一、固定高度的容器,单行文本垂直居中
代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>单行文本垂直居中</title> 6 <style> 7 div { 8 width:200px; 9 height:80px; 10 background-color:cyan; 11 line-height:80px; 12 } 13 </style> 14 </head> 15 <body> 16 <div> 17 <p>单行文本垂直居中</p> 18 </div> 19 </body> 20 </html>
页面效果:

二、固定高度的容器,图像水平垂直居中
代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>图像水平垂直居中</title> 6 <style> 7 div { 8 width:350px; 9 height:200px; 10 background-color: cyan; 11 text-align: center; 12 line-height: 200px; 13 } 14 15 img { 16 vertical-align: middle; 17 } 18 </style> 19 </head> 20 <body> 21 <div> 22 <img src="http://a.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40fa38bfc55a964034f79f019ec.jpg" 23 alt="A picture" style="175px;height:100px" /> 24 </div> 25 </body> 26 </html>
页面效果:

其实现原理,我们可以有两种方式解读。
第一种方式,先让隐藏文本节点垂直居中,然后图像与它垂直居中对齐。
(关于“隐藏文本节点”这个概念,出自张旭鑫大大,感兴趣的朋友可以去查看作者的文章;本博下一篇博文“CSS line-height与vertical-align:baseline”中也有相关说明。)
下面来看这段代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>图像水平垂直居中</title> 6 <style> 7 div { 8 width:350px; 9 height:200px; 10 background-color: cyan; 11 text-align: center; 12 line-height: 200px; 13 } 14 15 span { 16 background-color: red; 17 } 18 </style> 19 </head> 20 <body> 21 <div> 22 <img src="http://a.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40fa38bfc55a964034f79f019ec.jpg" 23 alt="A picture" style="175px;height:100px" /> 24 <span>xxx</span> 25 </div> 26 </body> 27 </html>
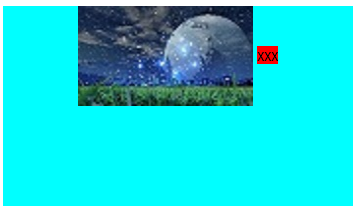
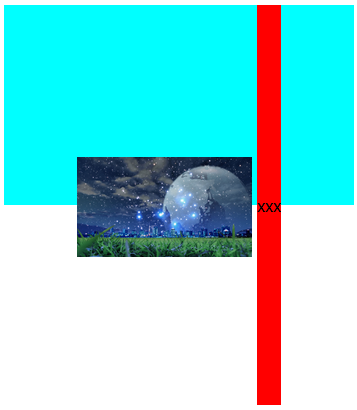
其页面效果为:

我们知道<img>元素后面有一个隐藏文本节点,在这里,我们将它显现出来,xxx;
根据div {height:200px; line-height:200px;} 的设置,xxx作为div中的单行文本被垂直居中了;
此时vertical-align为默认值baseline,所以图像的底边与文本的基线对齐。
如果我们进一步设置img {vertical-align:middle;},就能得到图像垂直居中;如图:

然后我们在html中删掉帮助我们理解的本来是隐藏的 xxx ,就能得到图像水平垂直居中的结果。
第二种方式,先让图像与隐藏文本节点垂直居中对齐,再逐渐扩大行高,由行高撑开隐藏文本的高度,直到行高等于容器的高度,实现垂直居中。
请看如下代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>图像水平垂直居中</title> 6 <style> 7 div { 8 width:350px; 9 height:200px; 10 line-height: normal; 11 background-color: cyan; 12 text-align: center; 13 } 14 15 img { 16 vertical-align:middle; 17 } 18 19 span { 20 display: inline-block; 21 background-color: red; 22 } 23 </style> 24 </head> 25 <body> 26 <div> 27 <img src="http://a.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40fa38bfc55a964034f79f019ec.jpg" alt="A picture" style="175px;height:100px" /> 28 <span>xxx</span> 29 </div> 30 </body> 31 </html>
其初始页面效果:

上图为line-height:normal时的页面效果,下面我们逐渐增大line-height的值,来看看页面的变化。
(我们将span元素设置为display:inline-block,这样就能直观地看到line-height的变化过程。)
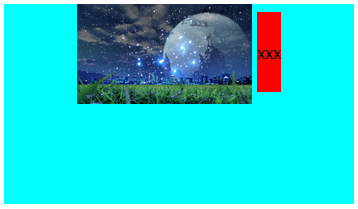
当line-height的值为80px时,其页面效果:

