我们首先来看一下成果图

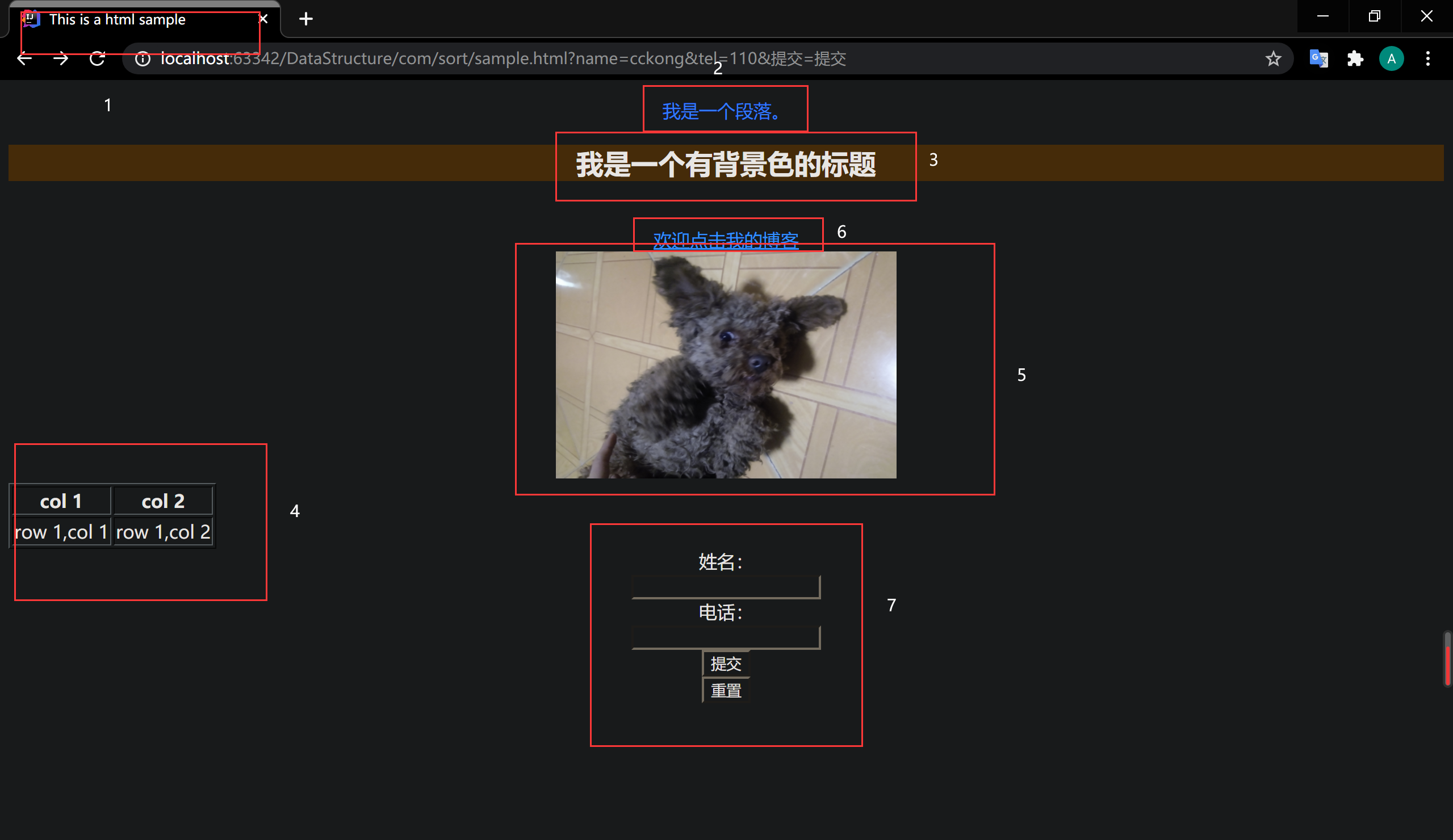
1、title
<head> <meta charset="UTF-8"> <title>This is a html sample</title> </head>
在head中放进去的title表示网页的标题
还可以在head放进来的有
base页面上所有链接的默认地址
link与外界资源的链接 常链接CSS
style定义样式
meta提供网页元数据 网页不可显 但是机器是可读的
script定义客户端的脚本。
2、<p>段落
<p style="font-family: Arial;color: blue">我是一个段落。</p>
3、h标题
从1到6 越来越小

4.表格
<table border="1"> <tr> <th>col 1</th> <th>col 2</th> </tr> <tr> <td>row 1,col 1</td> <td>row 1,col 2</td> </tr> </table>
边界值border一定要设 没有表格外面那层线,看起来就不是表格了
5、图片img
<img src="dog.jpg" alt="可爱小豆的照片" width="300" height="200">
长宽高不需要在style里设置 用width height就可以了
6、超链接a
<a href="https://www.cnblogs.com/cckong/">欢迎点击我的博客</a><br>
7、form表单
<form action="#" method="get"> 姓名:<br> <input type="text" name="name"> <br> 电话:<br> <input type="text" name="tel"> <br> <input type="submit" name="提交"> <br> <input type="reset" name="重置"> </form>
input有很多的类型:
text常规文本输入
radio单选按钮输入
submit提交按钮(途中的提交和重置是默认的 只要你的type是submit或reset 在网页就会显示 提交 重置)
password密码字段 在网页中是掩盖的
image图像的提交按钮
在form表单中的
action属性:提交表单的动作
method提交表单所用的HTTP方法(get post)
name 每个输入必须对应一个name属性