| 这个作业属于哪个课程 | 2020春|S班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 个人作业——软件评测 |
| 这个作业的目标 | 评测腾讯即时通信SDK |
| 作业正文 | 作业正文 |
| 其他参考文献 | 《构建之法》 |
一、调研,评测
-
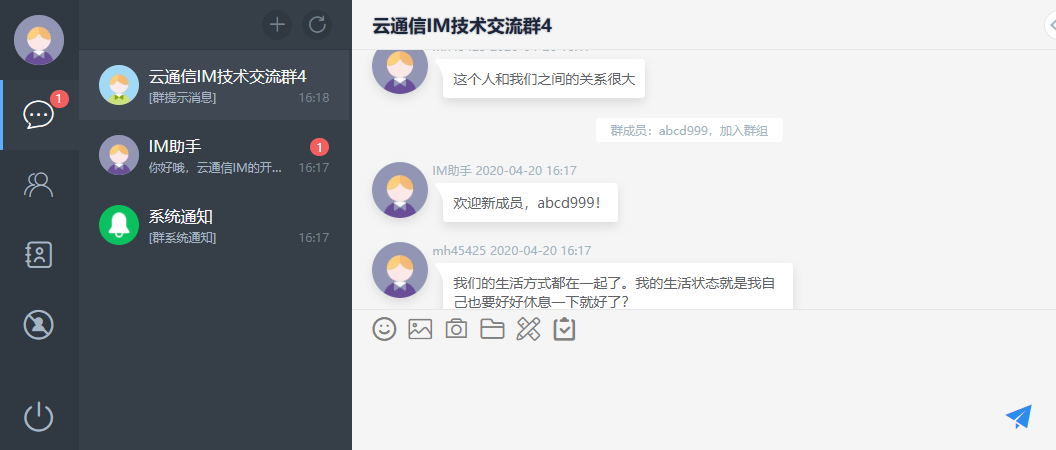
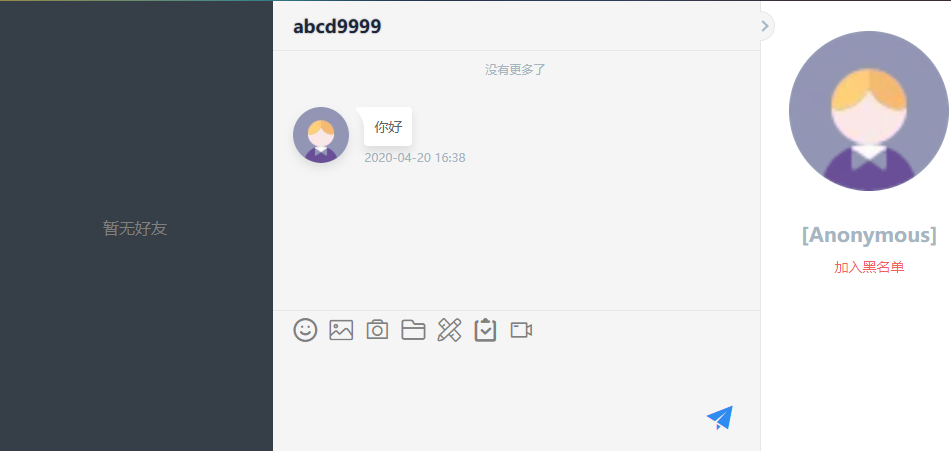
Web端

-
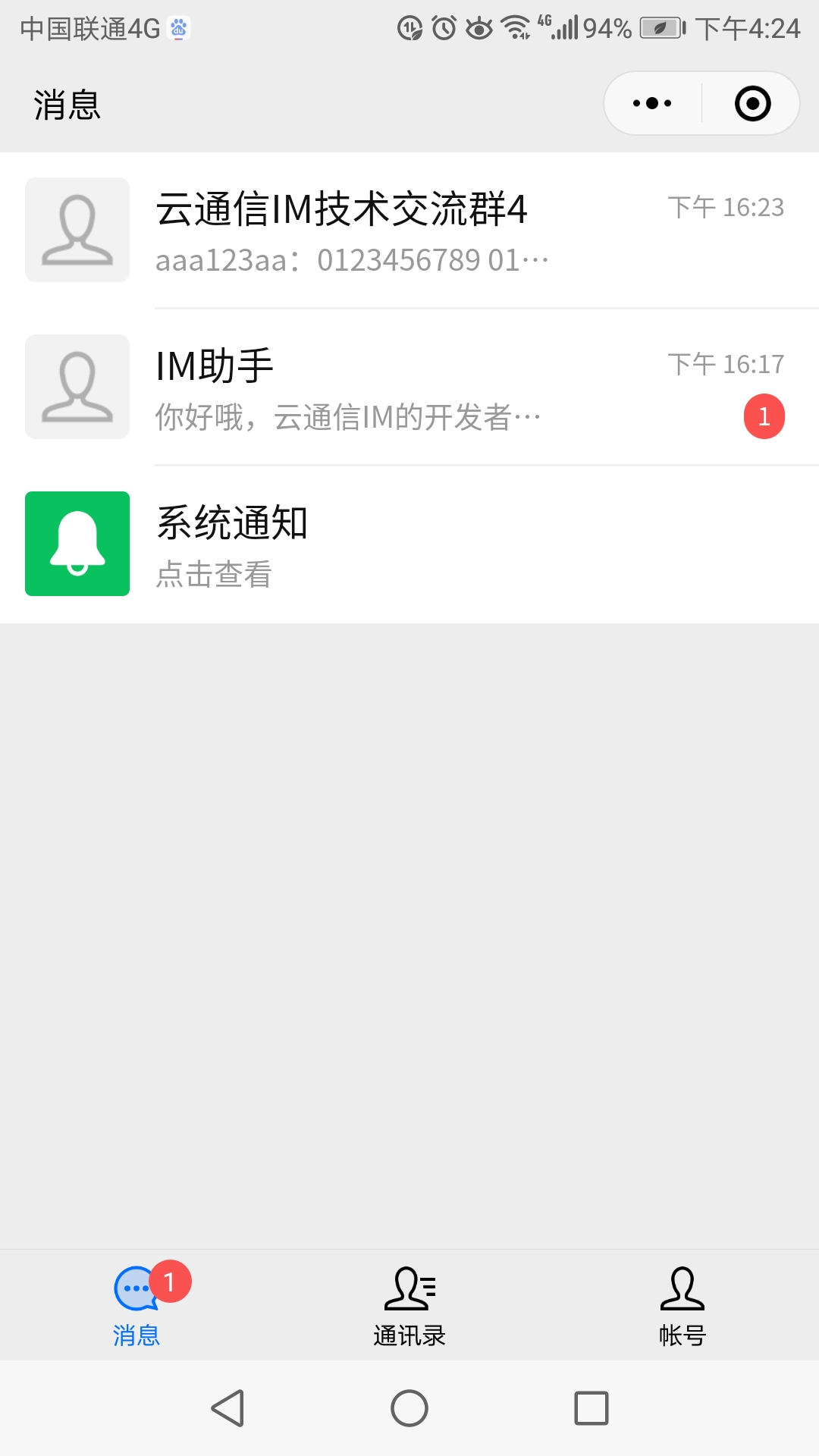
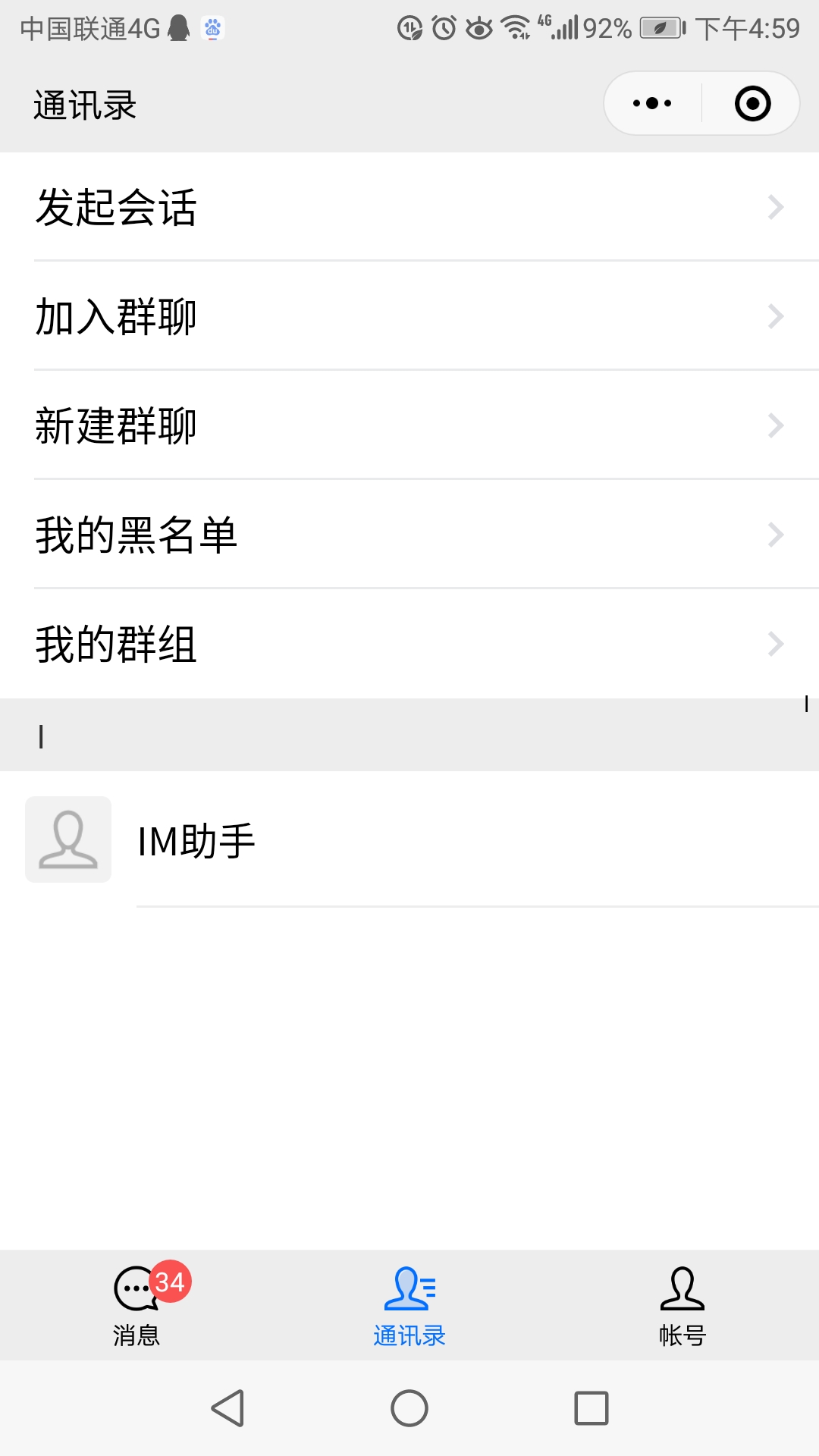
微信小程序

-
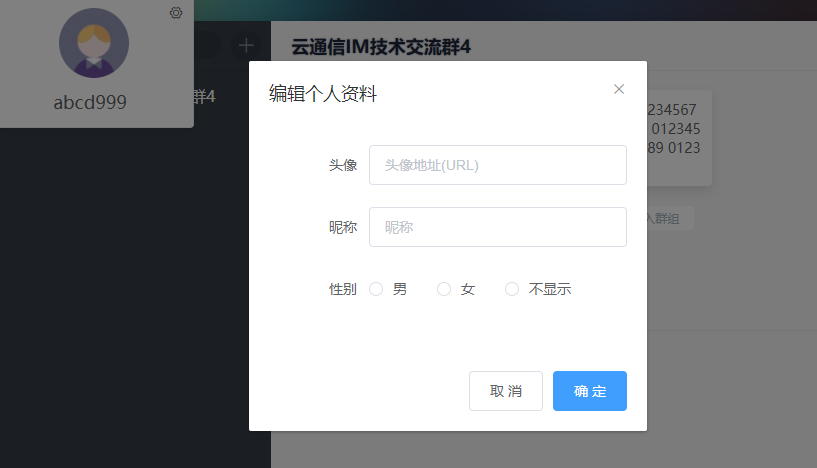
BUG
BUG描述:微信小程序端和Web端个人信息修改显示不同
为什么产品组的人没发现这个BUG:可能分开开发,合并时没有仔细核对?


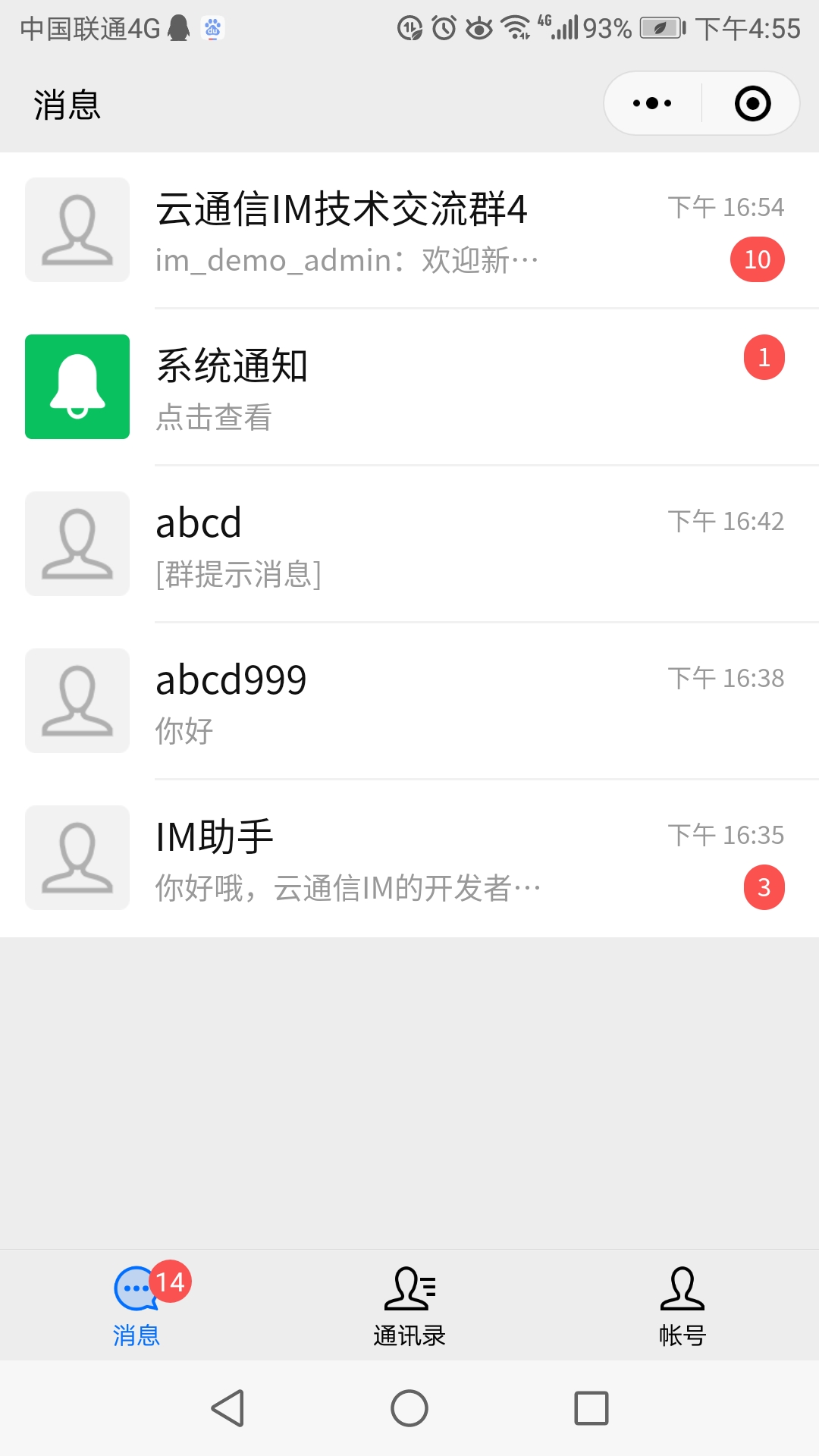
BUG描述:无法添加联系人到通讯录,即使发起会话后也不会在通讯录显示,当联系人较多、且存在部分不常联系对象时难以快速找到目标
为什么产品组的人没发现这个BUG:未尝试完善通讯录功能




二、构思
-
功能:
可用于开发一个企业间远程通信协作办公平台,通过文件的发送、接收,员工们可以在平台上接收领导布置的任务、要求,然后彼此间讨论,最后在自己机上完成任务,疫情期间便于减少非必要外出。
-
面向用户:
工作主要通过电脑完成,可以实现在家办公的群体
三、采访过程
-
采访对象的背景和需求:
背景:企业基层文员。
需求:疫情期间减少外出,通过将信息数据化上传、处理,实现网上办公。 -
体验demo

-
对腾讯即时通信SDK的改进意见:
完善通讯录功能,增加对会话对象添加备注的功能 -
对你想开发的产品有哪些意见:
需要增加有别于市面上其他类似软件的特殊点,否则没有吸引别人选择的能力。 -
结论
推荐
四、分析
-
基于团队成员6人,均为计算机大学毕业生的前提下,SDK做到这个程度大约需要多少时间:
2~3个月。毕业生刚入社会不久,既缺乏实际开发经验,也缺乏多人合作、领导项目的经验,初期可能需要一段时间彼此磨合、熟悉。 -
这个软件目前优劣:
优势:功能简单,通讯软件需要的功能基本实现,没有过多扩展的同时,更容易上手、不会让初接触者在繁多的功能面前眼花缭乱。
劣势:与网易云信等相比,缺乏知名度、大众认可;没有吸引已经熟悉市面上其他类似软件客户转而使用它的特殊点;和已经经过市场检验多年的其他软件相比,BUG较多。 -
可提高部分:
注册时增加实名认证部分,实现一个人对应一个账号,增加安全性。
五、建议和规划
-
类似产品
QQ、微信、钉钉等 -
NABCD
