Exp 8 Web基础 Week12 - 20165201
(由于图片比较大,看的时候需要关闭侧边栏~)
目录
学习目标
(1)Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4)Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5)最简单的SQL注入,XSS攻击测试(0.5分)
实验环境
- macOS Mojave
- Kali
- Windows XP
基础问题回答
(1)什么是表单
- HTML 表单用于搜集不同类型的用户输入,
<form>元素定义 HTML 表单 - HTML 表单包含表单元素,表单元素指的是不同类型的
input元素、复选框、单选按钮、提交按钮等等 <input>元素是最重要的表单元素,<input>元素有很多形态,根据不同的type属性:text:定义常规文本输入radio:定义单选按钮输入(选择多个选择之一)submit:定义提交按钮(提交表单)
<select>元素定义下拉列表<option>元素定义待选择的选项<textarea>元素定义多行输入字段(文本域)<button>元素定义可点击的按钮
(2)浏览器可以解析运行什么语言
- HTML:超文本标记语言(Hyper Text Markup Language)
- PHP:超文本预处理器(Hypertext Preprocessor)
- JavaScript
- XML:可扩展标记语言
(3) WebServer支持哪些动态语言
- 支持JavaScript、ASP、PHP、Ruby等脚本语言
- PHP基于APACHE WEB SERVER
- ASP基于IIS WEB SERVER,是微软的服务器端脚本技术
预备知识
(1)什么是 HTTP?
- 超文本传输协议(HTTP)的设计目的是保证客户机与服务器之间的通信
- HTTP 的工作方式是客户机与服务器之间的请求-应答协议
(2)两种 HTTP 请求方法:GET 和 POST
GET:从指定的资源请求数据,查询字符串(名称/值对)是在 GET 请求的 URL 中发送的- GET 请求可被缓存
- GET 请求保留在浏览器历史记录中
- GET 请求可被收藏为书签
- GET 请求不应在处理敏感数据时使用
- GET 请求有长度限制
- GET 请求只应当用于取回数据
- 与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分,在发送密码或其他敏感信息时绝不要使用 GET
POST:向指定的资源提交要被处理的数据,查询字符串(名称/值对)是在 POST 请求的 HTTP 消息主体中发送的- POST 请求不会被缓存
- POST 请求不会保留在浏览器历史记录中
- POST 不能被收藏为书签
- POST 请求对数据长度没有要求
- POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中
实验步骤
一、Web前端HTML
能正常安装、启停Apache(Mac下)
-
Mac系统自带Apache服务,在终端中输入
httpd -v查看Apache服务

-
输入
sudo apachectl start以开启Apache服务 -
然后在Safari中输入网址
http://127.0.0.1或http://localhost,如果出现下面的界面就表示Apache服务可以正常使用