因为图像的height值为100px;所以当line-height的值小于100px时,图像是不会移动的。
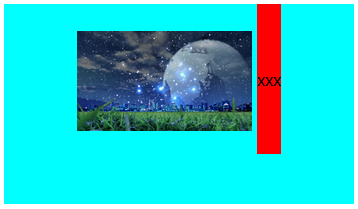
当line-height的值为150px时,其页面效果:

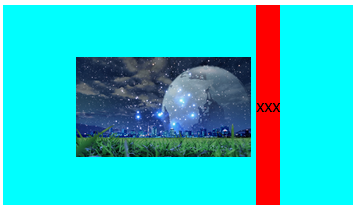
当line-height的值为200px时,其页面效果:

此时line-height与height的值相等,这就是我们想要的效果。
同时,这也是line-height等于height时单行文本能够垂直居中的直观体现。
不过我们还可以继续增加line-height的值,看看有什么变化。
当line-height的值为400px时,其页面效果:

由于容器的高度是200px,而我们的文本行高是400px;从图像上看出,以xxx内容区的中点为界,上下的高度都是200px。
也就是说,行高被内容区的中点均分。
从这个角度来看待行高,就很容易理解单行文本有行高。
这也就能解释为什么height与line-height相等时文本会垂直居中;比如height为200px,line-height为200px,因为行高被内容区的中点均分,以内容区中点为界,上面100px,下面100px,文本自然就在容器的中间。
但是要注意,只是文本内容区垂直居中了,内容区的中点与文本的中点并不是一个点,文本只是近似垂直居中。
而vertical-align:middle,只是让图像的中点与文本的中点对齐,所以,图像也只是近似居中。
那么,怎么才能做到图像完美垂直居中呢?
如果只有图像,没有文本,设置font-size值为0,内容区的中点与文本的中点重合在一起,自然就能完美垂直居中。
如果既有图像,又有文本,把图像和文本都设置vertical-align:middle,让它们相互居中对齐,图像的中点就会与内容区的中点对齐,从而完美垂直居中。
然而,文本该怎么完美垂直居中呢?我也不知道。。。
三、高度不固定的容器,图像水平垂直居中
根据第二种解释,在高度不固定的容器中,让图像与隐藏文本节点垂直居中对齐,再逐渐扩大行高,由行高撑开隐藏文本的高度,随着行高的增加,当行高大于图像的高度时,就能实现图像在不定高容器中的垂直居中。
代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>图像水平垂直居中</title> 6 <style> 7 div { 8 background-color: cyan; 9 text-align: center; 10 line-height: normal; 11 } 12 13 img { 14 vertical-align:middle; 15 } 16 </style> 17 </head> 18 <body> 19 <div> 20 <img src="http://a.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40fa38bfc55a964034f79f019ec.jpg" 21 alt="A picture" style="175px;height:100px"> 22 </div> 23 </body> 24 </html>
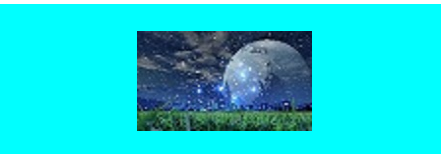
页面效果:

然后我们改变line-height的值为150px,由隐藏文本节点撑开父容器的高度,得到如下效果:

四、多行文本水平垂直居中
代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>多行文本水平垂直居中</title> 6 <style> 7 div.box { 8 width:500px; 9 height:300px; 10 background-color: cyan; 11 text-align: center; 12 line-height: 300px; 13 } 14 15 div.container { 16 display:inline-block; 17 vertical-align: middle; 18 line-height: 1.5; 19 width: 380px; 20 text-align: left; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="box"> 26 <div class="container"> 27 <ul> 28 <li>多行文本水平垂直居中的原理与图像一样;</li> 29 <li>将文本用一个容器封装起来,把它当成图像看待;</li> 30 <li>设置display属性值为inline-block;</li> 31 <li>设置line-height属性值;</li> 32 <li>设置width属性值;</li> 33 <li>设置text-align属性值。</li> 34 </ul> 35 </div> 36 </div> 37 </body> 38 </html>
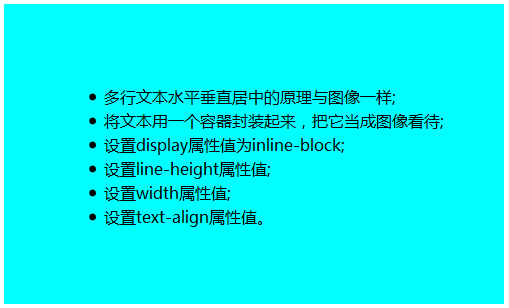
页面效果:

总结:
关于垂直居中,关键是让容器的height值与line-height值相等!
