一、网站图标favicon.ico
1.首先把favicon.ico 这个图标放到根目录下。
2.再html里面, head 之间 引入 代码。
> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
注意:对ico文件的大小有一定的要求,一般情况下设置成32*32即可,如果设置过大,可能会无法显示
如果有了一张过大的ico文件,将其转换为较小尺寸即可
下面的网站即可实现这种转化:
https://www.aconvert.com/cn/image/ico-to-png/
二、网站优化三大标签


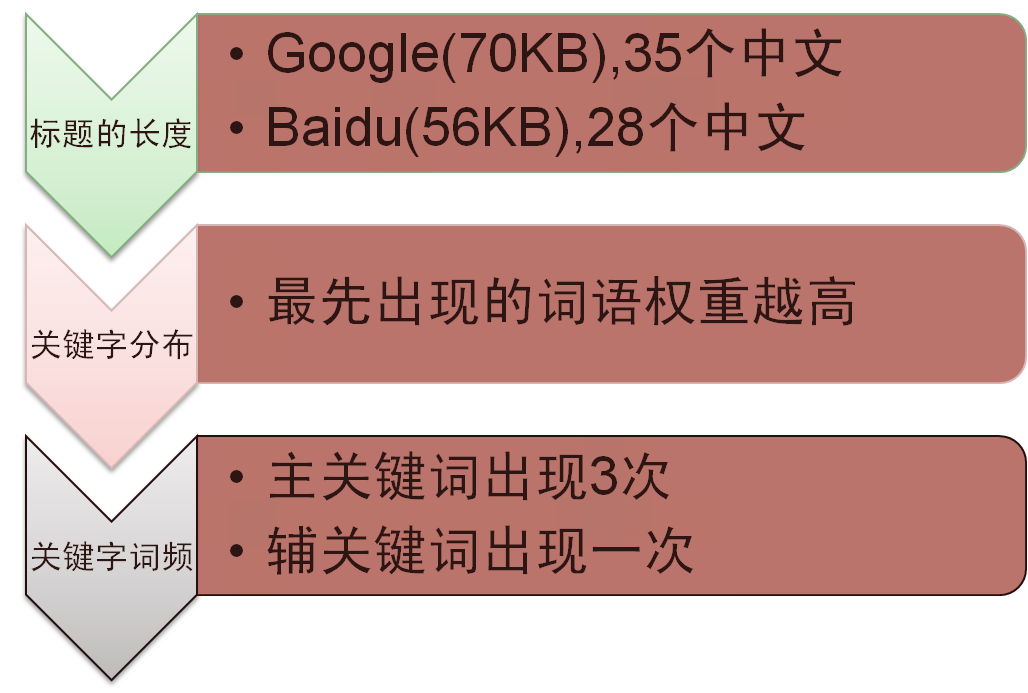
2.1 网页title标题

建议:
首页标题:网站名(产品名)- 网站的介绍
例如:
品优购-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
小米商城 - 小米5s、红米Note 4、小米MIX、小米笔记本官方网站
2.2 Description 网站说明
<meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
注意点:
1. 描述中出现关键词,与正文内容相关,这部分内容是给人看的,所以要写的很详细,让人感兴趣, 吸引用户点击。
2. 同样遵循简短原则,字符数含空格在内不要超过 120 个汉字。
3. 补充在 title 和 keywords 中未能充分表述的说明.
4. 用英文逗号 关键词1,关键词2
2.3 Keywords 关键字
Keywords是页面关键词,是搜索引擎关注点之一。Keywords应该限制在6~8个关键词左右,电商类网站可以多 少许。
2.4 总结
1. 我们的网页要做的优秀,符合搜索引擎的要求,才可以让搜索引擎优先显示我们的网页。
所以我们的网站要做很多的优化, 其中就有这三大标签。
2. 一般情况下,三大标签里面的优化词,都是专门的优化人员写的,我们大概了解一下规范就可以了。
3. 我们的主要任务是,能写出这三大标签, 然后把优化人员给我们的内容,添加到里面。
三、字体图标
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 我们后面会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术出现了,额不是出现了,是以前就有,是被从新"宠幸"啦。。 这就是字体图标(iconfont).
3.1 字体图标优点
- 可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
- 但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等...
- 本身体积更小,但携带的信息并没有削减。
- 几乎支持所有的浏览器
- 移动端设备必备良药...
3.2 字体图标使用流程

3.2.1 设计字体图标
假如图标是我们公司单独设计,那就需要第一步了,这个属于UI设计人员的工作, 他们在 illustrator 或 Sketch 这类矢量图形软件里创建 icon图标, 比如下图:

之后保存为svg格式,然后给我们前端人员就好了。
其实第一步,我们不需要关心,只需要给我们这些图标就可以了,如果图标是大众的,网上本来就有的,可以直接跳过第一步,进入第三步。
3.2.2 上传生成字体包
当UI设计人员给我们svg文件的时候,我们需要转换成我们页面能使用的字体文件, 而且需要生成的是兼容性的适合各个浏览器的。
推荐网站: http://icomoon.io
* icomoon字库
IcoMoon成立于2011年,推出的第一个自定义图标字体生成器,它允许用户选择他们所需要的图标,使它们成一字型。 内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
* 阿里icon font字库
http://www.iconfont.cn/
这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。 一个字,免费,免费!!
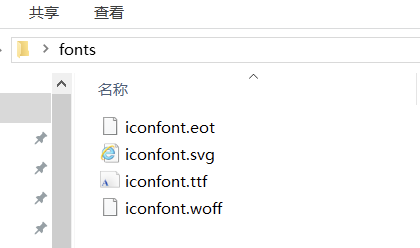
3.2.3 下载兼容字体包
刚才上传完毕, 网站会给我们把UI做的svg图片转换为我们的字体格式, 然后下载下来就好了
当然,我们不需要自己专门的图标,是想网上找几个图标使用,以上2步可以直接省略了, 直接到刚才的网站上找喜欢的下载使用吧。
<img src="media/fontt1.png" />
<img src="media/fontt2.png" />
3.2.4 字体引入到HTML
得到压缩包之后,我们得知字体图标 本质就是 字体文件。 注意这个压缩包不要删掉,我们后面还有用的。

最后一步,是最重要的一步了, 就是字体文件已经有了,我们需要引入到我们页面中。
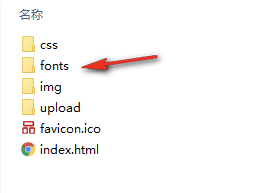
3.2.4.1 首先把 fonts文件夹放入我们 根目录下

3.2.4.2 html标签内里面添加结构

<span></span>
3.2.4.3 在样式里面声明字体: 告诉别人我们自己定义的字体(一定注意字体文件路径的问题)
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); font-weight: normal; font-style: normal; }
3.2.4.4 给盒子使用字体
span { font-family: "icomoon"; }
3.2.5 追加字体图标
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我们需要这样做
把压缩包里面的selection.json 从新上传,然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即可。