-
工作目录为
/Library/WebServer/Documents -
输入
sudo apachectl stop以关闭Apache服务

-
输入
sudo apachectl restart以重启Apache服务 -
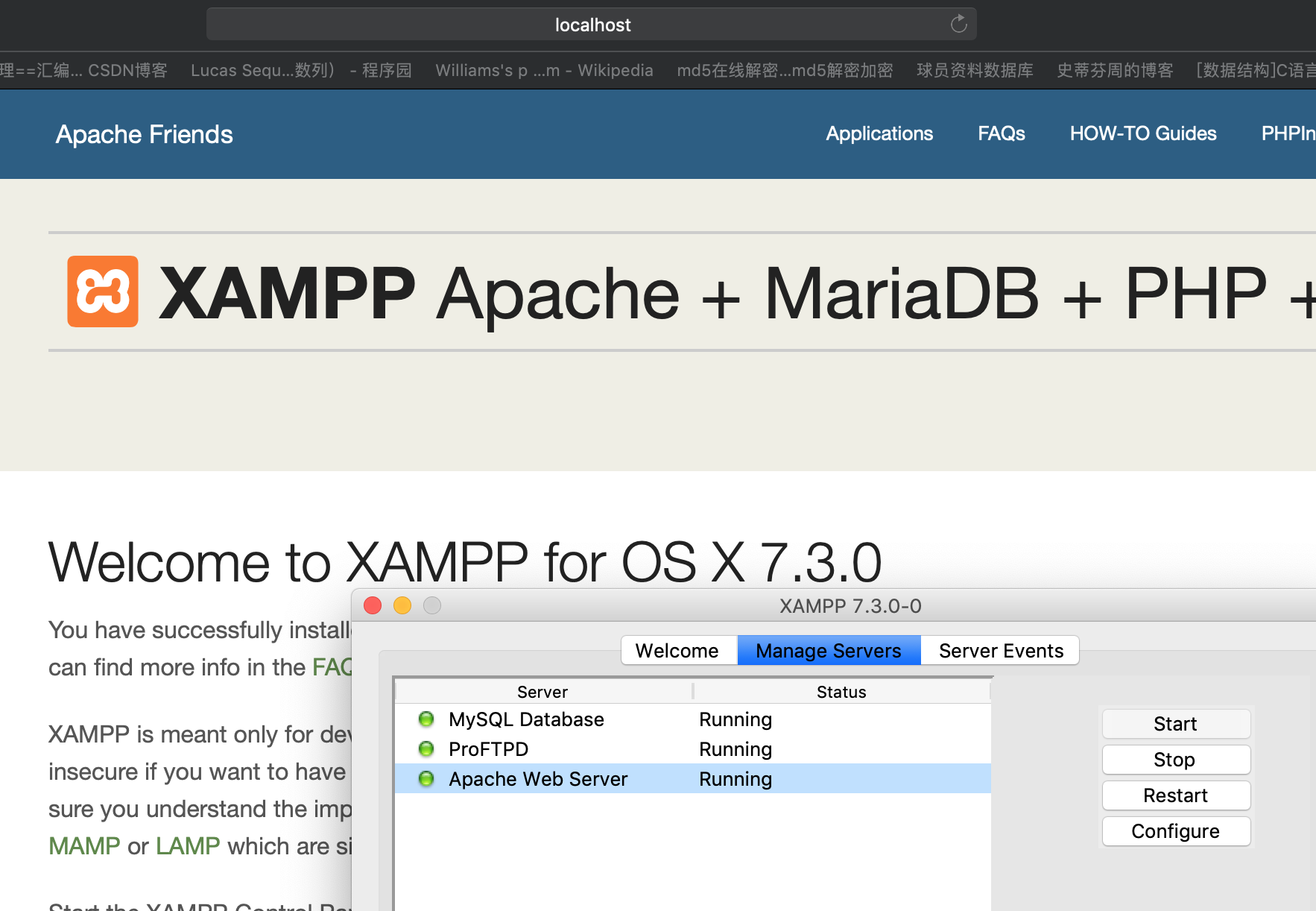
或者使用xampp开启Apache服务,这个比较方便

