1. favicon.js是什么
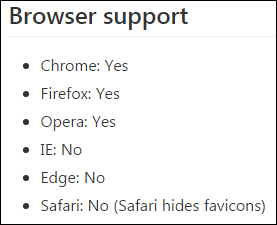
一个js库可以使用徽标、图像、视频等来设置网页的favicon,即网页标题栏上的小图标。

2. 如何使用
2.1 使用徽标
basic demo:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>favico.js study</title> <!--设置网页标题小图标--> <link rel="shortcut icon" href="imgs/favicon.png" type="image/x-icon"> </head> <body> <script type="text/javascript" src="js/favico.js"></script> <script type="text/javascript"> var favicon=new Favico({ animation:"popFade" }); //使用徽标 favicon.badge(3); </script> </body> </html>
效果:
使用徽标适合用来显示未处理消息数之类的信息,比较智能的是如果传入的数是<=0的话就不会显示徽标。
支持的选项:
| 属性名 | 说明 | 默认值 |
| bgColor | 徽标的背景颜色 | #d00 |
| textColor | 徽标的文本颜色 | #fff |
| fontFamily | 徽标使用的文本 | sans-serif |
| fontStyle | 徽标的字体样式 | bold |
| type | 徽标的形状,可以选择circle或者rectangle | circle |
| position | 徽标在整个小图标的定位,可选的有up, down, left, upleft | down |
| animation | 徽标显示的动画,可选的有slide, fade, pop, popFade, none | slide |
| elementId | 传入一个图像id可以将徽标绑定到图像上,那么标题栏的那个就不会再进行绑定了,某些时候也许会用得到吧 | false |
| element | 木研究 | false |
| dataUrl | 木研究 | false |
2.2 使用图像
直接传入一个图像元素,即可动态的设置favicon:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>favico.js study</title> <!--设置网页标题小图标--> <link rel="shortcut icon" href="imgs/favicon.png" type="image/x-icon"> </head> <body> <img id="panda" src="imgs/panda.png" /> <script type="text/javascript" src="js/favico.js"></script> <script type="text/javascript"> var panda=document.getElementById("panda"); var favicon=new Favico(); favicon.image(panda); </script> </body> </html>
2.3 使用视频
使用视频可以绑定一个视频元素video标签,在播放这个视频的时候会将当前video的画面同步到网页图标上。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>favico.js study</title> <!--设置网页标题小图标--> <link rel="shortcut icon" href="imgs/favicon.png" type="image/x-icon"> </head> <body> <video id="fooVideo" controls="controls" src="videos/004_打企鹅-更换背景.mp4">您的浏览器不滋持h5标签</video> <script type="text/javascript" src="js/favico.js"></script> <script type="text/javascript"> var fooVideo=document.getElementById("fooVideo"); var favicon=new Favico(); favicon.video(fooVideo); </script> </body> </html>
效果:
可以使用favicon.video(“stop”); 停掉同步。
2.4 使用摄像头
摄像头坏了….(长的丑不敢露头…o(╯□╰)o)

3. 总结
使用favicon.js可以动态的操作网页图标,可以设置为徽标、图像、视频、摄像头。
一个可能的场景是在播放音乐的时候随着强弱网页图标上显示不同的信号强度,看上去可能会酷一些。
同类产品:
tinycon.js https://github.com/tommoor/tinycon
参考资料: