一个简单的springMVC项目
使用的是jquery
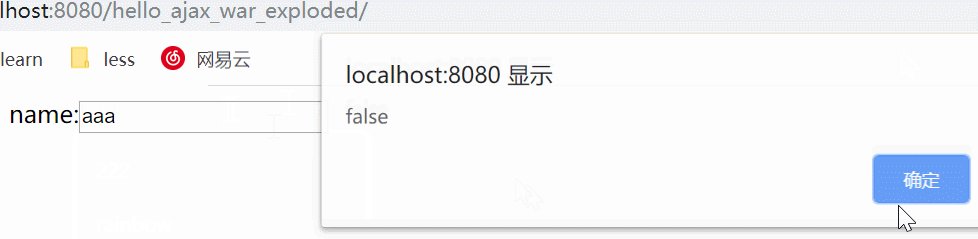
实现效果,只有一个输入框,当鼠标离开输入框,后台实现数据交互,并且返回数据
如果输入的是cong,弹窗false,如果输入的是其他的,弹窗false

controller
@Controller @RequestMapping("/ajax") public class AjaxController { @RequestMapping("/a1") public void ajax(String name, HttpServletResponse response) throws IOException { System.out.println("ajax:name -> " + name); if("cong".equals(name)){ response.getWriter().print("true"); }else { response.getWriter().print("false"); } } }
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <%--<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>--%> <script src="${pageContext.request.contextPath}/statics/js/jquery-3.4.1.js"></script> <script> function a(){ $.post({ url:"${pageContext.request.contextPath}/ajax/a1", data:{"name":$("#username").val()}, success:function (data) { alert(data); } }); } </script> </head> <body> <div style="margin-left: 200px"> name:<input type="text" id="username" onblur="a()"> </div> </body> </html>