<!-- 缩略图区域 --> <div class="thumbs"> <vue-preview :slides="list" @close="handleClose"></vue-preview> </div>
getThumbs(){ this.$http.get('api/getthumimages/' + this.id).then(result=>{ if(result.body.status===0){ // 循环每个图片数据,不全图片的宽和高 result.body.message.forEach(item => { item.w = 600; item.h = 400; item.msrc = item.src; }); // 把完整的数据保存到 list 中 this.list = result.body.message; } }) }, handleClose(){ console.log("close event") } },
.thumbs{ ::v-deep .my-gallery{ display: flex; flex-wrap: wrap; figure{ width: 30%; margin: 5px; img{ width: 100%; box-shadow: 0,0,8px,#999; border-radius: 5px; } } } }
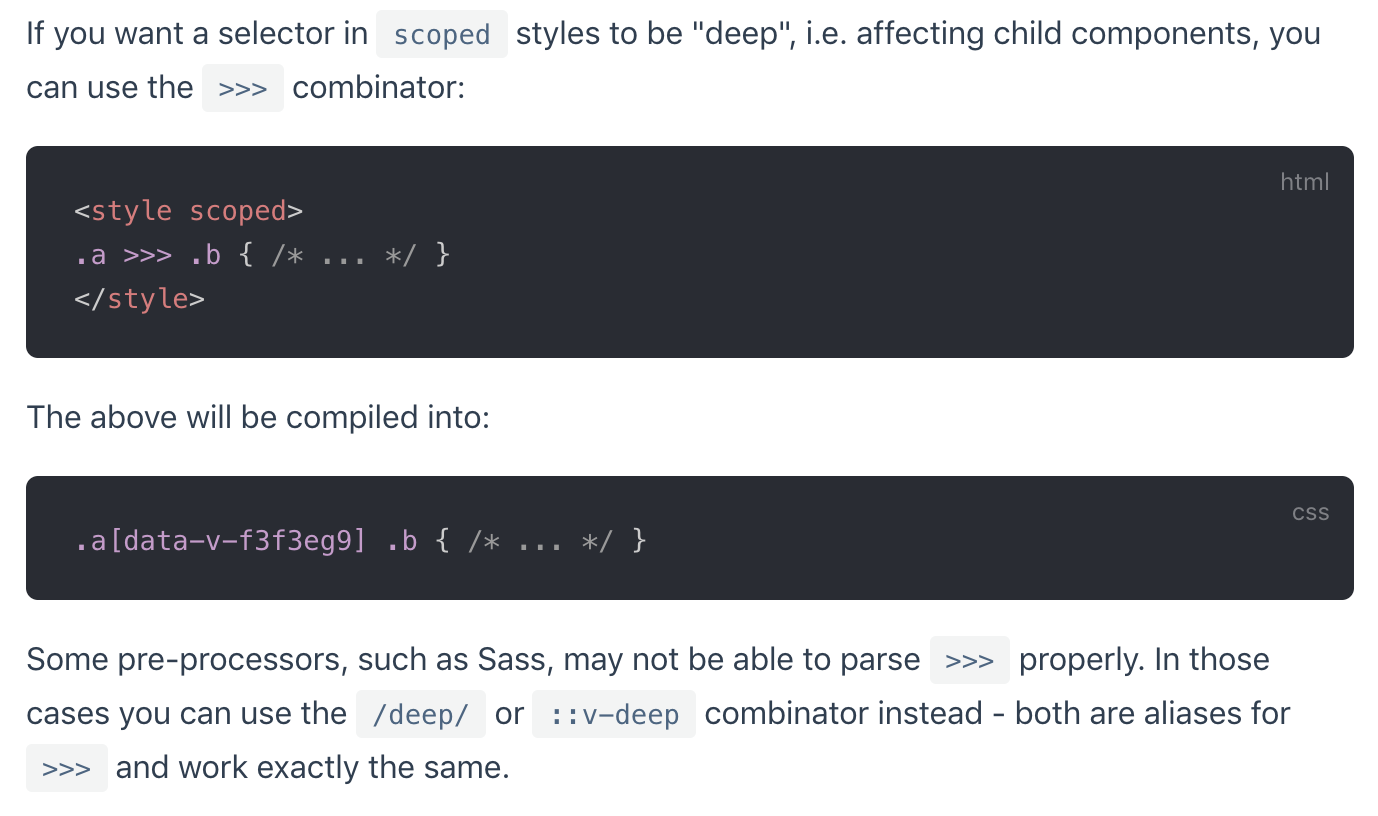
注意上面的 ::v-deep 是深度选择器,有的时候也以写成其他形式,下面是官方说明: