
HTML只关注内容的语义,有很大的局限性
CSS的作用:网页的美容师
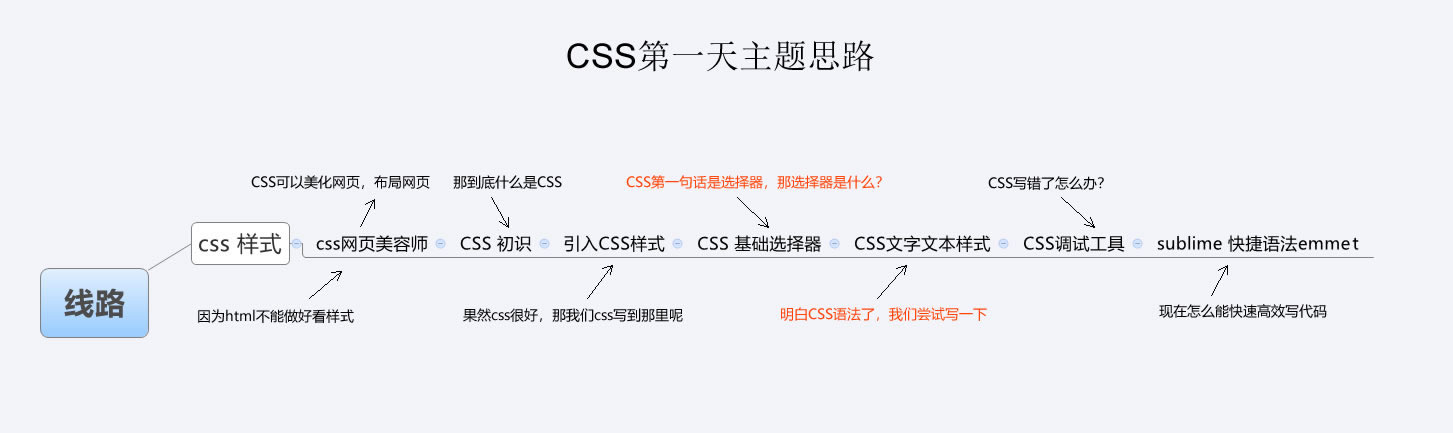
一、CSS概念和作用
概念:CSS(Cascading Style Sheets)CSS样式表/层叠样式表/级联样式表
作用:
- 用于设置HTML页面的文本内容(字体、大小、对齐方式等等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式
- CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制以及整体排版等,而且还可以针对不同的浏览器设置不同的样式
二、引入CSS的方式
2.1 行内式(内联样式)
通过标签的style属性来设置元素的样式,任何HTML标签都有style属性
<标签名 style="属性1:属性值; 属性2:属性值; 属性3:属性值;">内容</标签名>
缺点:没有实现样式和结构的分离
2.2 内部样式表(内嵌样式表)
将CSS代码集中写在HTML文档的head头部标签中,并且使用style标签定义
<head> <style type="text/css"> 选择器{ 属性1: 属性值1; 属性2: 属性值2; 属性3: 属性值3; } </style> </head>

2.3 外部样式表(外链式)
将所有的样式放在一个或者多个以CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件连接到HTML文档中
<head> <link rel="stylesheet" type="text/css" href="css文件路径"> </head>