Need(需求):员工身体状况不适合外出,但不影响工作(例如妊娠、腿伤)时,可以采用在家办公的方式,根据完成任务量得到工资。
Approach(做法):公司领导创建聊天群组,各部门领导加入;各部门领导创建聊天群组,员工加入;通过群组布置任务,员工领取后下载相关文件,在个人电脑完成,有问题在群组讨论,完成后通过单人会话发送给领导。
Benefit(好处):这样避免了发生这种情况时,员工因不便前往公司而失去收入、增加家人经济负担,也避免了时间不长不短时,企业陷入新雇员工和老员工的两难困境。
Competitors(竞争):QQ群、微信群、钉钉等市面上已有软件也能实现类似功能。
Delivery(推广):可通过在微信群中宣传、好友推荐、发布朋友圈推广 -
你来领导这个团队会有什么不一样:
我会将第一次合作完成任务的时间设置的较长,通过这个过程使团队成员彼此间建立一定了解、默契,熟悉使用工具,使之后的任务事半功倍。 -
如果你的团队有5个人, 4个月的时间,你作为项目经理,应该如何配置角色(开发,测试,美工等等):
1名测试,1名美工,1名前端,2名后端。 -
开发进度安排
| 时间 | 任务 |
|---|---|
| 第一周 | 需求分析 |
| 第二周 | 原型设计 |
| 第三、四周 | 系统设计、数据库设计 |
| 第五周 | 熟悉所用框架 |
| 第六-八周 | 前后端开发 |
| 第九周 | 合并调试 |
| 第十、十一周 | 项目Alpha冲刺 |
| 第十二-十五周 | 内测、修复Bug,优化功能 |
| 第十六周 | 发布软件 |
-
需要哪些配套设备
| 设备 | 数量 |
|---|---|
| 应用服务器4核8G | 2 |
| 后端服务器8核16G | 3 |
| 关系型数据库 | 读写分离2,备份1 |
| 分布式缓存数据库 | 2 |
| 网站安全性 | WAF、DDOS |