一、概论
说这个之前先看一个段子,讲的是甲方有一奇葩客户,这客户看一网站某些样式很别扭不得劲,非要让乙方修改,乍一听没毛病,但关键是这网站不是乙方家的,根本没有修改权限,怎么办,客户就是上帝,上帝的要求怎么好拒绝,这时候乙方就有一神人挺身而出,写了一个修改页面样式的浏览器插件给客户装上,这样客户只要开着这个插件浏览那个网站看到的就是自己想看到的样式。其实原理就相当于将网页html下载之后在客户端通过js和css修改了样式,然后通过浏览器渲染出来看到修改之后的样式,对其他人没有任何影响,但就能在完全没有修改权限的情况下解决了客户的需求,从这个故事里我得到的启示是脑子是个好东西,真希望我也能有一个…
在上面的故事中修改本地样式使用到的技术类似于content_scripts,此选项用来在页面的url符合条件时向页面中注入js脚本或者css样式,并且可以设置注入的时机。不要简单的认为只是往页面中追加一段js,这还是有一些区别的,content_scripts引入的js和页面中原有的js是隔离的,只是共享DOM。为什么这么做呢,我想可能是如果可以访问页面中原js的话,用户的很多关键数据都是存储在页面的js变量中的,那岂不是可以用来窃取用户的信息,所以出于安全性考虑干脆就分家算了。
在manifest.json中配置content_scripts的写法:
{
...
// 在此处使用数组往页面中引入JS或者CSS。
"content_scripts":
[
{
// 当matches返回true时才会注入
// 比如 ["http://foo.com/bar/*", "https://foobar.com/bar/*"]
// 表示在foobar.com下的bar路径下会发生注入
// 一个特殊的值: "<all_urls>" 表示匹配所有地址
"matches": ["<all_urls>"],
// 多个JS会按照配置的顺序引入到页面
"js": ["js/jquery-1.8.3.js", "js/content-script.js"],
// 多个CSS会按照配置的顺序引入到页面
"css": ["foo/bar.css"],
// 在什么时机引入到页面,三个可选择的值: "document_start"、"document_end"、"document_idle"
// 默认document_idle。
// 这个很重要,比如如果引入的JS中使用到了onload就要选择document_start,否则会错过事件
// 但是如果没有类似的事件的话最好保持默认值document_idle,这样不对原页面的加载速度产生影响
"run_at": "document_idle"
},
{
// 因为是数组,所以可以配置多项
}
],
...
}
二、插件实战:修改百度首页样式
假设(但愿不要)很不幸碰到一个蛮不讲理的客户,非要你把百度首页的搜索按钮样式由蓝底修改成黑底的不然就跟领导投诉你:

不要怂,可以使用content_scripts来解决这个问题。
首先编写一个样式文件custom-style.css:
#su {
border-bottom: none !important;
background: black !important;
}
然后编写对应的manifest.json:
{
"manifest_version": 2,
"name": "change-btn-color",
"version": "1.0.0",
"description": "change baidu search submit button color.",
"content_scripts":
[
{
"matches": ["https://www.baidu.com/", "http://www.baidu.com/"],
"js": [],
"css": ["./custom-style.css"],
"run_at": "document_idle"
}
]
}
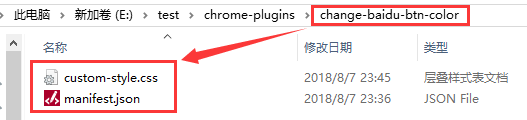
两个文件放在同一个文件夹change-baidu-btn-color下,目录结构如下:

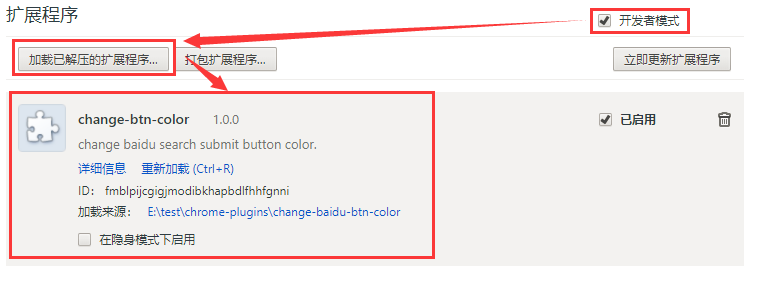
然后打开Chrome的扩展程序管理页面,勾选“开发者模式”,将这个插件加载到Chrome浏览器使其生效,如果没有错误的话,应该是这个样子的:

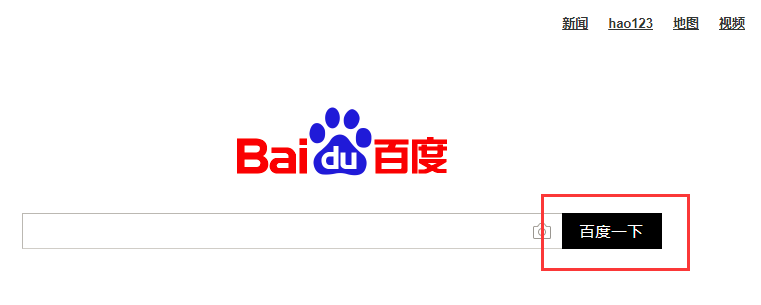
然后再打开百度首页,发现按钮的颜色已经变成了黑底的:

三、插件实战:CSDN自动点击“阅读更多”按钮
我一般会去csdn看一些博客,博客嘛一般都会有点长,不知道从什么时候csdn的产品经理抽风设计了长博客自动折叠的功能,我不知道csdn的产品经理对自家产品的定位是什么,我只知道我一般都是使用百度搜索问题时有csdn的博客给出了解决方案才会点进去,通常这种情况我都会先将滚动条从上到下拉一下对整篇文章有个概览,评估一下阅读成本,包括字数、代码排版、赞踩比、评论等等来决定要不要阅读此篇博客,如果我问题急着解决八成没心思读几万字的解决方案,但是默认折叠使得我每次都要多点一下这个按钮才能看得博客真面目:

所以我就想,可以写一个插件帮我做这件事,每次在CSDN详情页的时候都帮我自动点一下这个按钮。
还是之前的套路,先编写auto-click-read-more-btn.js,内容只有一行,就是获取按钮并单击:
document.getElementById("btn-readmore").click();
然后是manifest.json文件:
{
"manifest_version": 2,
"name": "csdn-auto-click-read-more-btn",
"version": "1.0.0",
"description": "csdn auto click read more button.",
"content_scripts":
[
{
"matches": ["*://blog.csdn.net/*/article/details/*"],
"js": ["./auto-click-read-more-btn.js"],
"css": [],
"run_at": "document_idle"
}
]
}
结构如下:

将其加载到Chrome浏览器使其生效。
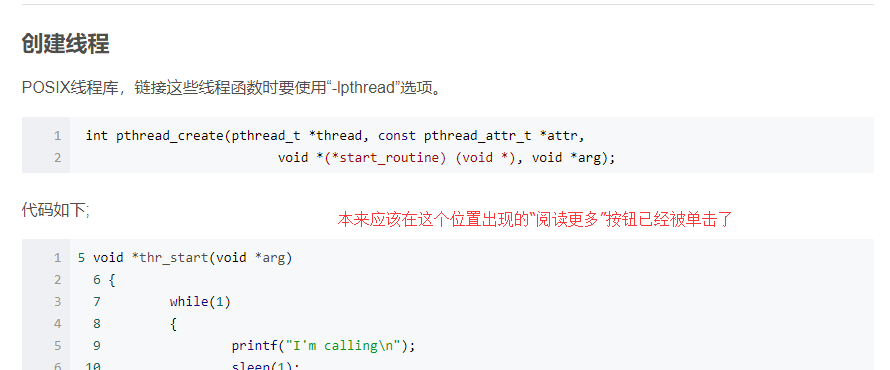
再打开一个内容比较长的博客,比如https://blog.csdn.net/mmwwxx123/article/details/81334287,点进去就能够直接看到文章的所有内容:

仔细观察的话会发现页面下载的时候是折叠的,当插件加载后自动单击“阅读更多”按钮展开才看到全文。
相关资料:
.