Search Tree
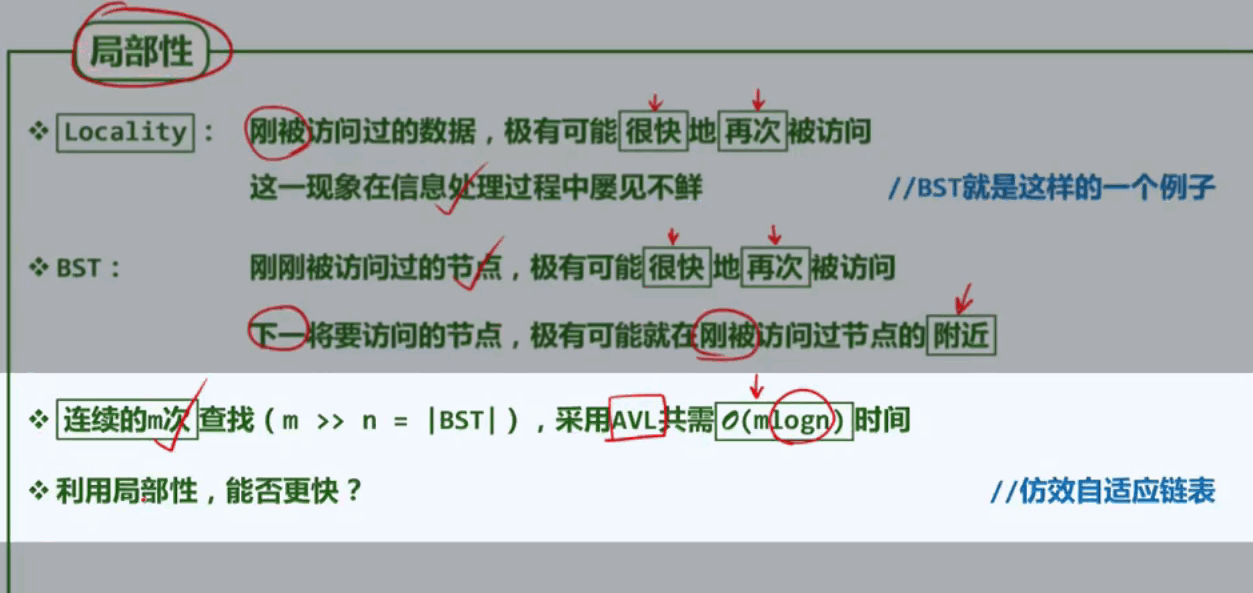
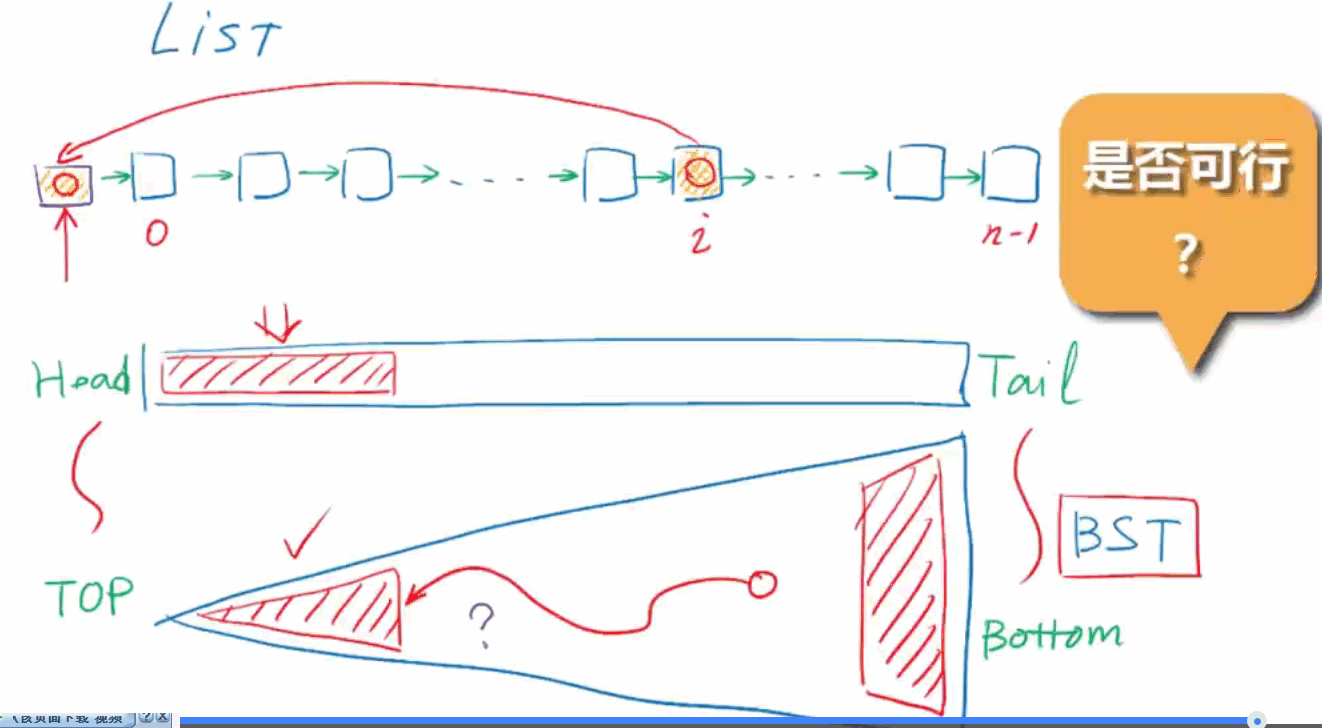
如果比喻作人,AVL树就如同那种时时刻刻小心翼翼且谨慎的类型。这一节,我们寻找一种更为宽松的准则,让我们变成潇洒的人。下面介绍这节的猪脚伸展树。


