原文链接:https://cry33.com/archives/299.html
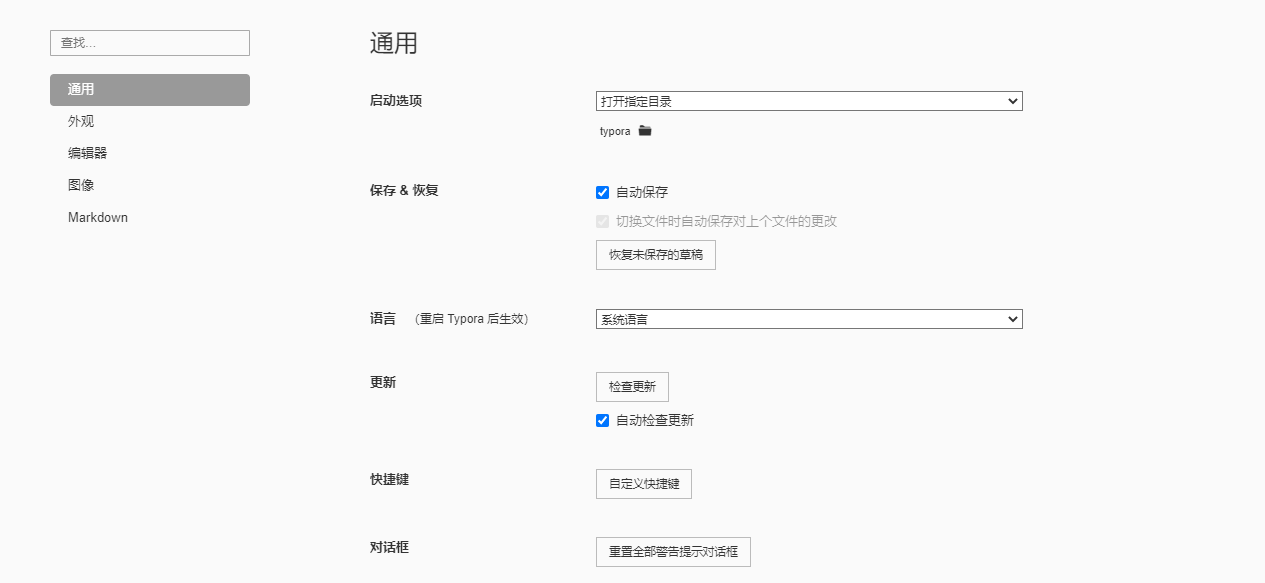
在偏好设置里,进行如下设置:
1.启动选项设置为 打开指定目录,目录为你自定义的同步目录
2.在保存&恢复下,勾选 自动保存

3.在 拼写检查 下 ,选择 不使用拼写检查

4.插入图片时,选择 复制到指定路径 ,具体路径为同步文件夹下自己新建的图片文件夹
5.上传服务选择 PicGo-Core ,然后点击 下载或更新 进行图片上传服务的安装

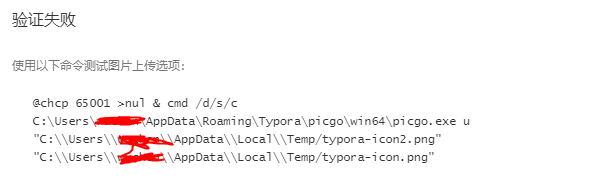
6.服务安装完成后,点击 验证图片上传选项 ,此时会提示报错

7.根据报错信息,知道 picgo 的安装文件夹 C:Users用户名AppDataRoamingTyporapicgowin64
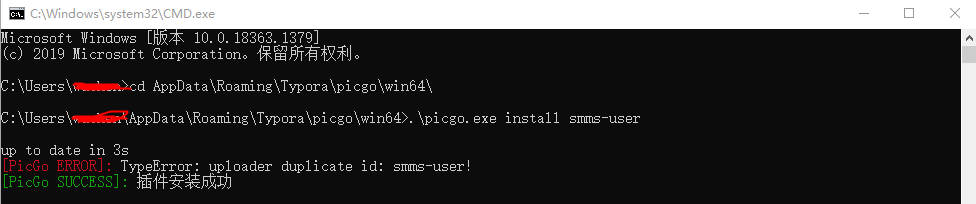
8.打开命令提示符,输入 cd AppDataRoamingTyporapicgowin64
9.接着输入 .picgo.exe install smms-user 命令,按回车
如下图所示,即安装成功:

10.接着 打开上传服务设定 下的 打开配置文件 ,进行如下配置:
{
"picBed": {
"current": "smms-user",
"uploader": "smms-user",
"smms-user": {
"Authorization": "smms上的api token"
},
"transformer": "path"
},
"picgoPlugins": {
"picgo-plugin-smms-user": true
}
}
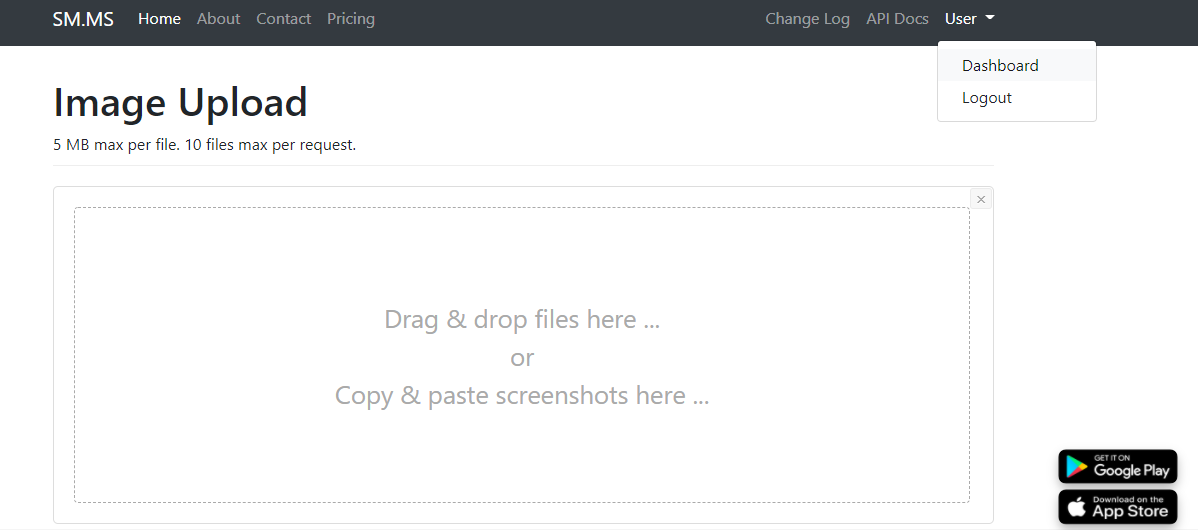
11.打开 https://sm.ms/ , 有账号的登录,没账号的注册后直接登录,以获取 api token
12.点击 User ,再点击 Dashboard ,进入个人信息界面

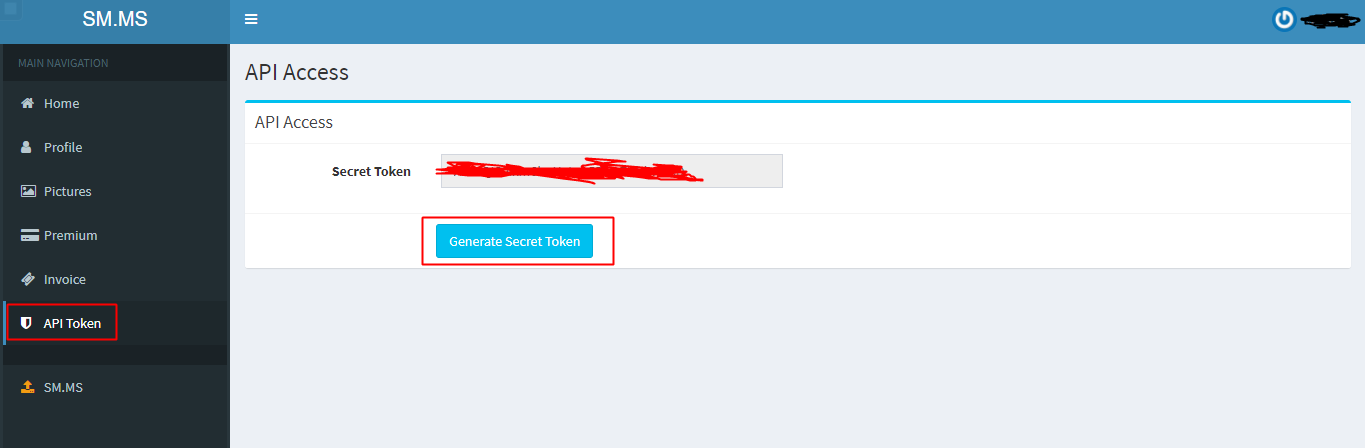
13.点击 API Token ,再点击 Generate Secret Token,生成 api token

14.将生成的api token 复制到配置文件中,图床即配置成功。