理解HTML,理解表单
- HTML相关知识在之前的网络安全编程基础中已经学过,表单的概念也是:
- HTML 表单用于搜集不同类型的用户输入,
<form>元素定义 HTML 表单 - HTML 表单包含表单元素,表单元素指的是不同类型的
input元素、复选框、单选按钮、提交按钮等等 <input>元素是最重要的表单元素,<input>元素有很多形态,根据不同的type属性:text:定义常规文本输入radio:定义单选按钮输入(选择多个选择之一)submit:定义提交按钮(提交表单)
<select>元素定义下拉列表<option>元素定义待选择的选项<textarea>元素定义多行输入字段(文本域)<button>元素定义可点击的按钮
理解GET与POST方法
GET:从指定的资源请求数据,查询字符串(名称/值对)是在 GET 请求的 URL 中发送的- GET 请求可被缓存
- GET 请求保留在浏览器历史记录中
- GET 请求可被收藏为书签
- GET 请求不应在处理敏感数据时使用
- GET 请求有长度限制
- GET 请求只应当用于取回数据
- 与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分,在发送密码或其他敏感信息时绝不要使用 GET
POST:向指定的资源提交要被处理的数据,查询字符串(名称/值对)是在 POST 请求的 HTTP 消息主体中发送的- POST 请求不会被缓存
- POST 请求不会保留在浏览器历史记录中
- POST 不能被收藏为书签
- POST 请求对数据长度没有要求
- POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中
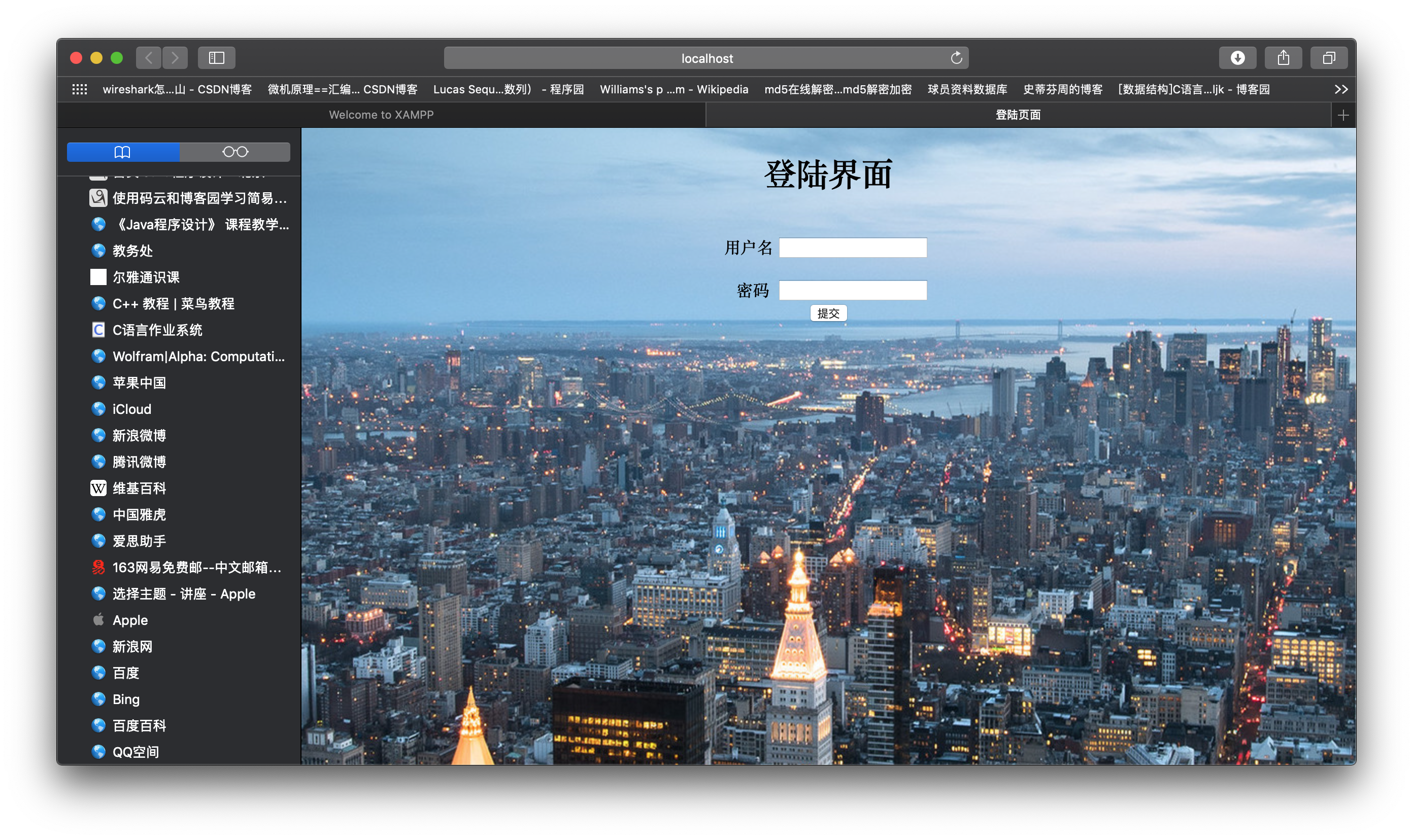
编写一个含有表单的HTML
- 我在Intellij IDEA中编写代码,然后启动Apache服务
- 代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>登陆页面</title>
</head>
<body background="img/login.jpg">
<h1 align="center" >登陆界面</h1><br>
<div style="text-align: center">
<form action="login" method="post">
用户名 <input type="text" name = "username" /> <br><br>
密码 <input type="password" name = "password"> <br>
<input type = "submit" value = "提交">
</form>
</div>
</body>
</html>
- 运行结果如下:

二、Web前端javascipt
理解JavaScript的基本功能,理解DOM
- HTML DOM 定义了访问和操作 HTML 文档的标准方法,DOM 将 HTML 文档表达为树结构