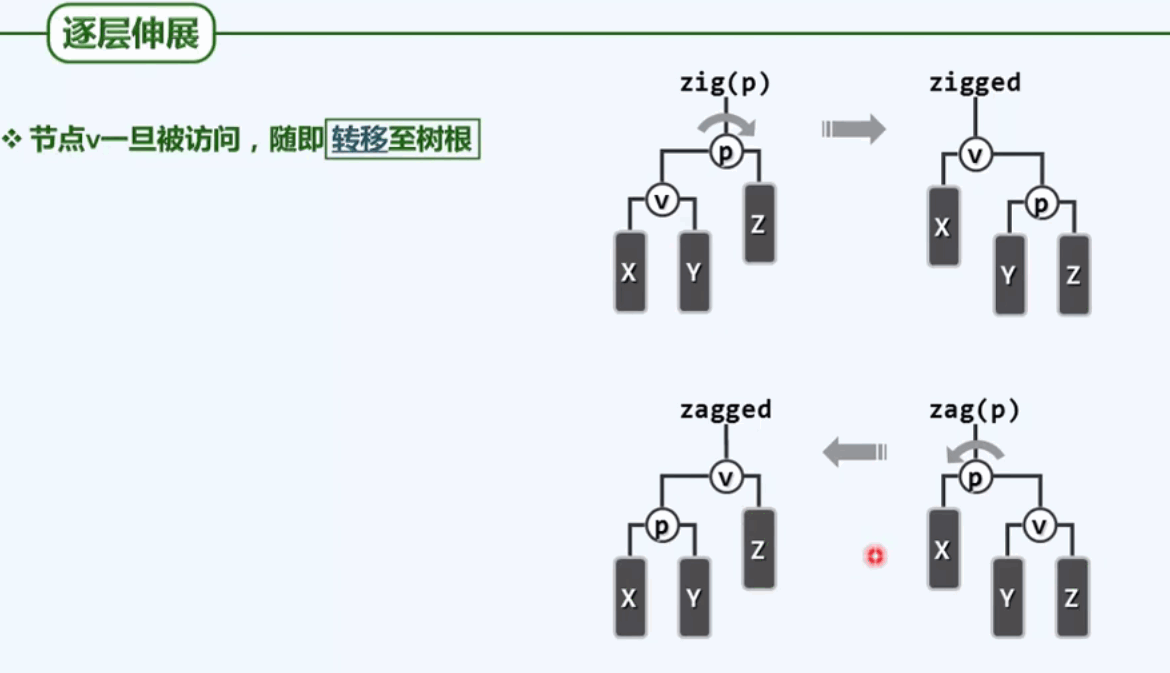
逐层伸展: 使得v的高度逐层上升:

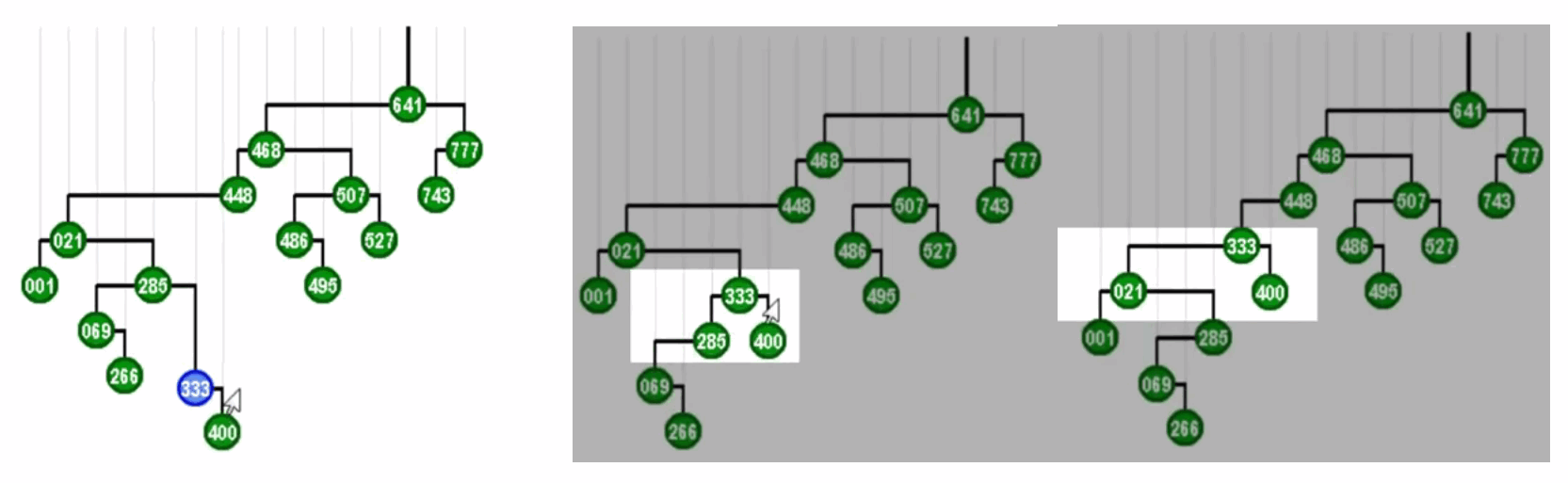
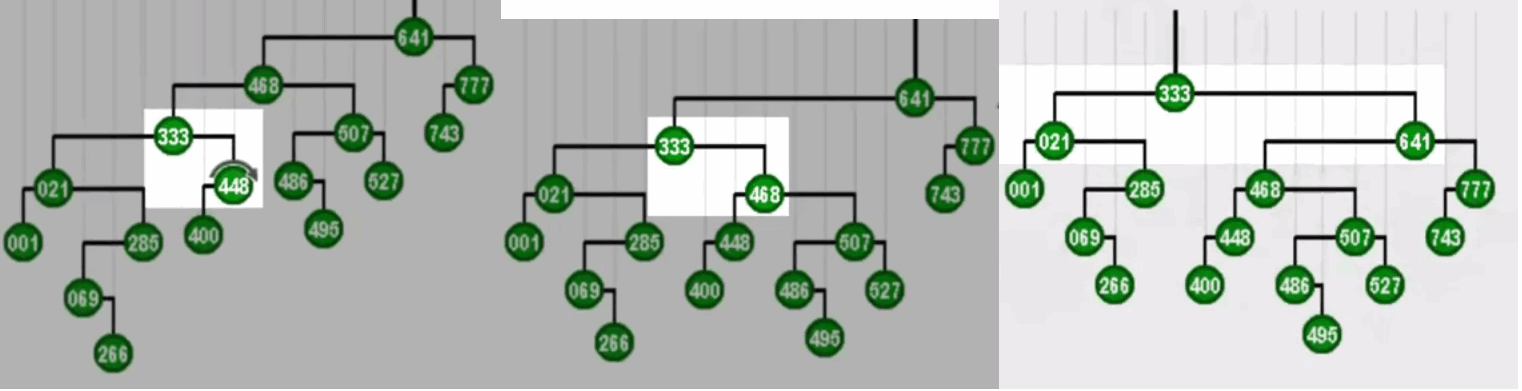
实例:节点上升的过程是一个不断伸展,左右摇摆的过程。


一步一步往上爬这种策略,显然比较低效。哎 蜗牛好惨啊!!

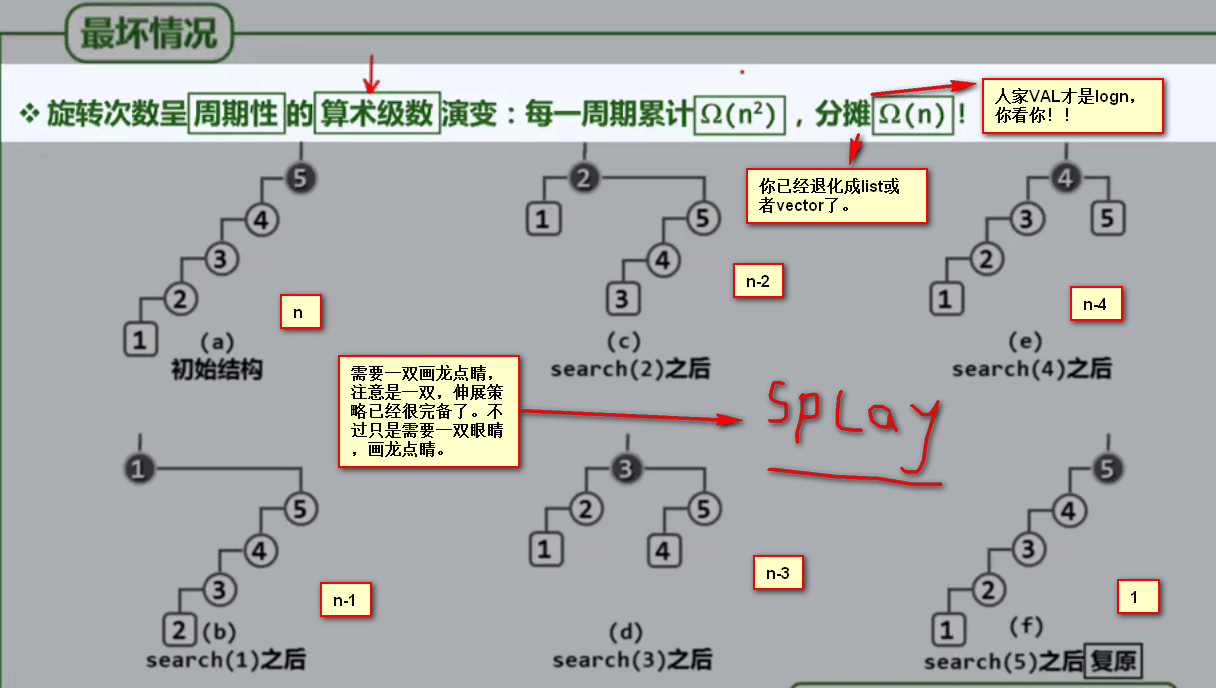
分析下最坏情况:

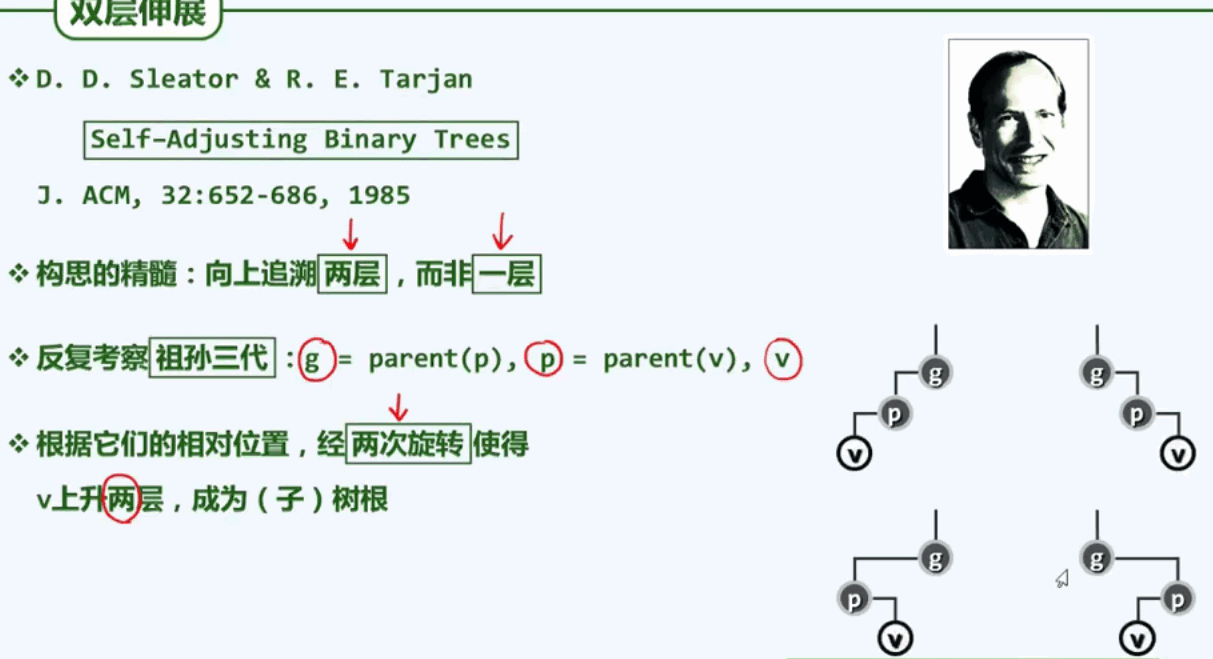
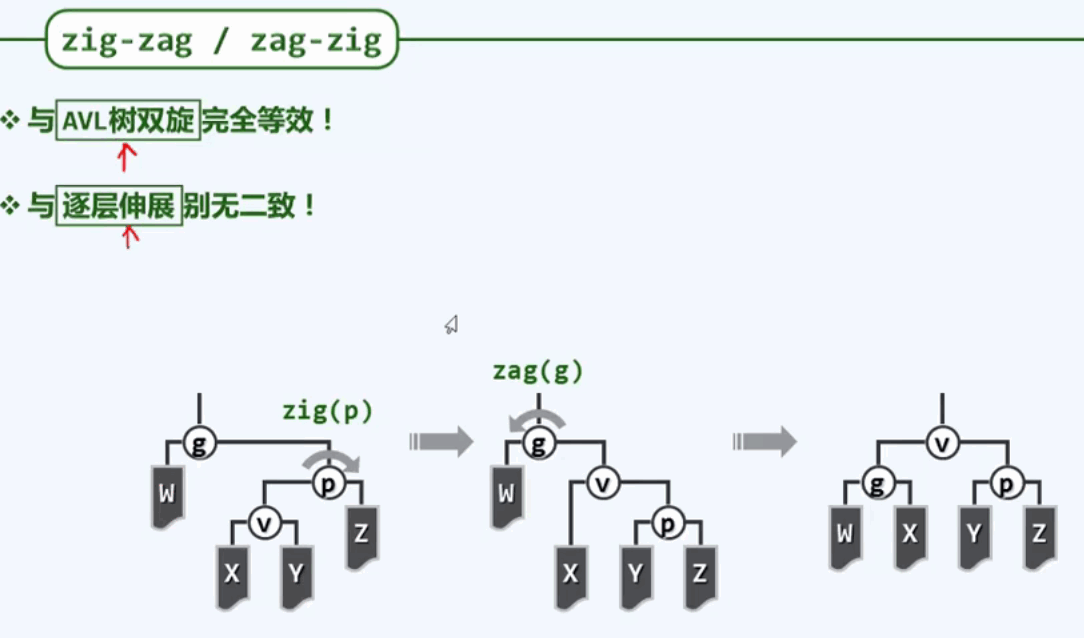
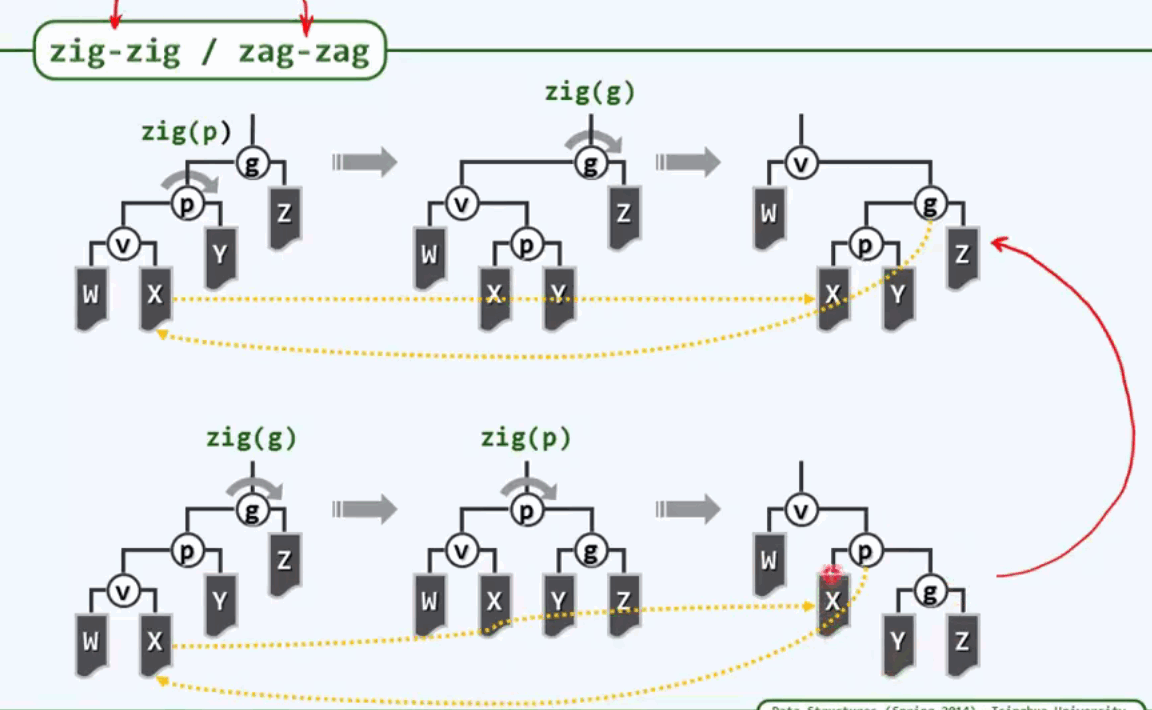
来看看点睛之笔:单层伸展变成双层伸展

