npm install eslint --save-dev
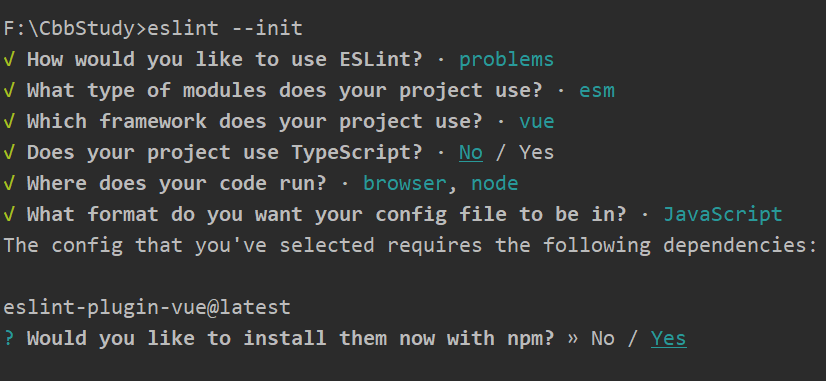
eslint --init
按照自己 需求选择
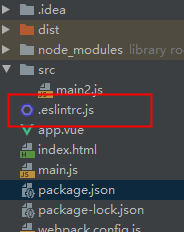
完成后会出现文件

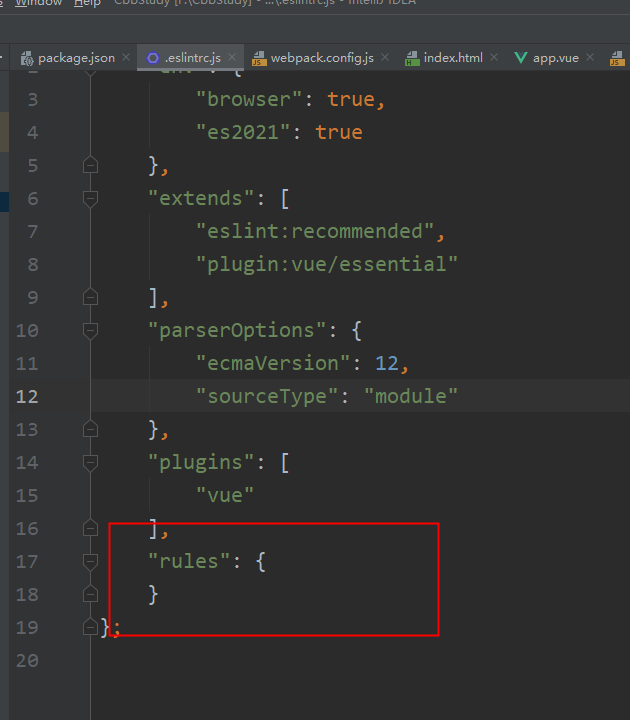
在这里添加语法校验规则

在终端进行
eslint src/**
会校验 src 文件
在package.json 的script
自定义命令
lint:"eslint src/**"
在终端可以进行 npm run lint进行校验。
在webpack中引入eslint
需要安装eslint-loader
npm install --save-dev eslint-loader
在webpack.config.js 模块添加
{
test: /.js|.vue$/,
loader: 'eslint-loader',
exclude: /node_modules/, //排除文件夹
enforce: "pre",
// include: [path.resolve(__dirname, 'src')] // 指定检查的目录
}

这样在执行编译打包命令时会自动执行语法校验