1. 什么是散列
散列类似于一个字典,是一个<K, V>对的集合,不过这个key和value都只能是字符串类型的,不能嵌套,可以看做Java中的Map<String, String>。
2. 基本操作
赋值
散列操作不区分插入和更新,当设置一个field的时候如果不存在的话表示新增,如果已经存在的话则表示更新,之前的值会被覆盖掉。当设置值的时候如果field在之前不存在的话则返回1,视为新增,如果field已经存在的话,返回0,视为更新。
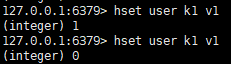
hset <key> <field> <value>
第一次赋值的时候因为k1不存在,是新增field操作,返回值是1,第二次k1已经存在了,是更新操作,返回值是0.
使用hmset一次赋多个值:
hmset <key> <field> <value> [<field> <value> …]
使用hsetnx只有当指定的field不存在时才赋值,这个是为了避免覆盖掉已有的值:
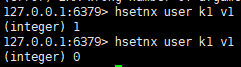
hsetnx <key> <field> <value>
返回值表示是否赋值成功,返回1表示这个field之前并不存在,此次赋值成功,返回0表示指定的field之前就已经存在,此次赋值失败。
取值
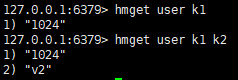
hget一次取一个值,hmget一次取出多个值:
hget <key> <field> hmget <key> <field> [<field> …]
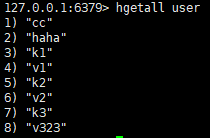
使用hgetall一次取出全部的field和value:
hgetall <key>
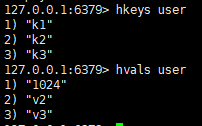
用于获取hash表中的field集合和value集合:
hkeys <key> hvals <key>
返回值是一个列表:
总结一下:
hgetall 获取所有的field和value,组合成一个list返回 hkeys 获取所有的key集合,相当于java中的keySet() hvals 获取所有的value集合,相当于java中的valueSet()
判断field是否已存在
hexists用于判断在指定的hash表中某个field是否已存在:
hexists <key> <field>
返回值是1或0,返回1表示指定的field已经存在,返回0表示不存在。
获取hash表中的field个数
使用hlen获取指定的hash表中field的个数:
hlen <key>
field自增
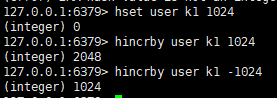
使用hincrby对某个整数类型的field一次自增某个整数量:
hincrby <key> <field> <increment>
删除
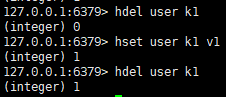
要删除hash表中的某个field,使用hdel:
hdel <key> <field> [<field> …]
hdel的返回值是成功删除的field的个数。
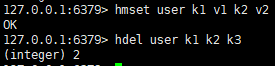
可以一次删除多个filed:
返回值是2表示成功删除了两个field。
要删除hash表本身使用del命令:
del是用于删除key即hash表本身的,hdel是用于删除hash表中的field的。
参考资料:
1. 《redis入门指南》 第二版