第一只眼睛:

第二只眼睛:

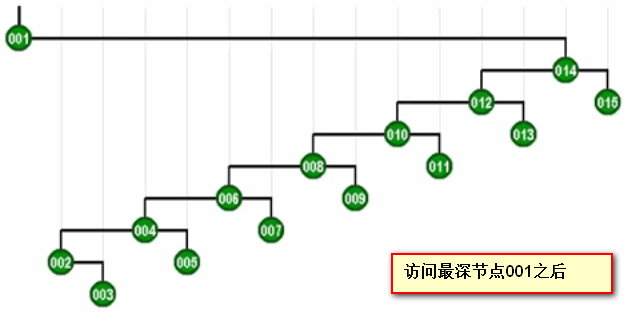
感受点睛之笔的魅力:
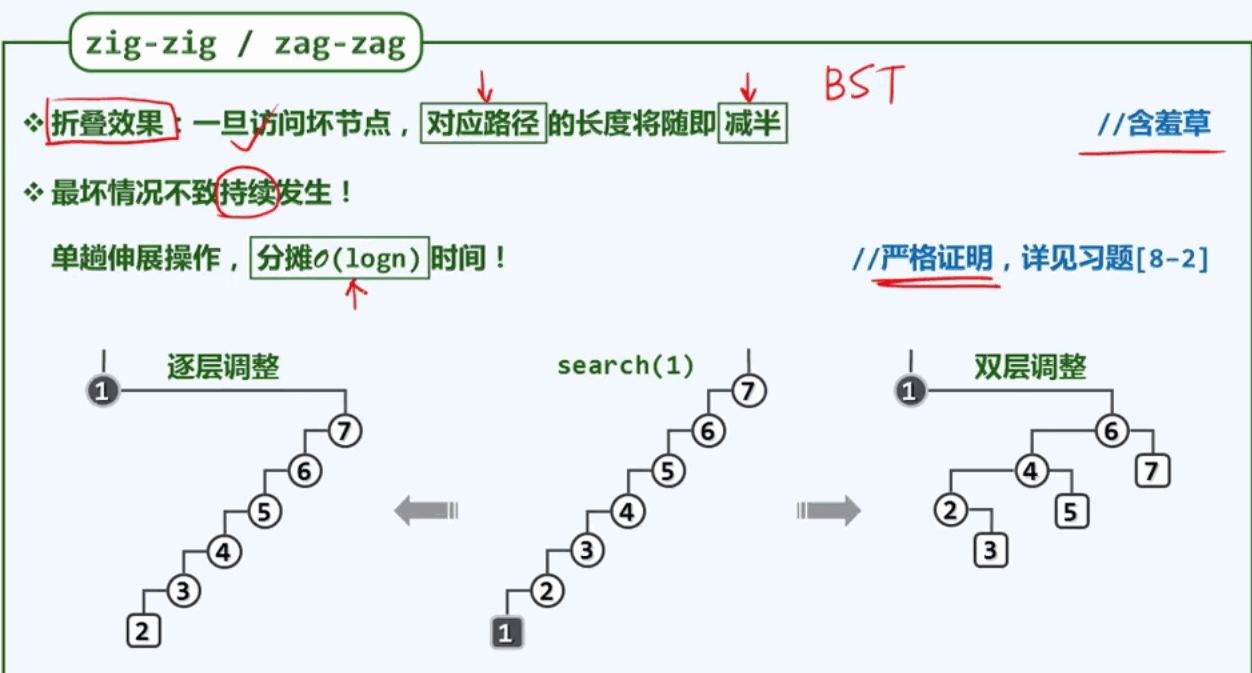
调整一次之后,整棵树的树高有了本质的变化:每调整一次,树的高度竟然可以缩减一半,很快的就能变成平衡的状态,哇塞!!!



