根据上一文,已建立QuickStart 项目,该项目系本人毕设部分内容,所以记录以便以后查阅
开发小程序就必须了解小程序项目目录结构和文件作用,接下来就根据我现在自学得到的知识把这些记录下来。
一、目录介绍
首先这是该项目目录

小程序包含一个描述整体程序的app和对个描述各自页面的page,小程序的主体部分由三个文件组成----app.js、app.json、app.wxss,他们的作用如下

一个小程序页面由四个文件组成---js、wxml、wxss、json

二、配置介绍
全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
这是Quickstrat自动生成的app.json
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}

Pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径+文件名 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。
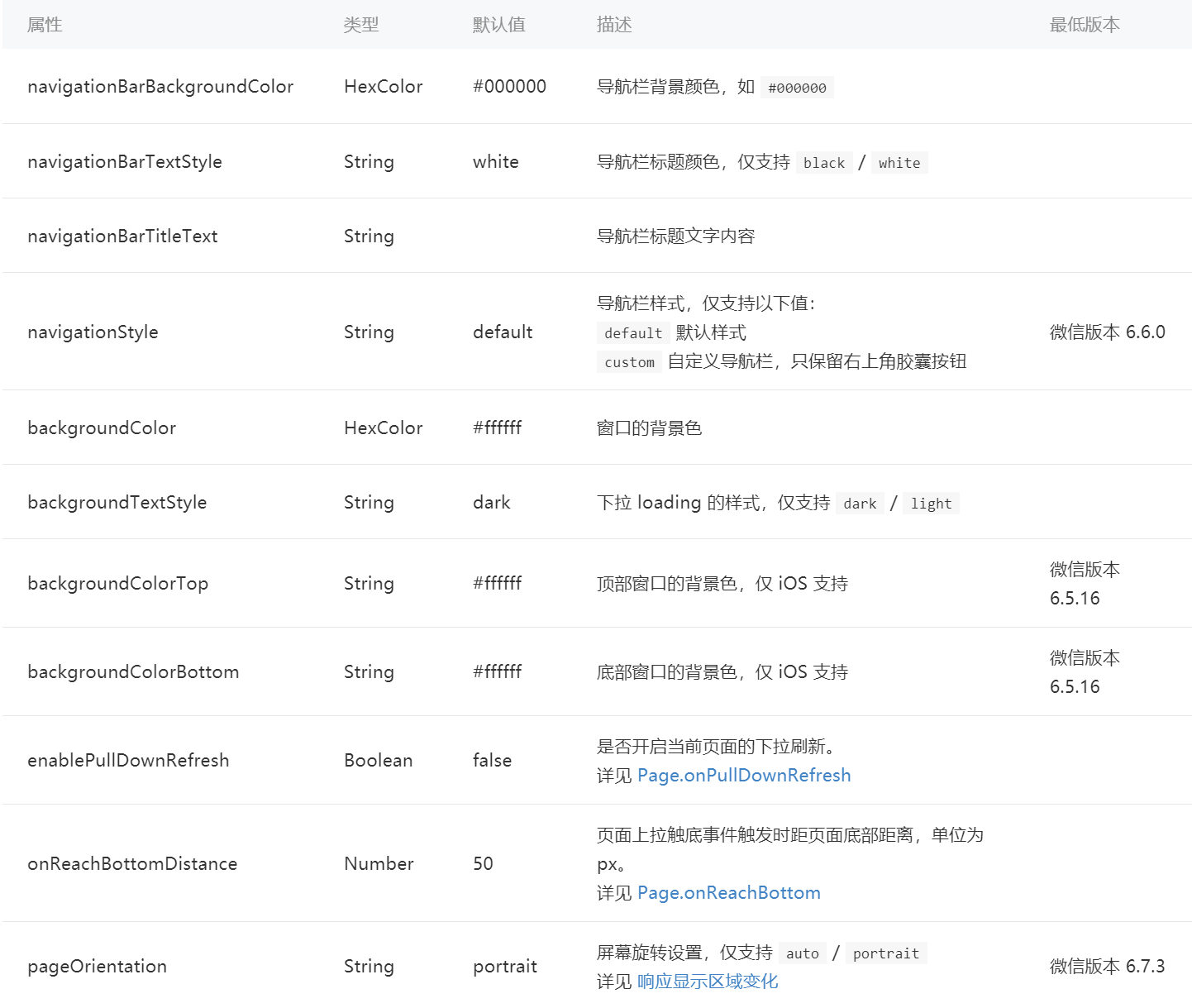
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。注意的是windows里的backgroundColor子属性代表的是下拉当前页面出现的刷新页面的窗口的背景颜色,而不是当前页面的背景颜色

举个例子如app.json
{"window":{
"navigationBarBackgroundColor":"#ffffff",
"navigationBarTextStyle":"black",
"navigationBarTitleText":"微信接口功能演示",
"backgroundColor":"#eeeeee",
"backgroundTextStyle":"light"
}} 
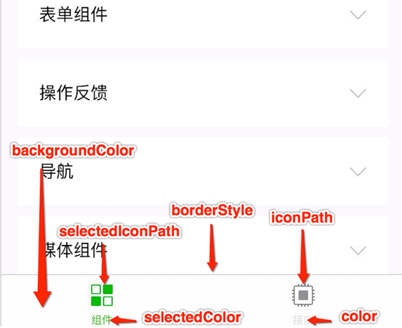
tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。

tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:


页面配置
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
工具配置
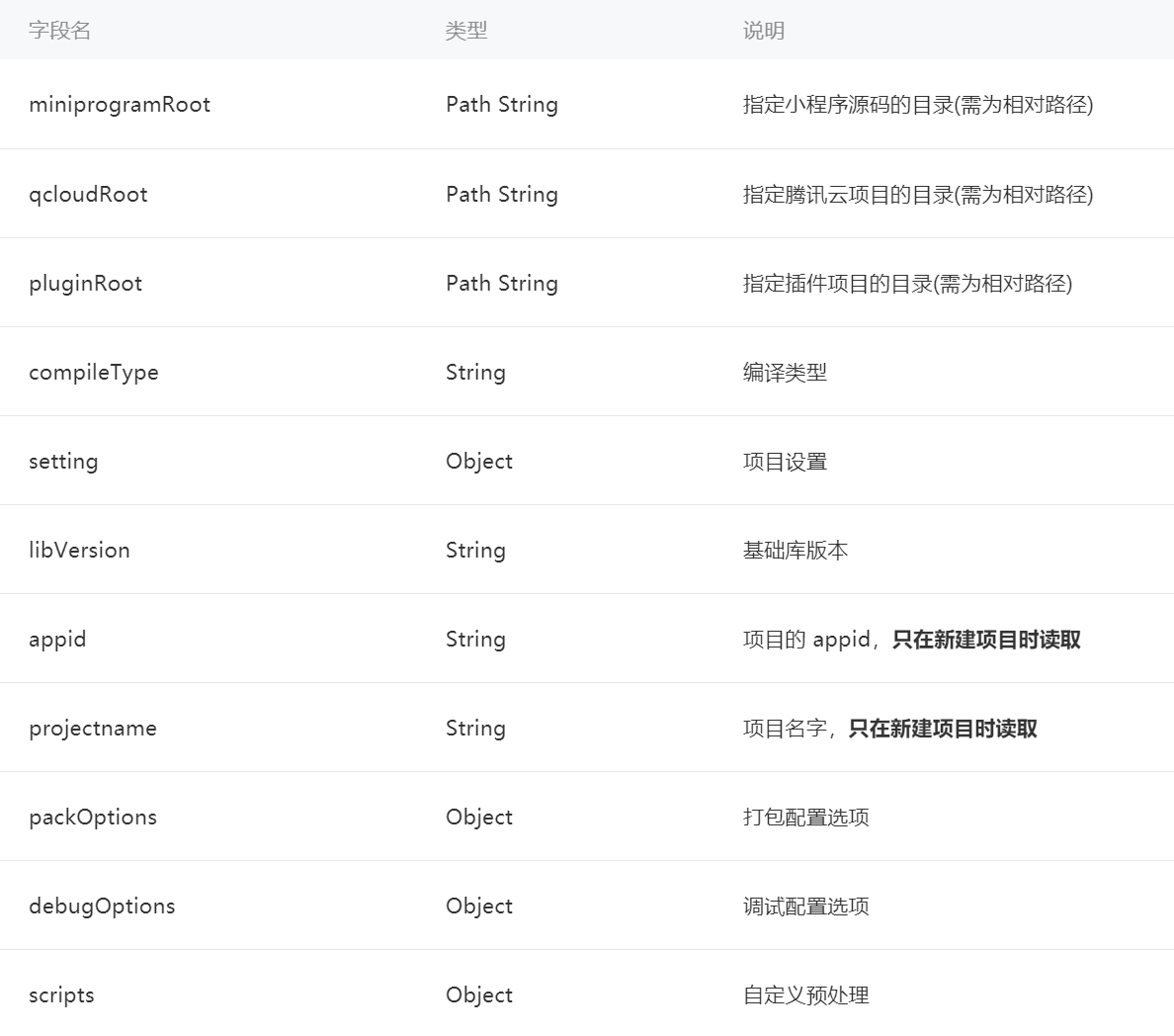
项目配置文件
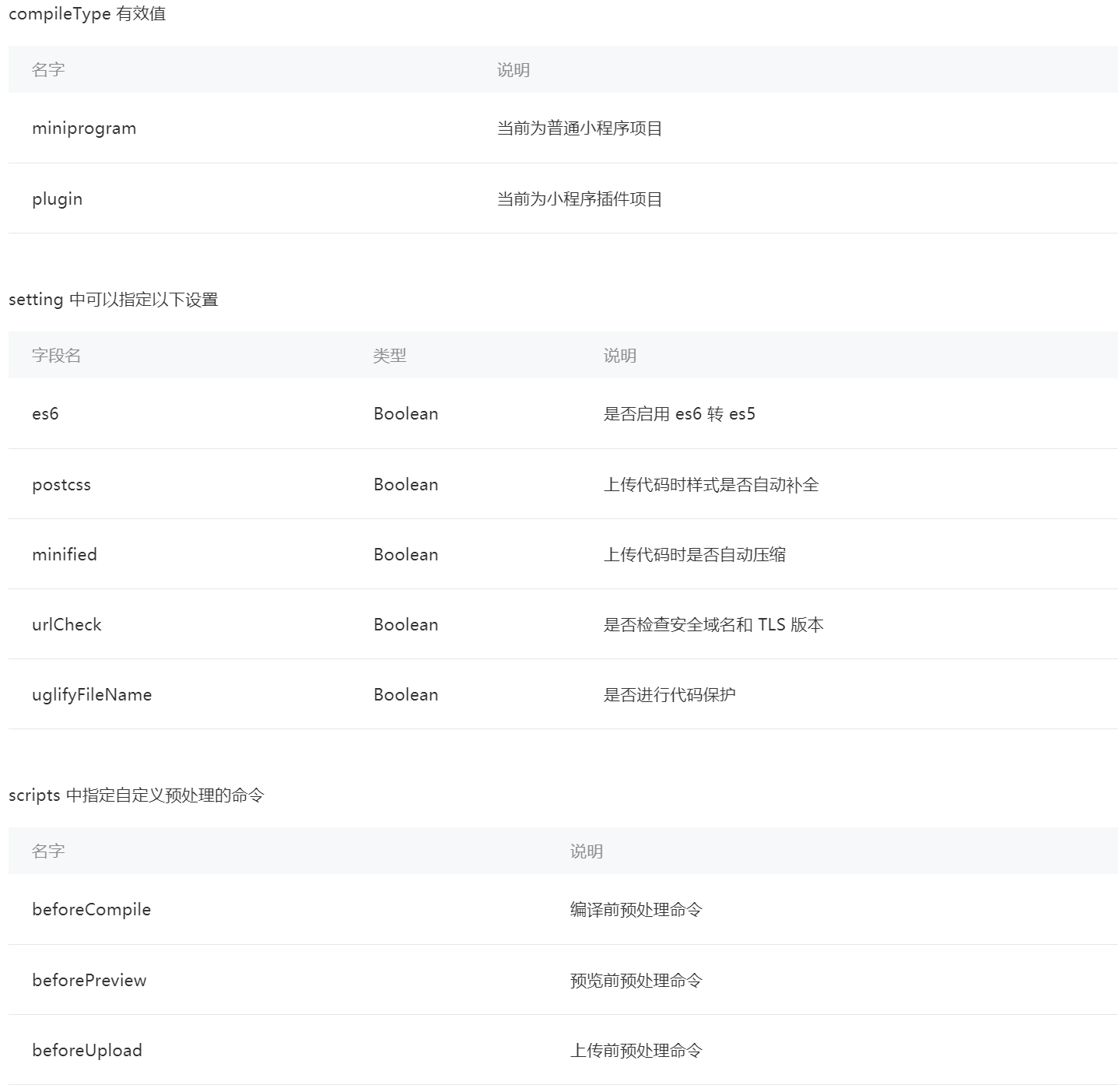
可以在项目根目录使用 project.config.json 文件对项目进行配置。


packOptions
packOptions 用以配置项目在打包过程中的选项。打包是预览、上传时对项目进行的必须步骤。
目前可以指定 packOptions.ignore 字段,用以配置打包时对符合指定规则的文件或文件夹进行忽略,以跳过打包的过程,这些文件或文件夹将不会出现在预览或上传的结果内。

示例配置如下
{
"packOptions": {
"ignore": [{
"type": "file",
"value": "test/test.js"
}, {
"type": "folder",
"value": "test"
}, {
"type": "suffix",
"value": ".webp"
}, {
"type": "prefix",
"value": "test-"
}, {
"type": "glob",
"value": "test/**/*.js"
}, {
"type": "regexp",
"value": "\.jsx$"
}]
}
}
Utils
utils是放通用工具类方法的一个文件夹,可以看做一个工具的封装,将一些公共的代码抽离成为一个单独的 js (utils.js)文件,作为一个模块; 模块只有通过 module.exports 或者 exports 才能对外暴露接口。 所以当你在util.js里封装的方法想要在外部使用的话,必须通过 module.exports 或者 exports 对外暴露
例如:
module.exports = {
formatTime: formatTime,
'对外方法名':'本地方法名'
}
如何在需要使用这些模块的文件中使用:使用 require(path) 将公共代码引入
//util.js
function sayHello(name) {
console.log(`Hello ${name} !`)
}
module.exports = {
sayHello: sayHello
}