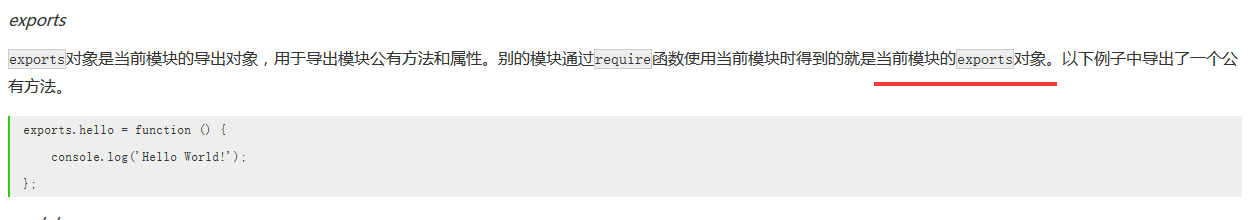
1. require , exports .

--------------------------

文件:
1) index.js
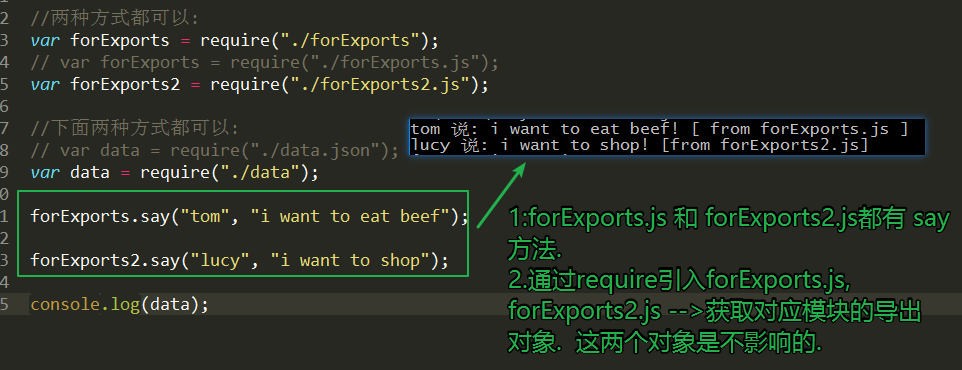
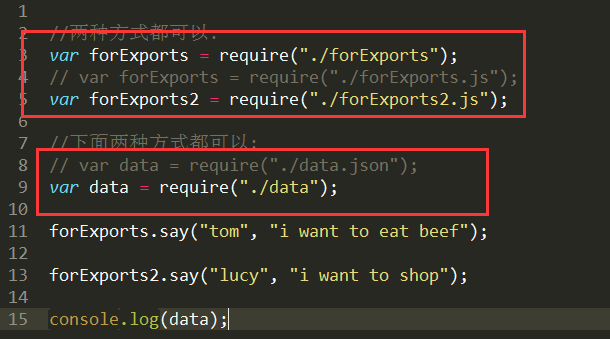
1 //两种方式都可以: 2 var forExports = require("./forExports"); 3 // var forExports = require("./forExports.js"); 4 var forExports2 = require("./forExports2.js"); 5 6 //下面两种方式都可以: 7 // var data = require("./data.json"); 8 var data = require("./data"); 9 10 forExports.say("tom", "i want to eat beef"); 11 12 forExports2.say("lucy", "i want to shop"); 13 14 console.log(data);
2)data.json
1 { 2 "name": "BeJson", 3 "url": "http://www.bejson.com", 4 "page": 88, 5 "isNonProfit": true, 6 "address": { 7 "street": "科技园路.", 8 "city": "江苏苏州", 9 "country": "中国" 10 }, 11 "links": [ 12 { 13 "name": "Google", 14 "url": "http://www.google.com" 15 }, 16 { 17 "name": "Baidu", 18 "url": "http://www.baidu.com" 19 }, 20 { 21 "name": "SoSo", 22 "url": "http://www.SoSo.com" 23 } 24 ] 25 }
3)forExports.js
1 function say(who, what){ 2 console.log(who + " 说: " + what+ "! [ from forExports.js ]"); 3 } 4 5 exports.say = say;
4)forExports2.js
1 exports.say = function(who, what){ 2 console.log(who + " 说: " + what+ "! [from forExports2.js]"); 3 };
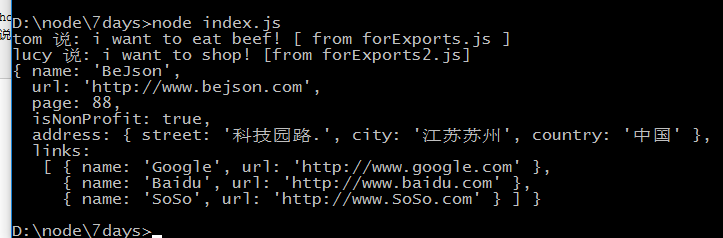
运行:

----------------------
分析:
第一: 两个模块 都有 方法say. 并且 say 方法 都 赋值给了 本模块的导出对象 .(这两个导出对象是不影响的)

第二: require引入 模块的时候,后缀可以省略 . ./data.json 和 ./data 都可以.