编写JavaScript验证用户名、密码的规则
- 登录检测没有输入用户名或密码的代码如下:
<script language="javascript">
function check(){
var sUserName = document.form_login.username.value ;
var sPassword = document.form_login.password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
- 我的登录验证代码如下:
package servlet;
import java.io.IOException;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javabean.DBUtil;
public class LoginServlet implements javax.servlet.Servlet {
@Override
public void destroy() {
}
@Override
public ServletConfig getServletConfig() {
return null;
}
@Override
public String getServletInfo() {
return null;
}
@Override
public void init(ServletConfig arg0) throws ServletException {
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException, InstantiationException, IllegalAccessException {
String userName = request.getParameter("username");
String password = request.getParameter("password");
DBUtil db = new DBUtil();
boolean canLogin = db.loginSuccess(userName, password);
if (canLogin) {
response.sendRedirect("index.jsp");
} else {
response.sendRedirect("back.jsp");
}
}
@Override
public void service(ServletRequest request, ServletResponse response)
throws ServletException, IOException {
HttpServletRequest rq = (HttpServletRequest) request;
HttpServletResponse rs = (HttpServletResponse) response;
try {
doPost(rq, rs);
} catch (InstantiationException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
- 我的主界面是
index.jsp - 登录界面是
login.jsp

- 出错界面是
back.jsp,如果用户输入错误,会返回如下界面

三、Web后端:MySQL基础
正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 后端这块我使用了Navicat这个软件,Navicat Premium 是一套数据库开发工具,让你从单一应用程序中同时连接 MySQL、MariaDB、MongoDB、SQL Server、Oracle、PostgreSQL 和 SQLite 数据库。它与 Amazon RDS、Amazon Aurora、Amazon Redshift、Microsoft Azure、Oracle Cloud、MongoDB Atlas、阿里云、腾讯云和华为云等云数据库兼容。你可以快速轻松地创建、管理和维护数据库

- 可以看到,整个界面非常简洁

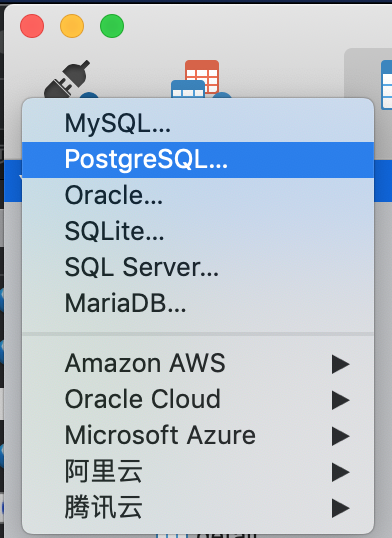
- 点击左上角的连接,就可以选择连接哪个数据库了,这里选择MySQL,不要看我这个光标放的位置,这图没截好