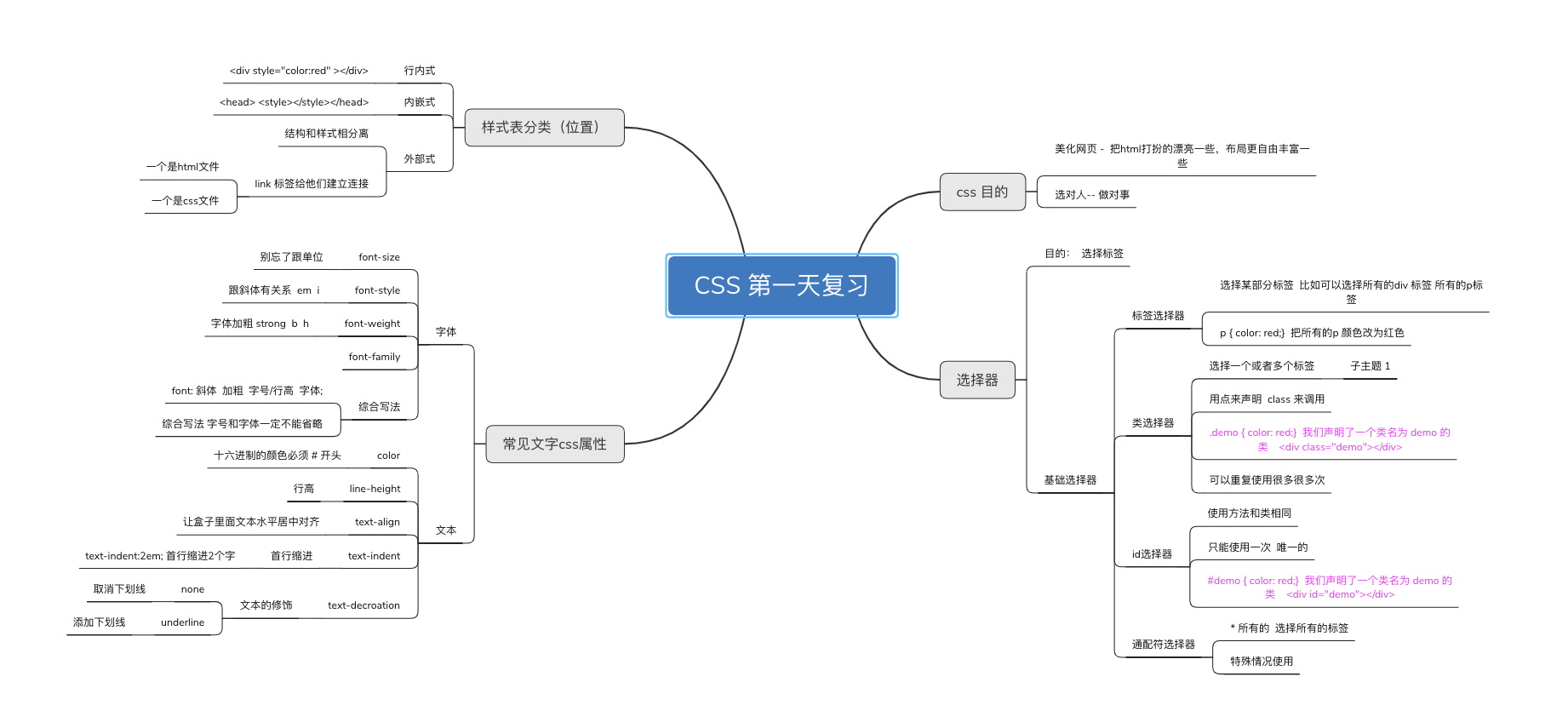
三、CSS选择器
- 选择器的作用:找到特定的HTML页面元素
- id选择器和类选择器的区别:使用次数上,id选择器只能用一次,类选择器可以多次使用
3.1 CSS基础选择器
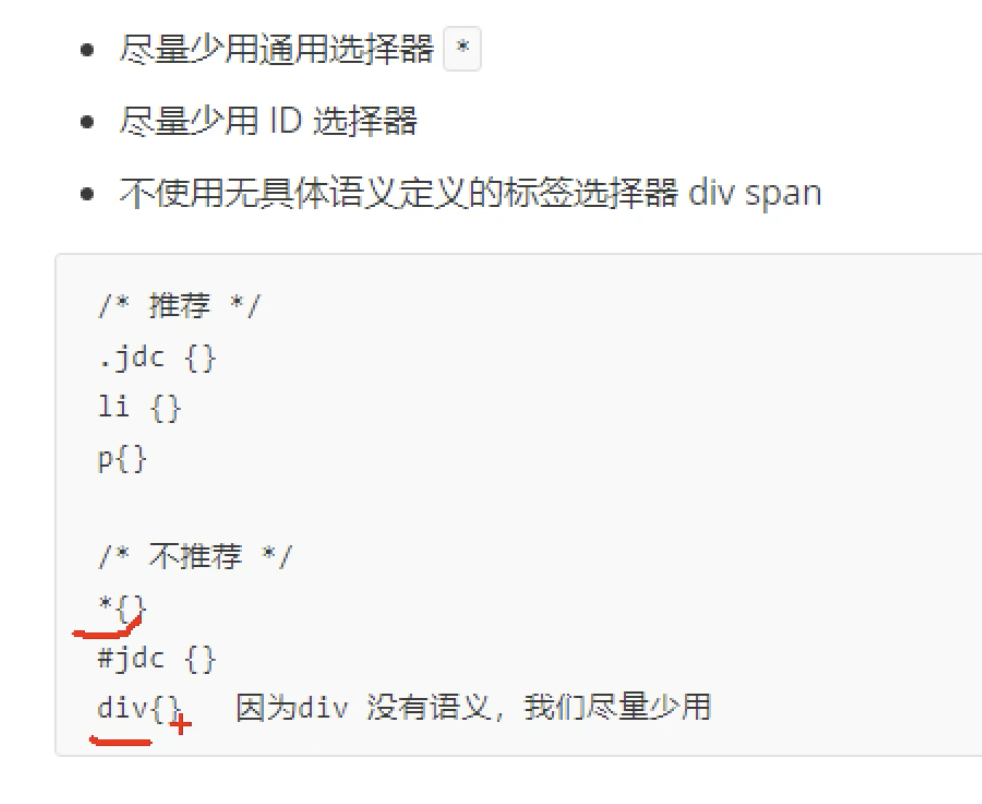
3.1.1 标签选择器
3.1.2 类选择器(.)
3.1.3 id选择器(#)
3.1.4 通配符选择器(*)


四、字体样式
4.1 font-size


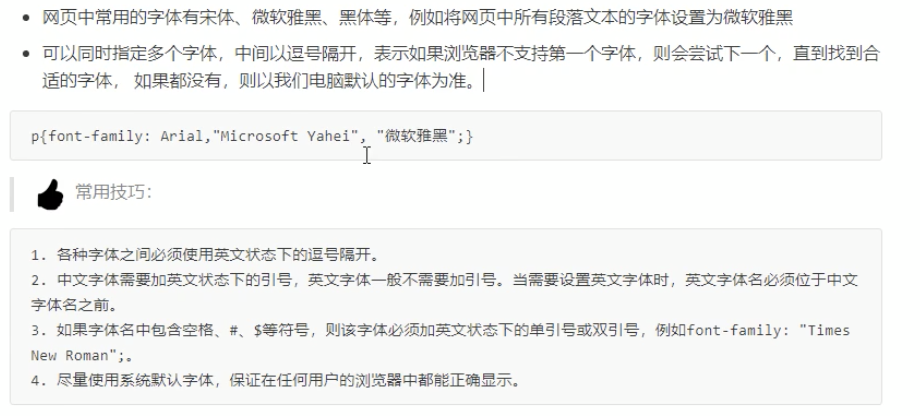
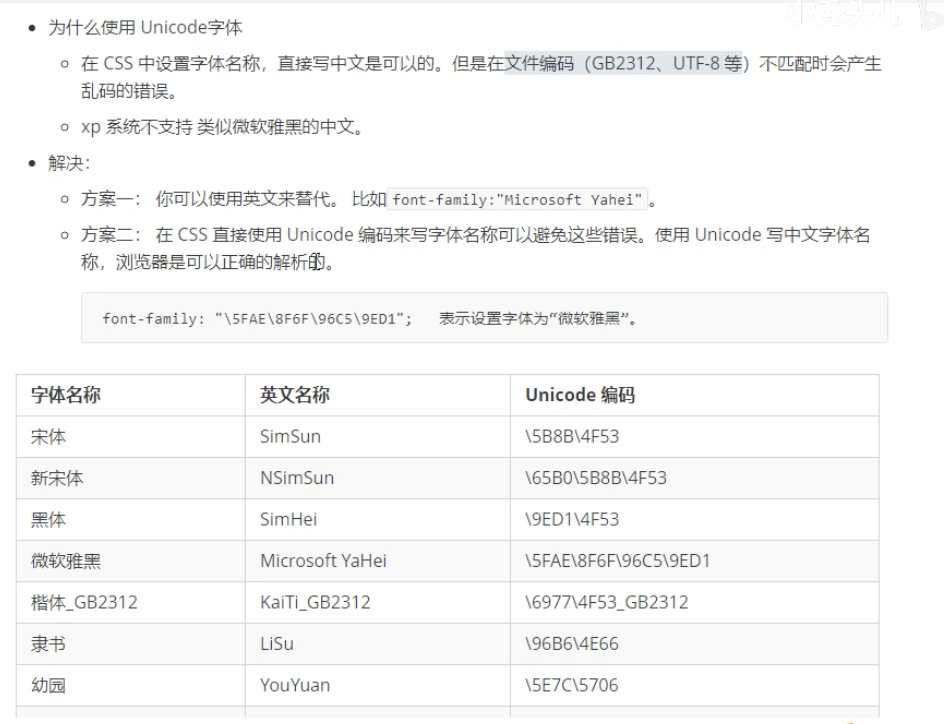
4.2 font-family


4.3 font-weight:字体粗细

4.4 font-style:字体风格

font-style: normal; 把倾斜字体改为正常不倾斜
4.5 font:综合设置字体样式
选择器 { font: font-style font-weight font-size/line-height font-family }

