npm install vue-router --save
在根目录下下新建文件夹 router/index.js
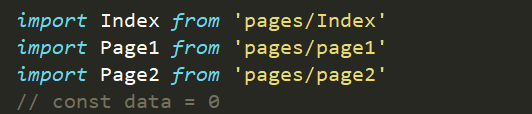
文件中引入模块
import Vue from 'vue'
import VueRouter from 'vue-router'

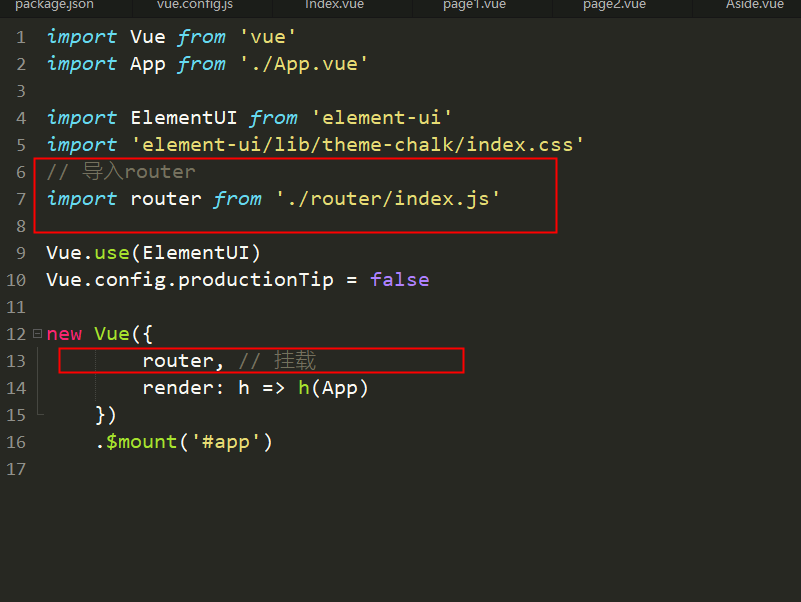
在main.js里引用。然后在vue里挂载。一定要挂载才有用。
我第一次就是忘记了。页面一片空白。浏览器报错匹配不到


然后在页面使用这个。
routers的配置。redirect重定向。可以用来设置默认页面。或者404.
children用于页面嵌套时使用的路由

这个路由规则是。
在页面启动时进入默认主页面。比如这个地址http://172.16.170.131:8080/#/
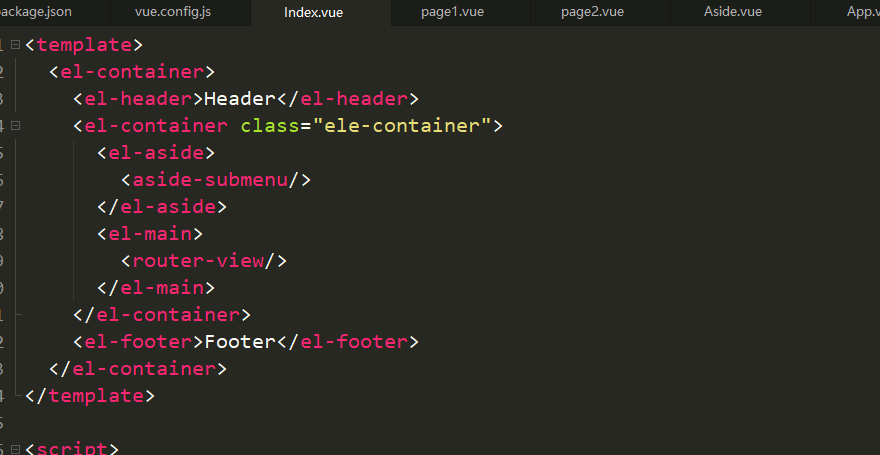
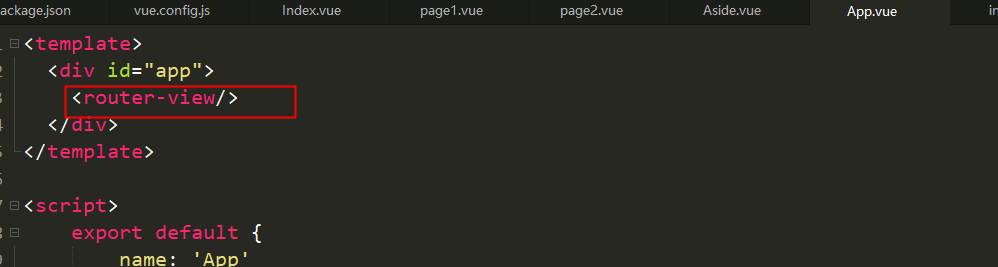
启动页面挂载的是app.vue组件。那么app页面加载。碰到<router-view/>拿到页面地址‘/’。去routers里匹配到的是redirect
那么页面路由修改成/index。重新匹配。匹配到component是index.
index是你在页面引入的组件。

那么就把页面写<router-view/> 的地方换成Index组件。
如果你的index组件里又有路由的话。