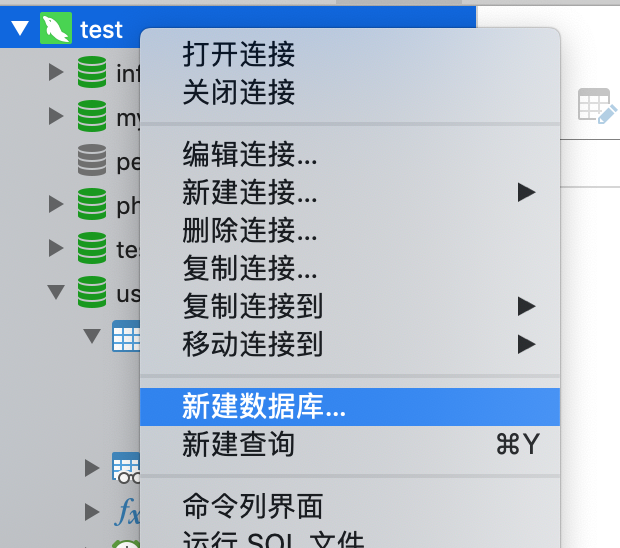
- 然后我们新建一个叫做
test的连接

- 之后是建库,名字设为
user

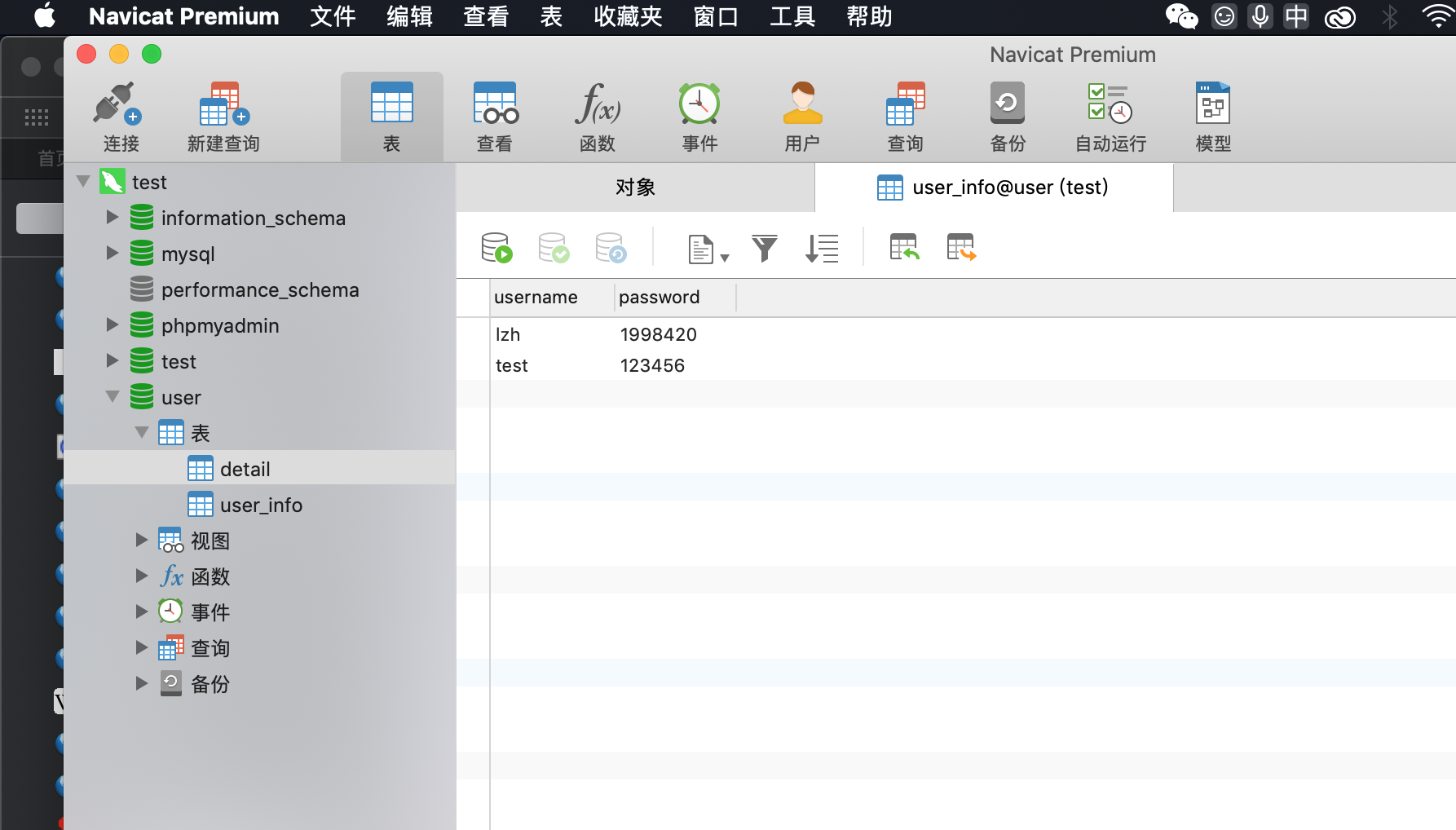
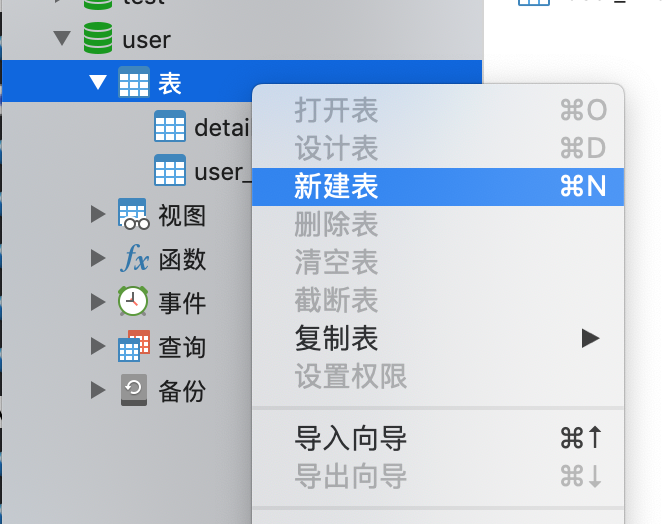
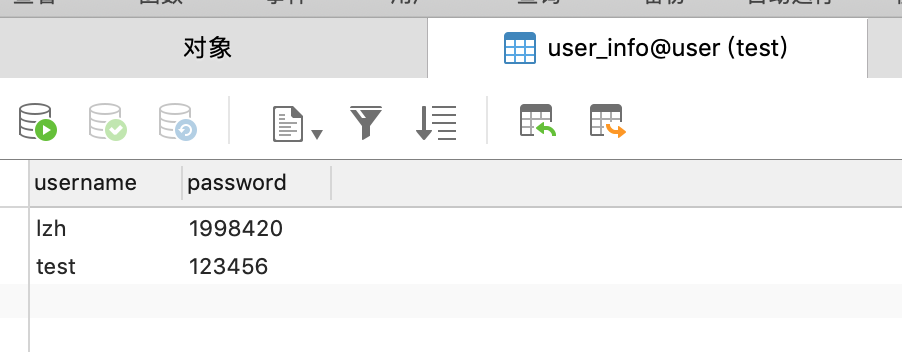
- 接下来是建表,名字是
user_info