分摊性能:

V的深度是奇数而不是偶数,

伸展树虽然不能杜绝最坏情况的发生,但是却能有效的控制最坏情况发生的频度,从而在分摊意义下保证整体的高效率。经过双层伸展策略之后,伸展树的单层操作均可以在分摊的O(logn)时间内完成。
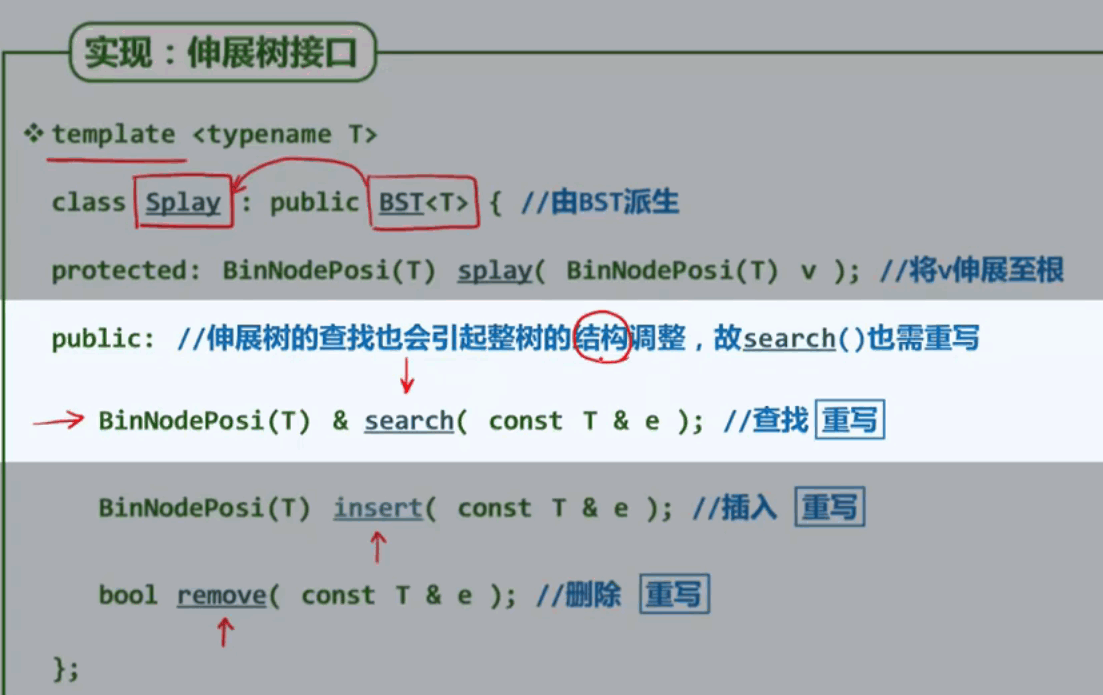
算法实现:
Splay
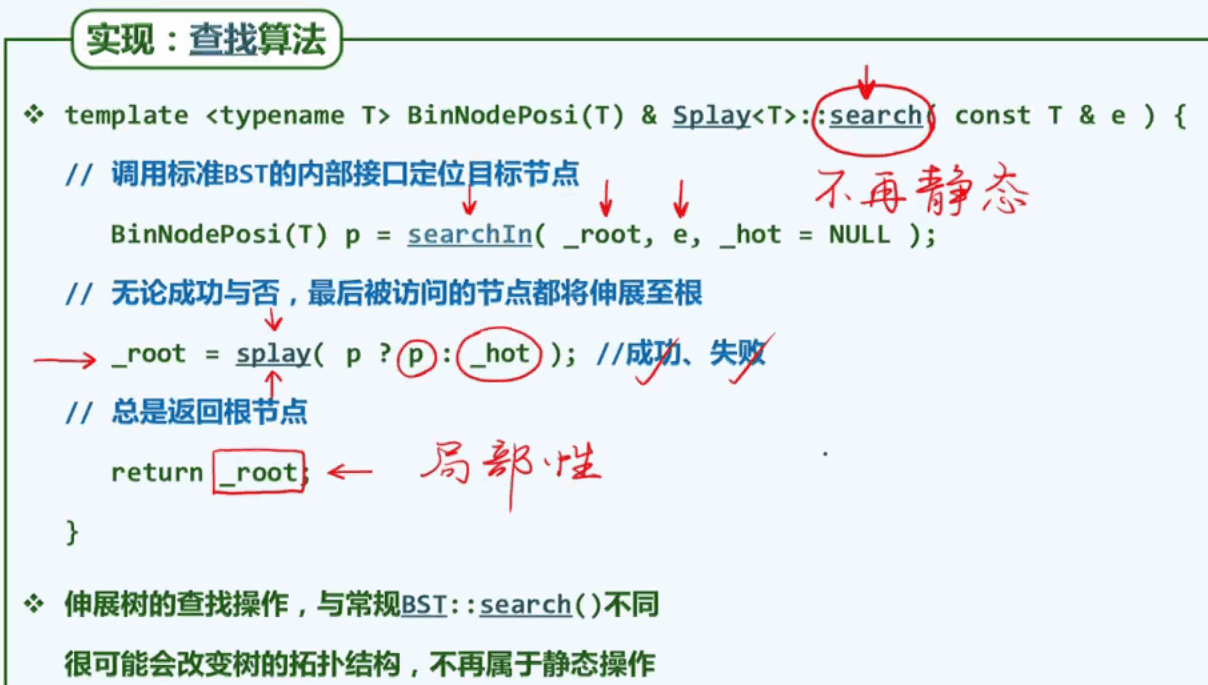
在其他树的变种之中,search操作都是静态的,但是在伸展树中,search也是动态的。