五、CSS外观属性
5.1 color:文本颜色

5.2 text-align:文本水平对齐方式

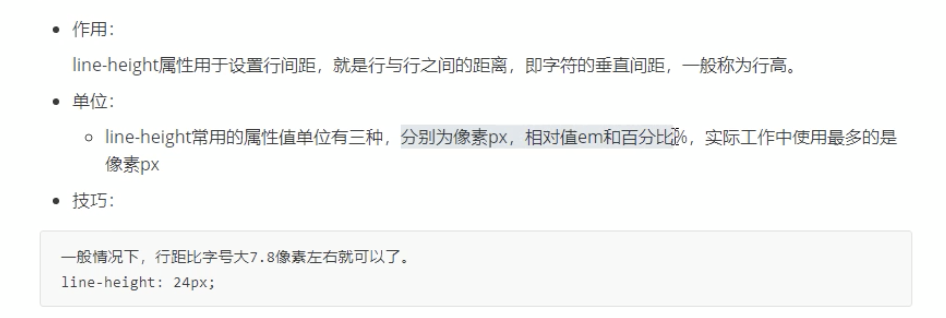
5.3 line-height:行间距

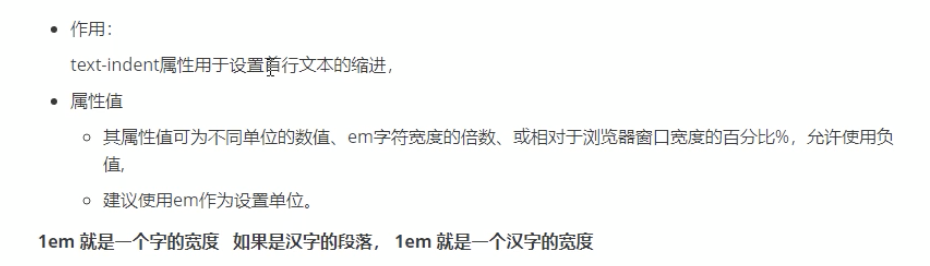
5.4 text-indent:首行缩进

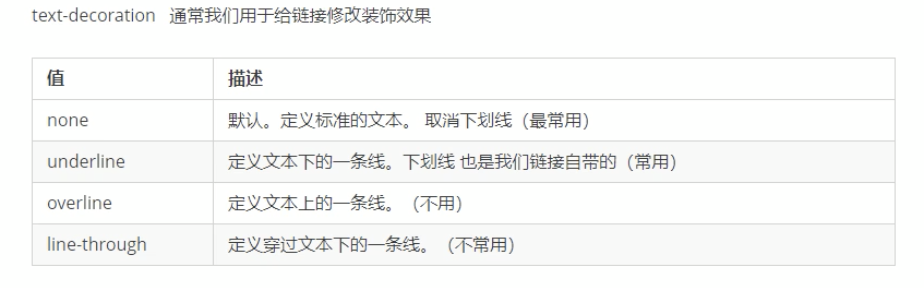
5.5 text-decoration 文本的装饰

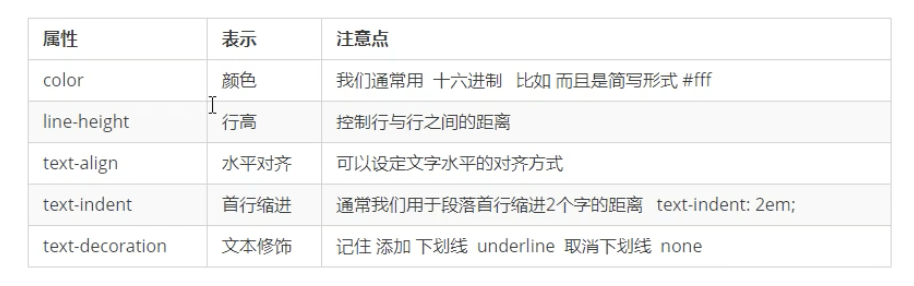
5.6 总结

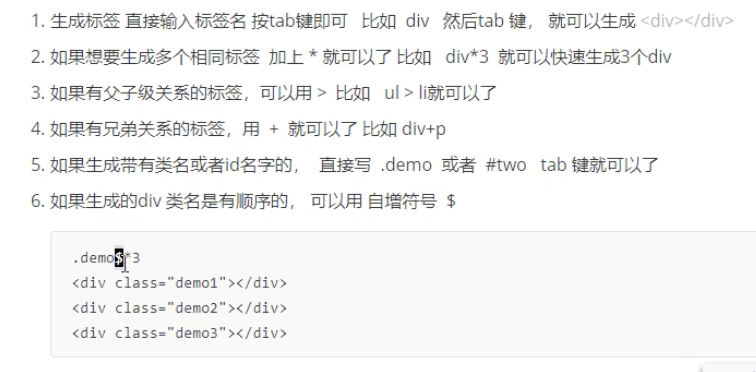
5.7 快捷键