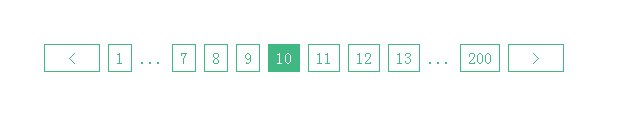
效果:
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>分页页码demo</title> <style type="text/css"> /*simple css reset*/ *{ margin:0px; padding:0px; } /*分页div面板样式*/ .page-normal{ color:#41B883; text-align:center; } /*所有分页页码的共同样式*/ .page-normal a, .page-normal .page-current{ border:1px solid #41B883; padding:5px 7px; text-decoration:none; } /*未选中的分页页码样式*/ .page-normal a{ color:#41B883; } /* 1. 选中的分页页码样式,即当前所在页面的页码 * 2. 未选中的分页页码样式的鼠标滑过样式 */ .page-normal .page-current, .page-normal a:hover{ color:#FFF; background-color:#41B883; } </style> </head> <body> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <!--分页前端静态代码--> <div class="page-normal"> <a href="#"> < </a> <a href="#">1</a> <span>...</span> <a href="#">7</a> <a href="#">8</a> <a href="#">9</a> <span class="page-current">10</span> <a href="#">11</a> <a href="#">12</a> <a href="#">13</a> <span>...</span> <a href="#">200</a> <a href="#"> > </a> </div> </body> </html>
参考资料:
慕课网视频传送门 http://www.imooc.com/learn/15