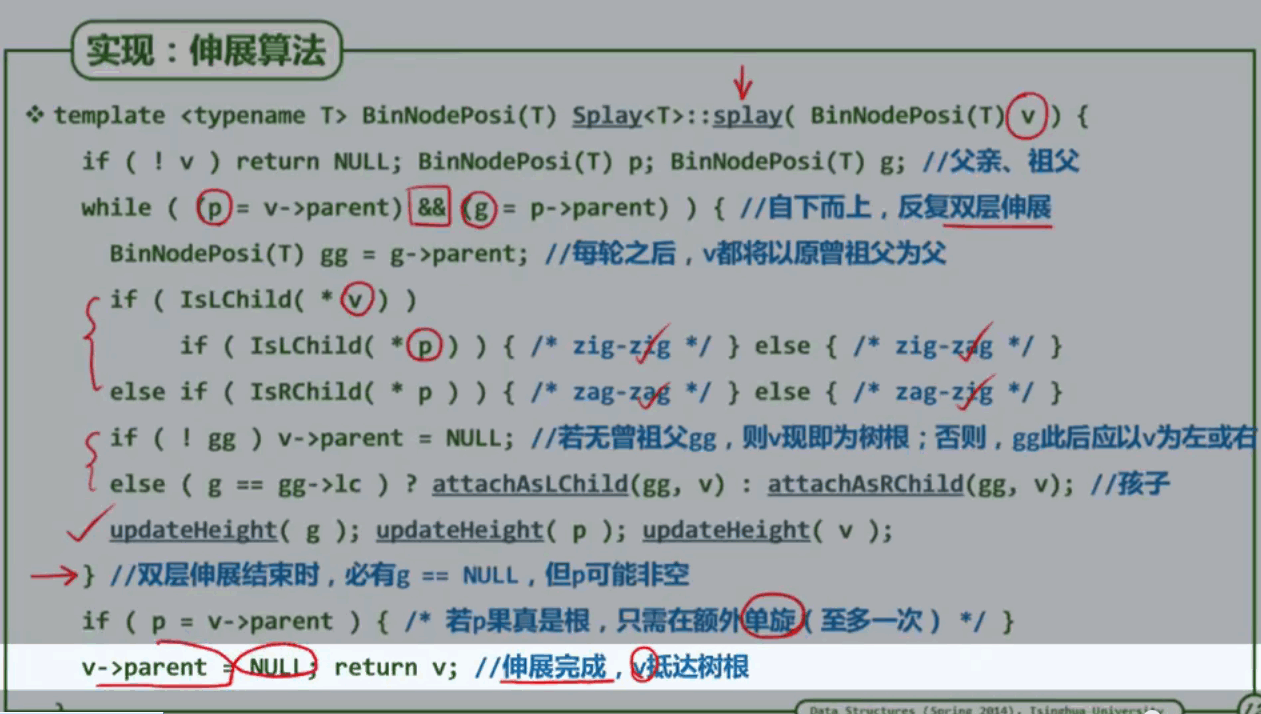
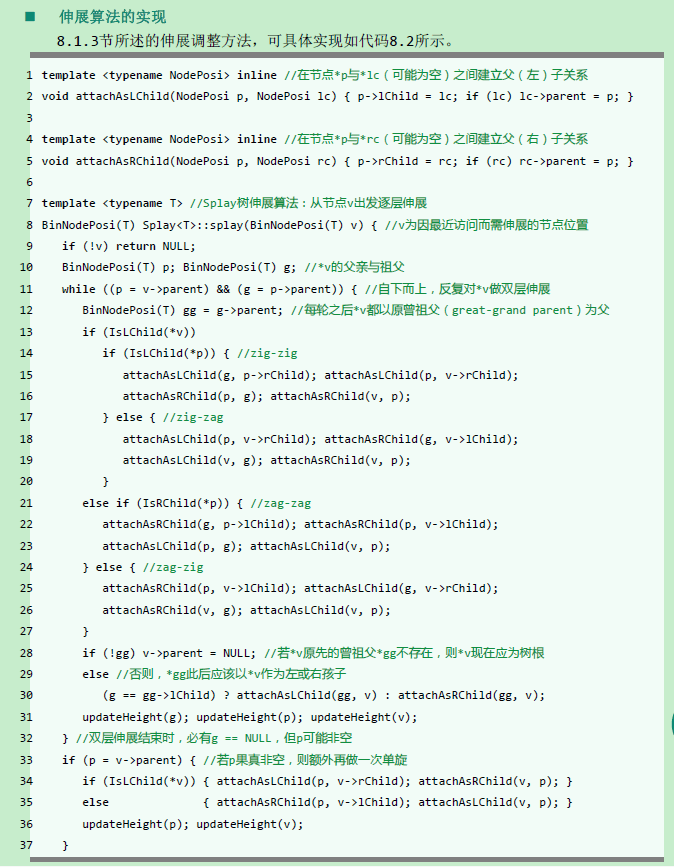
splay伸展算法:


总的伸展算法如下所示:

伸展树的查找操作:

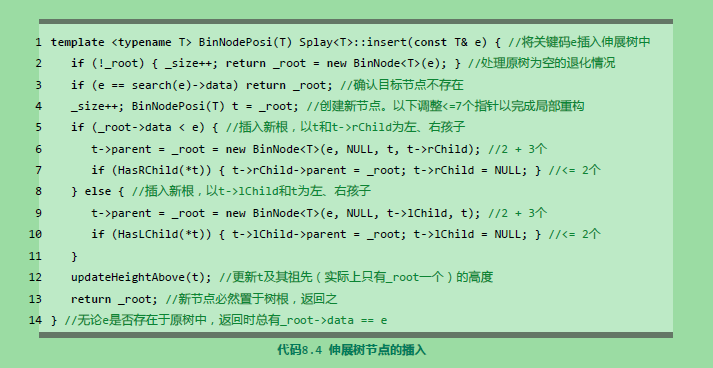
伸展树的插入操作:


