1.console.log() 占位符
console.log 支持的占位符包括:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o):
console.log('字符串: %s, 整数: %d, 浮点数: %f, 对象: %o', '哈哈哈', 666, 6.66, {name: 'cedric'}); // 字符串: 哈哈哈, 整数: 666, 浮点数: 6.66, 对象: {name: "cedric"}
2.console.log() 添加 css 样式
console.log('%c这句话含css样式', 'color: #fff; background-color: #6666ff; padding: 8px 16px; border-radius: 6px');

3.显示不同信息
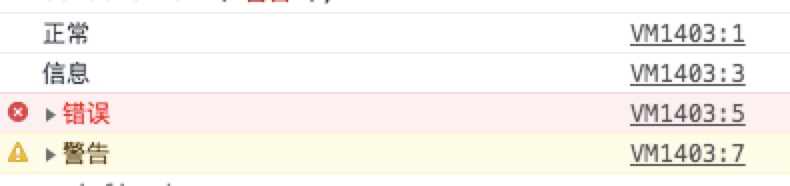
console.log('正常');
console.info('信息');
console.error('错误');
console.warn('警告');

4. console.dir()
打印对象,不常用
5. console.table()
打印表格
6. 分组显示
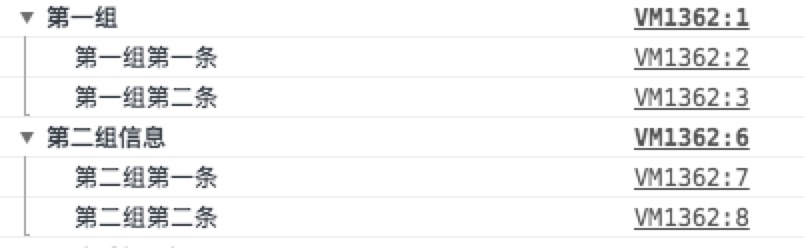
console.group("第一组");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

7. console.trace() 追踪函数的调用轨迹。
foo();
function foo() {
function bar() {
console.trace();
}
bar();
}
打印结果:

8. console.time()和console.timeEnd() 显示代码运行时间
console.time("代码运行时间");
for(var i=0;i<100000;i++){ }
console.timeEnd("代码运行时间");
打印结果:
代码运行时间: 3.316162109375ms