- 再新建两个用户
lzh和test

- 由于我做的这个网站是介绍瑞士旅游地区的,我又建了个新表
detail

四、Web后端:编写PHP网页,连接数据库,进行用户认证
编写PHP网页,连接数据库,进行用户认证
开启PHP
-
修改Apache配置文件httpd.conf,在终端中输入命令:
sudo vim /etc/apache2/httpd.conf -
找到
#LoadModule php7_module libexec/apache2/libphp7.so,删除注释(删除前面的#) -
mac下Apache的默认文件夹为/Library/WebServer/Documents,在该目录下创建一个名为index.php文件,输入命令:
sudo vim /Library/WebServer/Documents/index.php -
在文件中添加如下内容:
<?php
phpinfo();
?>
- 删除原目录下的
index.html.en和index.html.en~orig文件,输入命令:
sudo rm /Library/WebServer/Documents/index.html.en
sudo rm /Library/WebServer/Documents/index.html.en~orig
-
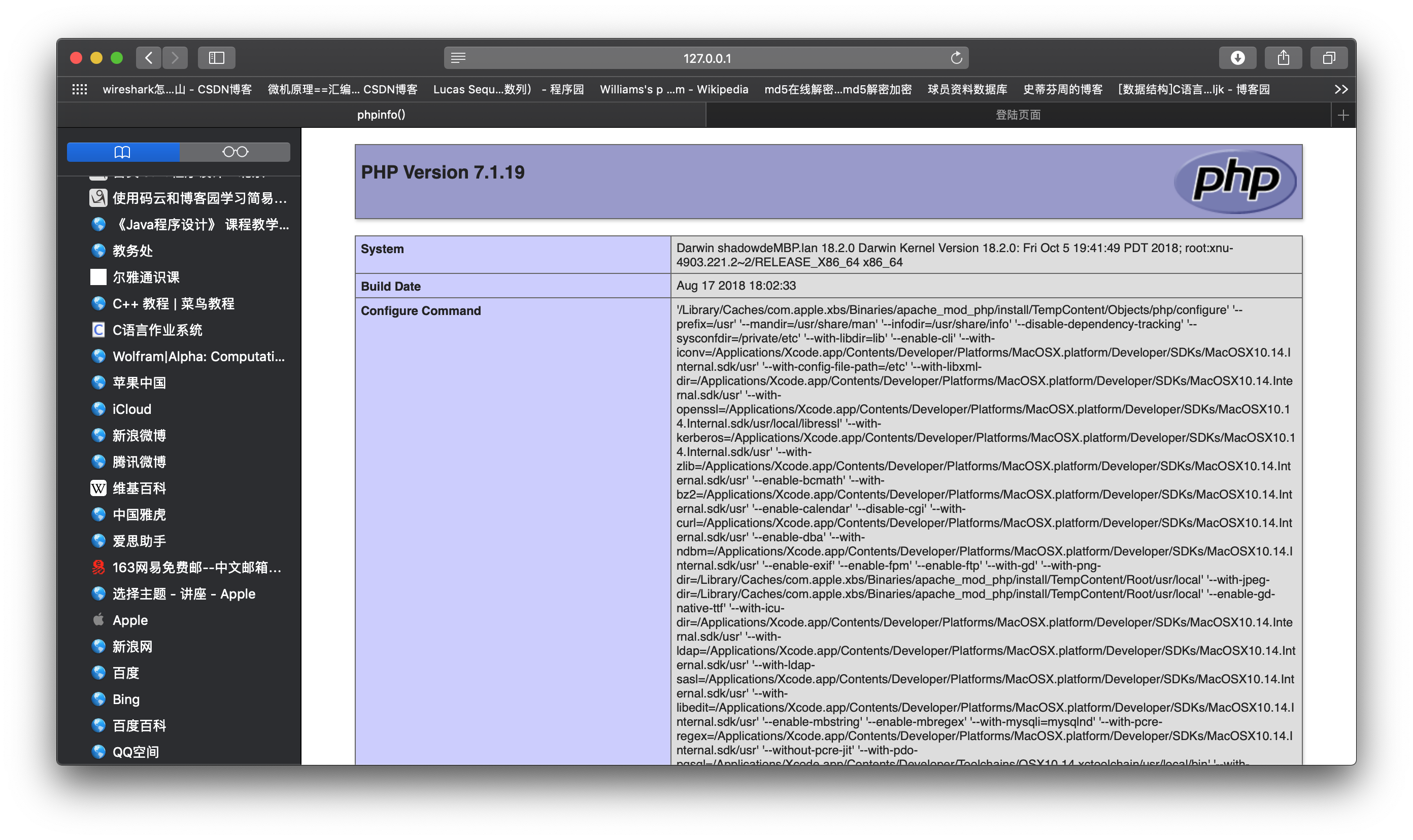
在Safari中输入127.0.0.1或localhost,出现如下PHP的info页,表示PHP开启成功:

-
如果不成功,用命令sudo apachectl restart重启Apache
PHP编程
- 测试php可正常工作,输入命令:
sudo vim /Library/WebServer/Documents/test.php
内容为:
<?php
include($_GET["a"]);
?>
-
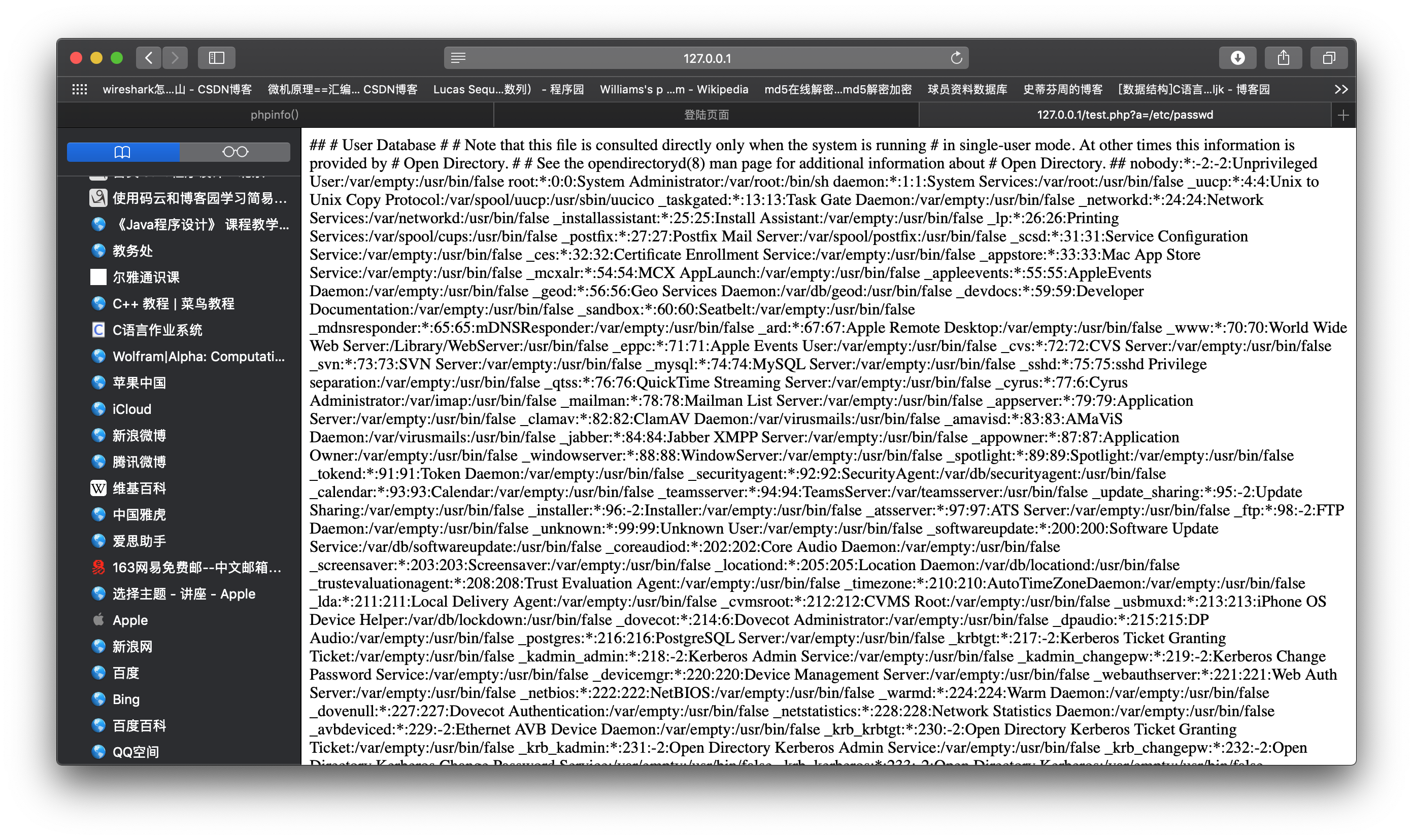
Safari打开
127.0.0.1/test.php?a=/etc/passwd可看到/etc/passwd文件的内容(PHP变量大小写敏感)

-
/etc/passwd文件存放的是操作系统用户信息,该文件为所有用户可见。用户信息记录了由6个分号组成的7个信息,解释如下:- 用户名
- 密码(已经加密)
- UID(用户标识),操作系统自己用的
- GID组标识
- 用户全名或本地帐号
- 开始目录
- 登录使用的Shell,就是对登录命令进行解析的工具
-
尝试获取表单数据,输入命令:
sudo vim /Library/WebServer/Documents/login.php -
代码如下:
<!DOCTYPE html>
<html>
<body>
<?php
echo "我的第一段 PHP 脚本!";
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
echo $uname;
echo $pwd;
?>
</body>
</html>

-
该php的参数是从前面
login.html提交的表单获取的数据 -
下面的代码是修改之后的
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "root", "", "user");
$query_str1="use pyx;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
五、最简单的SQL注入,XSS攻击测试
SQL注入
-
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句
-
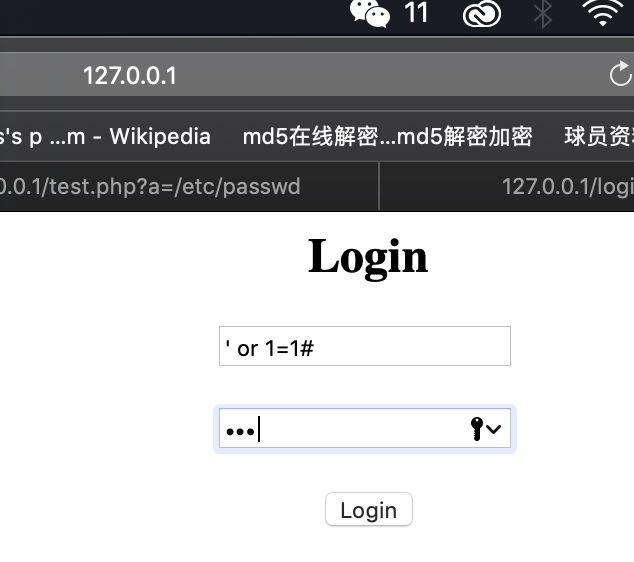
在用户名输入框输入
' or 1=1#,密码任意输入,可登陆成功:

-
成功登陆!

-
这是由于输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆
XSS攻击
-
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知
-
将一张图片放在
/Library/WebServer/Documents/目录下

-
在用户名输入框输入
<img src="test.png" />,密码随意,即可读取图片:

遇到的问题
本次实验仿照之前网络安全编程,许多问题之前遇到过,并一一解决过