Fzu-趣考网-前端1
html
题目:
- 使用html写出h1~h6六种格式的hello world
- 使用html的table标签制作一个表格,存储本学期专业课程(参考教务处课表)
- 使用html的script输出hello world
- 使用html的字符实体输出一段简单的html代码。
- 写一个跳转到百度搜索的链接(或许也可以嵌入在网页中)
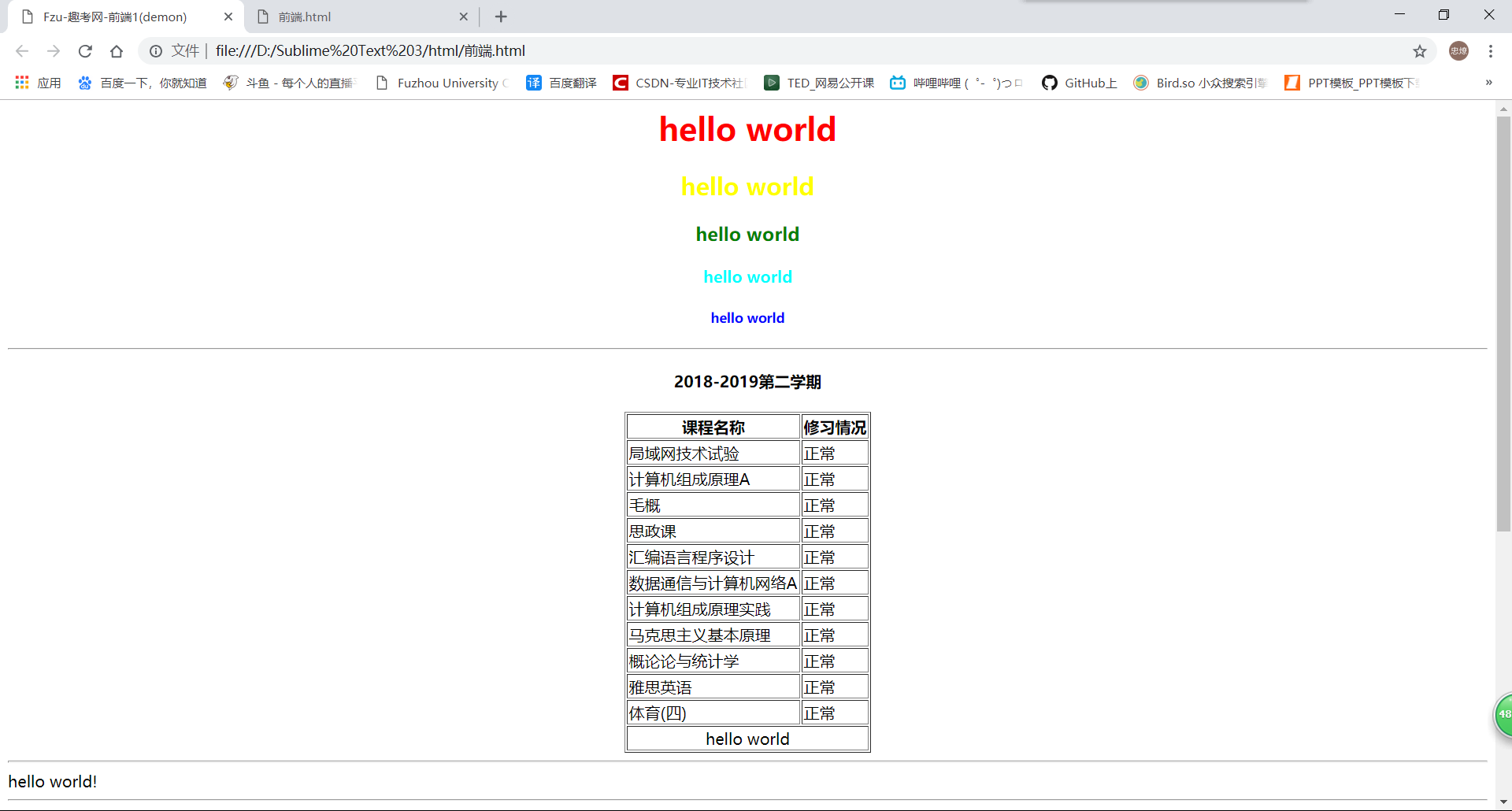
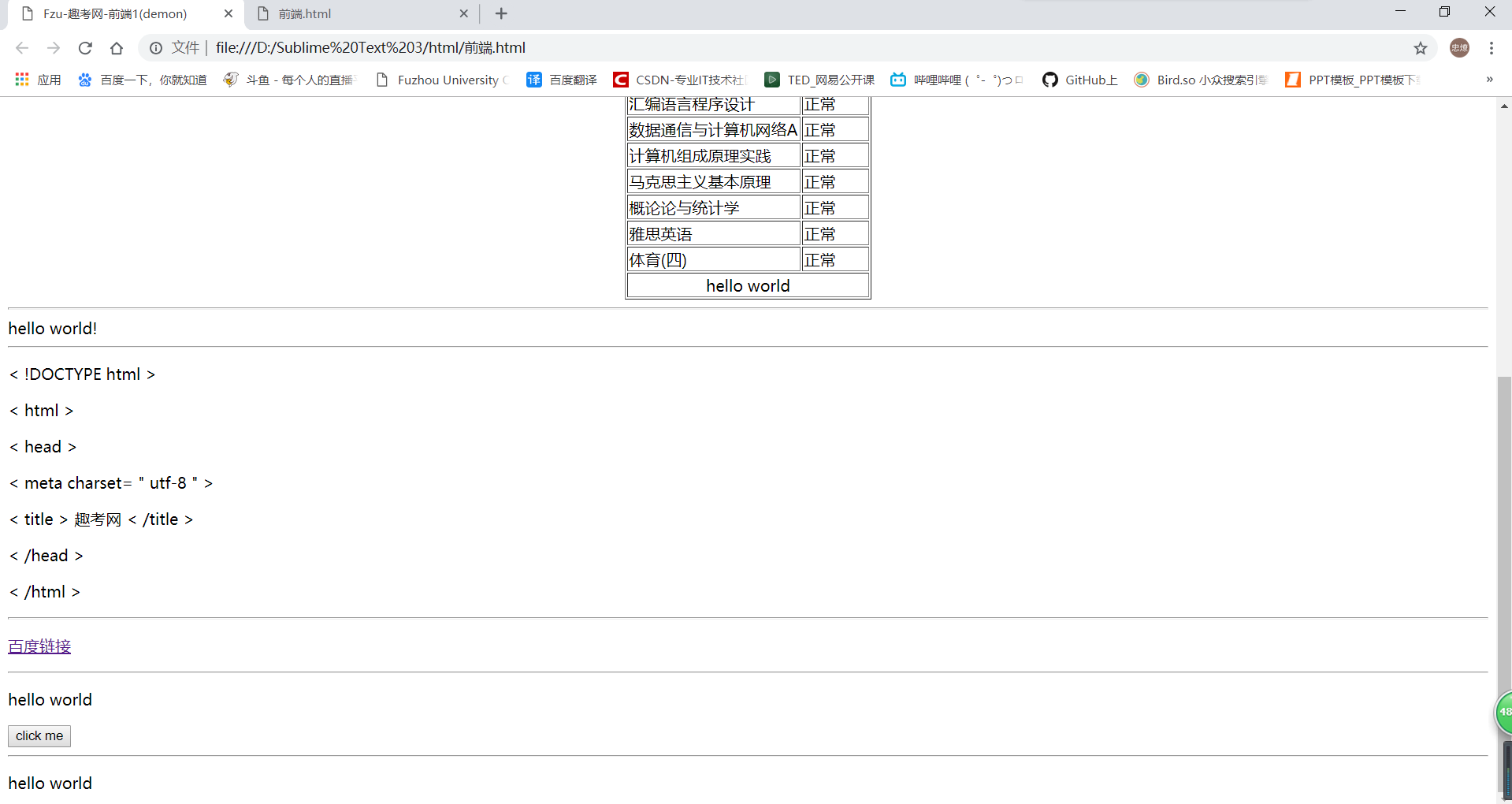
效果图:




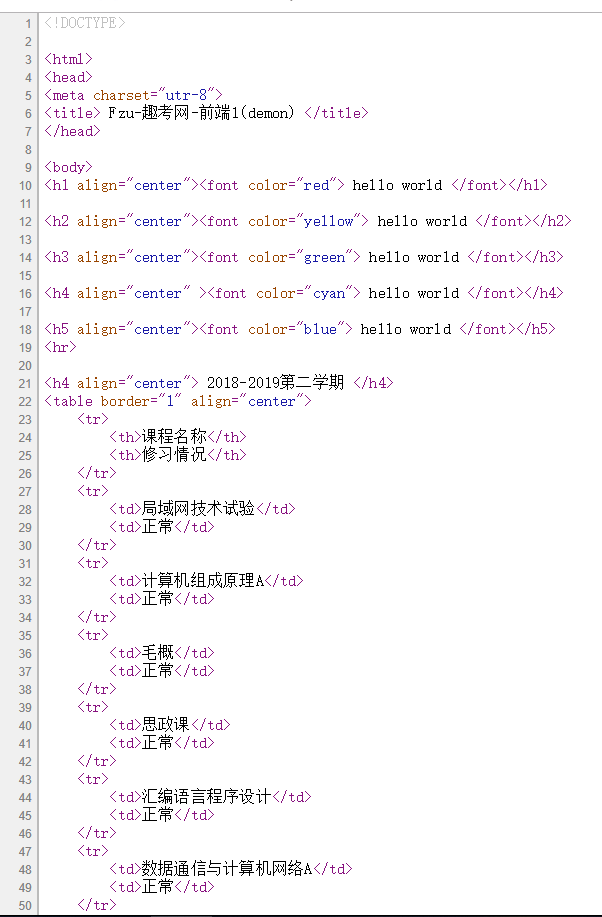
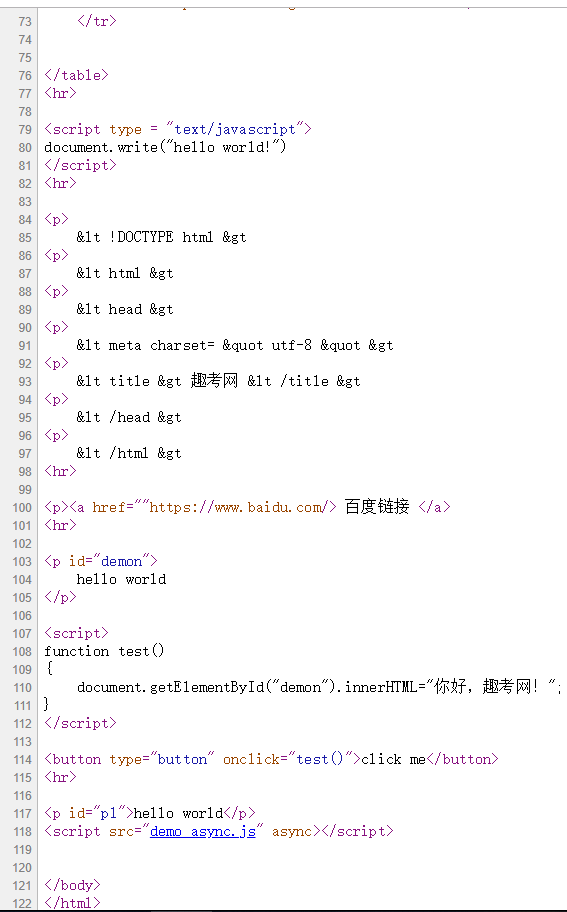
代码
<!DOCTYPE>
<html>
<head>
<meta charset="utr-8">
<title> Fzu-趣考网-前端1(demon) </title>
</head>
<body>
<h1 align="center"><font color="red"> hello world </font></h1>
<h2 align="center"><font color="yellow"> hello world </font></h2>