第三: exports导出对象 赋予的是一个方法.
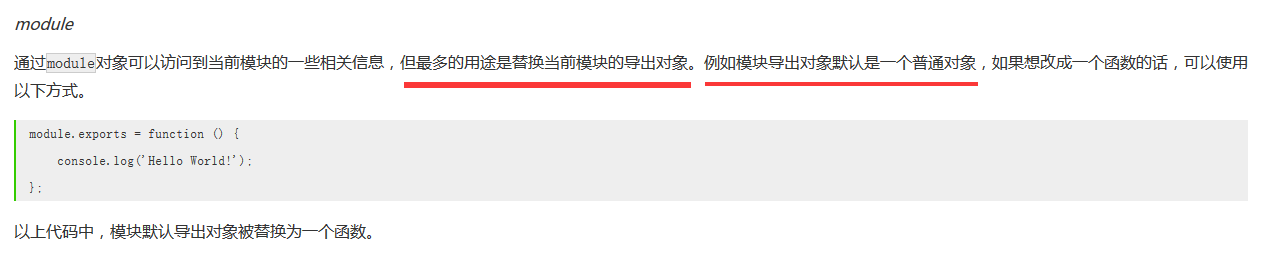
2. module

1)上面虽然被替换成一个函数, 但是 仍然可以构造函数使用 . 此时实例化 ,可以输出 hello world.
2)可以当做 普通函数进行使用
------------------------------------------------
代码:
1. index.js
1 /**********require,exports的使用*************/ 2 3 //两种方式都可以: 4 // var forExports = require("./forExports"); 5 // // var forExports = require("./forExports.js"); 6 // var forExports2 = require("./forExports2.js"); 7 8 //下面两种方式都可以: 9 // var data = require("./data.json"); 10 // var data = require("./data"); 11 12 // forExports.say("tom", "i want to eat beef"); 13 14 // forExports2.say("lucy", "i want to shop"); 15 16 // console.log(data); 17 18 19 20 21 /***********module使用:***************/ 22 23 //1-: 实名的构造函数 24 var Person = require('./forModule.js'); 25 var lucy = new Person("lucy", 23, "shopping"); 26 console.log(lucy); 27 lucy.like(); 28 29 //2-: 匿名的构造函数 30 var Person2 = require("./forModule2.js"); 31 var liming = new Person2("liming", 20, "football"); 32 liming.like(); 33 34 //3-: 一个普通的函数, 但是也是当做构造函数,必须实例化,才有输出: 35 var Person3 = require("./forModule3.js"); 36 var jim = new Person3("jim", 16, "swimming"); 37 38 //4-: 一个普通的函数, 当做普通函数: 39 var Person4 = require("./forModule3.js"); 40 //调用函数: 41 Person4("Jack", 30, "cooking");
2. forModule.js : 有名字的构造函数
1 function Person (name, age, action) { 2 this.name = name; 3 this.age = age; 4 this.like = function(){ 5 console.log(name+ ",年龄:"+age+";喜欢[" +action+ "]"); 6 }; 7 } 8 9 module.exports = Person;
3. forModule2.js 匿名的构造函数:
1 module.exports = function(name, age, action) { 2 this.name = name; 3 this.age = age; 4 this.like = function(){ 5 console.log(name+ ",年龄:"+age+";喜欢[" +action+ "]"); 6 }; 7 };
4. forModule3.js 一个普通的函数, 但是仍然 当做是 构造函数使用. 或者 当做普通函数使用.
1 module.exports = function(name, age, action) { 2 console.log(name+ ",年龄:"+age+";喜欢[" +action+ "]"); 3 };
--------------------------------
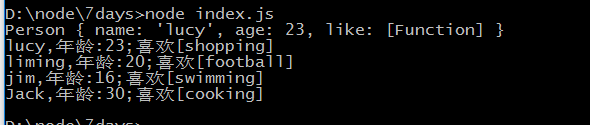
运行:

-------------------------------------
分析:
对于 forModule3.js ,
1)尽管只是一个普通函数:
1 module.exports = function(name, age, action) { 2 console.log(name+ ",年龄:"+age+";喜欢[" +action+ "]"); 3 };
但是,仍然是当做构造函数, 进行 实例化 ,才会有输出:
1 //3-: 一个普通的函数, 但是也是当做构造函数,必须实例化,才有输出: 2 var Person3 = require("./forModule3.js"); 3 var jim = new Person3("jim", 16, "swimming");
控制台输出:

2)当做一个普通的函数. 此时 require引入的就是一个函数.
1 //4-: 一个普通的函数, 当做普通函数: 2 var Person4 = require("./forModule3.js"); 3 //调用函数: 4 Person4("Jack", 30, "cooking");
控制台输出:

---------------------------------