜色值 (RGB) 的十六进制 (hex) 表示法进行定义,对光源进行设置的最低值可以是 0(十六进制 00),最高值是 255(十六进制 FF)。
- 十六进制色
使用三个双位数来编写,并以 # 符号开头,比如#0000ff 值显示为蓝色 - RGB 颜色
rgb(red, green, blue)。每个参数 (red、green 以及 blue) 定义颜色的强度,可以是介于 0与 255 之间的整数,或者是百分比值(从 0% 到 100%),rgb(0,0,255) 和rgb(0%,0%,100%) - RGBA 颜色
是 RGB 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字rgba(255,0,0,0.5); - HSL 颜色
HSL 指的是 hue(色调)、saturation(饱和度)、lightness(亮度) - 表示颜色柱面坐标表示法hsl(hue, saturation, lightness)Hue 是色盘上的度数(从 0 到 360) - 0 (或 360) 是红色,120 是绿色,240 是蓝色。
Saturation 是百分比值;0% 意味着灰色,而 100% 是全彩。Lightness 同样是百分比值;0% 是黑色,100% 是白色,实例:hsl(120,65%,75%); - HSLA 颜色
比HSL多一个 alpha 通道 - 它规定了对象的不透明度hsla(hue, saturation, lightness, alpha),实例:hsla(120,65%,75%,0.3);
边框(Border)
在这里给大家分享一个很好的调试的网站,这个网站上大家可以调试好自己想要的样式,然后加到自己的代码里,下面我给大家介绍一下使用的方式:
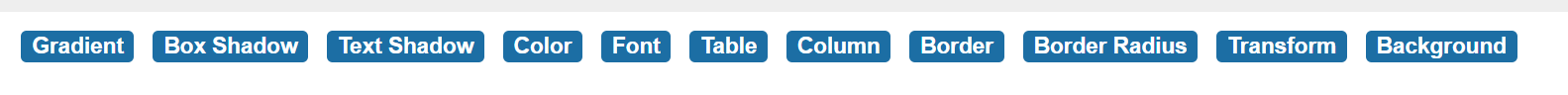
在这个网站的大家可以选择对应的板块(如图蓝色的模块): 点击进入后可以看到如下界面:
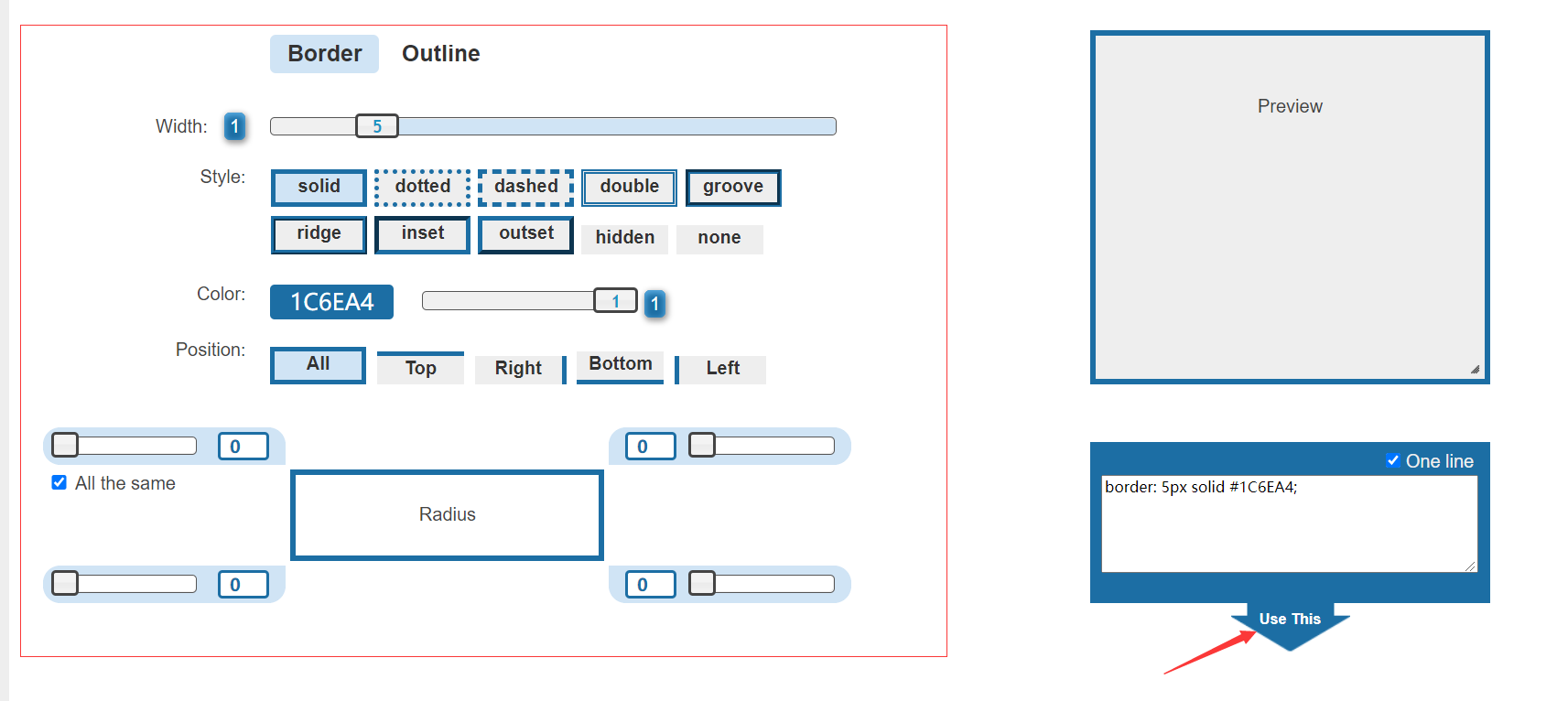
点击进入后可以看到如下界面: 可以在左侧调试自己想要的样式(如图红色框部分),随后点击"use this"(红色箭头部分),选择生成代码即可使用。
可以在左侧调试自己想要的样式(如图红色框部分),随后点击"use this"(红色箭头部分),选择生成代码即可使用。
边框部分的调试为Border、Box Shadow两部分。
背景(Background)
背景的调试为Background、Gradient两部分。
文本(Text)
文本的调试为Font、Text Shadow两部分。
图片的操作
参考网页 图片的操作
网页布局
由于布局方面的知识比较多,限于笔者的水平笔者就不自己叙述了,在这里给大家分享几个链接,大家可以去对应的网站学习一下。
- 让布局变得灵活和直观;
- 容器自己决定如何均匀分配它的子元素 – 包括子元素的大小和相互之间的间隔;
- 自动调整子元素的高和宽,来很好的填充任何不同屏幕大小的显示设备中的可用显示空间;
- 适用于应用组件和小比例布局;
- flex item(flex项)沿着主轴从左到右排列;
参考网站:弹性盒子布局
4. grid
特点:
- 强大,灵活,简单
- 结构和表现分离
- 针对目标为大比例布局
参考网站:网格布局