<h3 align="center"><font color="green"> hello world </font></h3>
<h4 align="center" ><font color="cyan"> hello world </font></h4>
<h5 align="center"><font color="blue"> hello world </font></h5>
<hr>
<h4 align="center"> 2018-2019第二学期 </h4>
<table border="1" align="center">
<tr>
<th>课程名称</th>
<th>修习情况</th>
</tr>
<tr>
<td>局域网技术试验</td>
<td>正常</td>
</tr>
……
……
……
<tr>
<td>体育(四)</td>
<td>正常</td>
</tr>
<tr>
<td colspan = "2" align=center>hello world</td>
</tr>
</table>
<hr>
<script type = "text/javascript">
document.write("hello world!")
</script>
<hr>
<p>
< !DOCTYPE html >
<p>
< html >
<p>
< head >
<p>
< meta charset= " utf-8 " >
<p>
< title > 趣考网 < /title >
<p>
< /head >
<p>
< /html >
<hr>
<p><a href=""https://www.baidu.com/> 百度链接 </a>
<hr>
<p id="demon">
hello world
</p>
<script>
function test()
{
document.getElementById("demon").innerHTML="你好,趣考网!";
}
</script>
<button type="button" onclick="test()">click me</button>
<hr>
<p id="p1">hello world</p>
<script src="demo_async.js" async></script>
</body>
</html>
收获:
1.初步了解了html的语法,以及接触些JavaScript
2.有很多点还是操作困难,得一直百度
3.布局是个很import的点,但是很难把握,以我这种直男审美。
4.html是页面的基础,css是页面的美观,js是页面的操作。---(个人觉得)