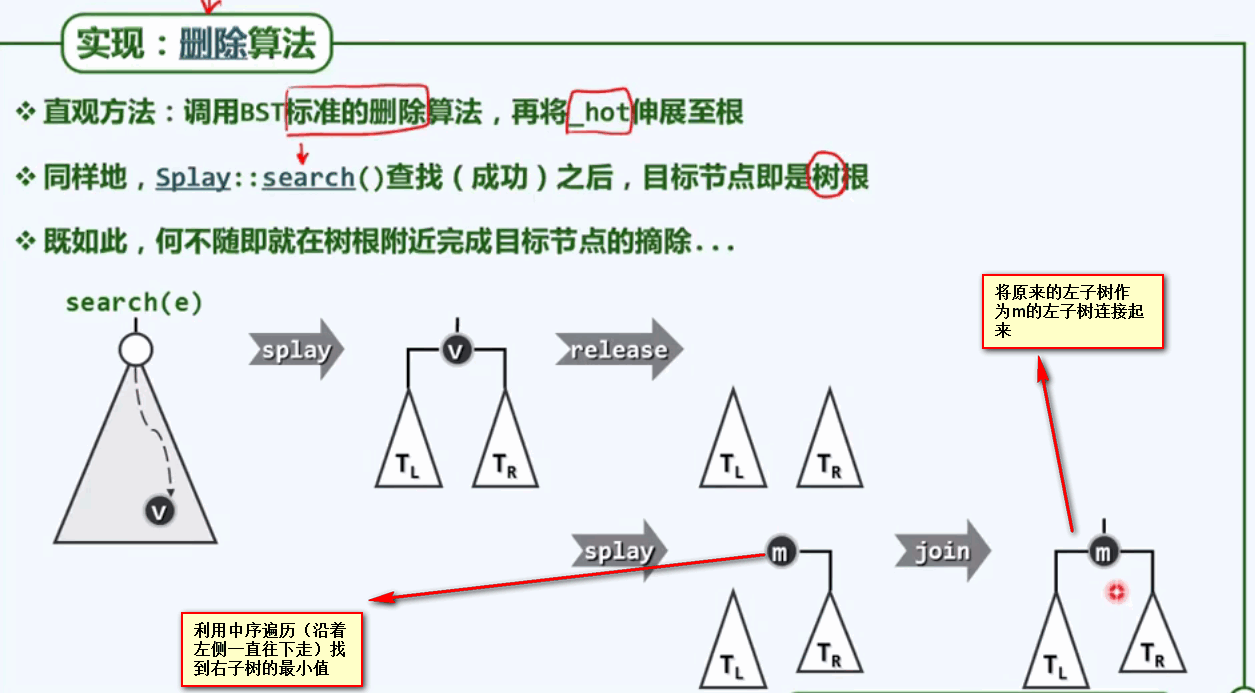
伸展树的删除操作:


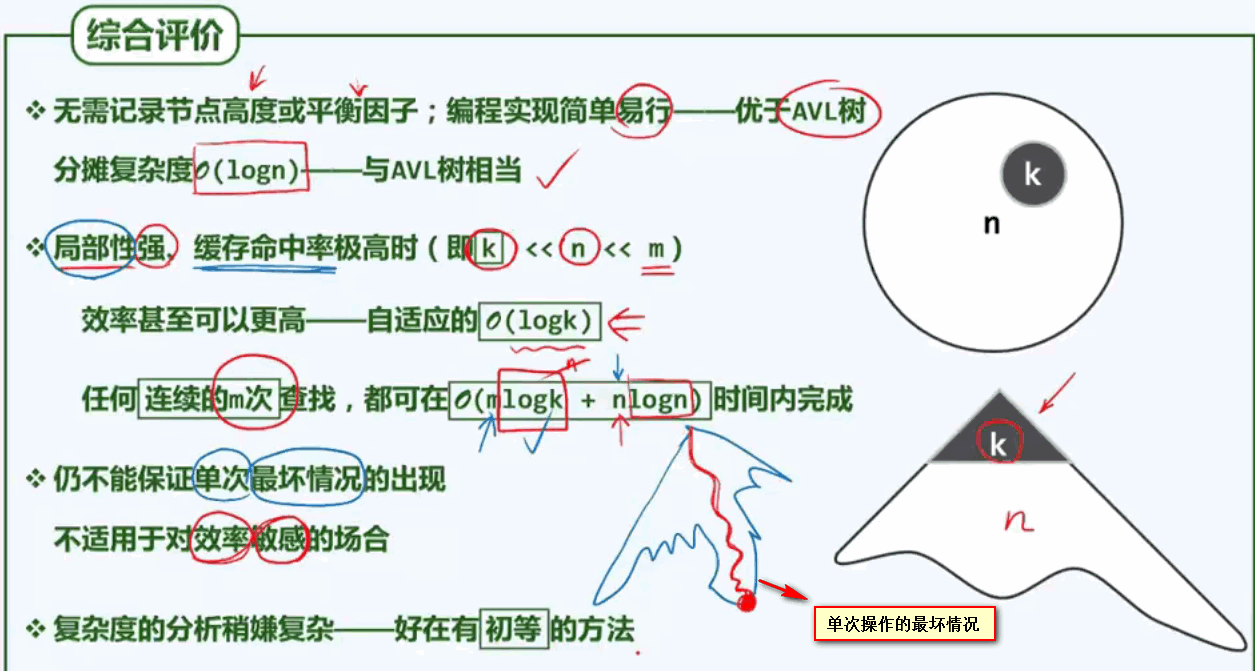
伸展树的综合回顾: