

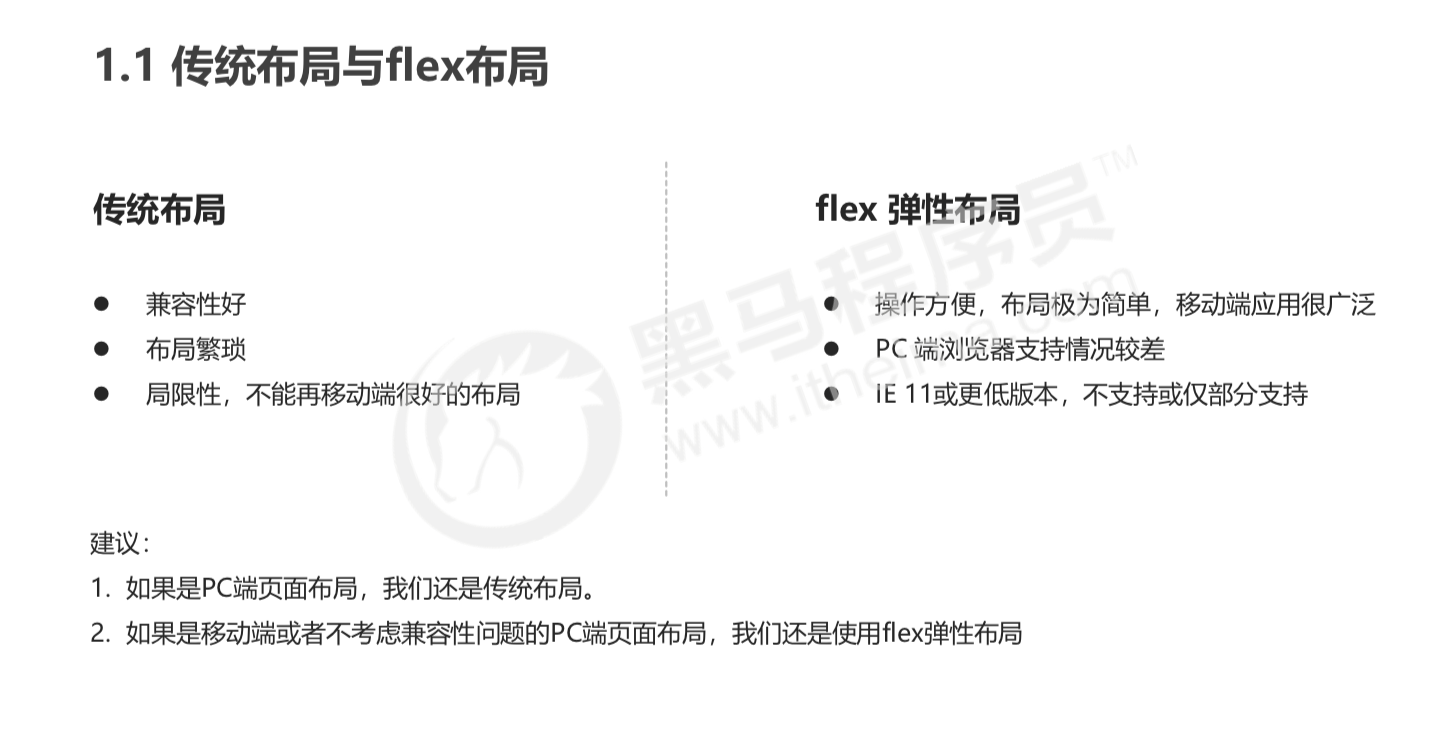
一、flex布局体验

二、flex布局原理


display:flex;
父级设置了flex布局后,子元素就算是行内元素很多浏览器可以把它当做inline-block或者block元素来用,可以直接设置它的宽高,
三、flex布局父项常见属性
3.1 常见父项属性

3.2 flex-direction设置主轴的方向


3.3 justify-content 设置主轴上的子元素排列方式
justify-content 属性定义了项目在主轴上的对齐方式
注意: 使用这个属性之前一定要确定好主轴是哪个

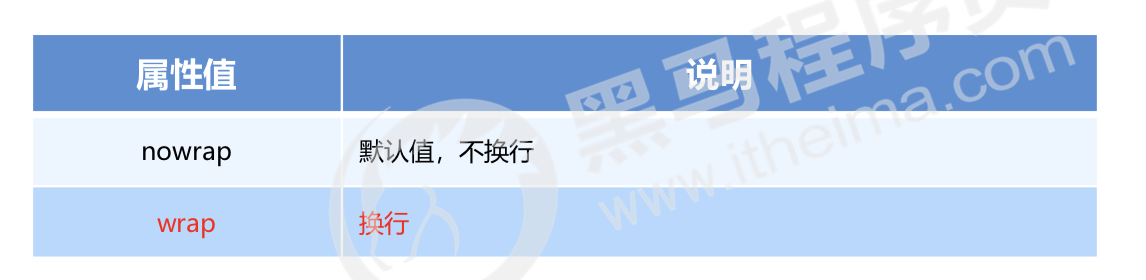
3.4 flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
如果装不开,会缩小子元素的宽度,强行放到一条线上

3.5 align-items 设置侧轴上的子元素排列方式(单行 )
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用

3.6 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。

3.6 align-content 和 align-items 区别
- align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
- align-content 适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、 下对齐、居中、拉伸以及平均分配剩余空间等属性值
- 总结就是单行找 align-items 多行找 align-content

3.7 flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
四、flex布局子项常见属性
- flex 子项目占的份数
- align-self 控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
4.1 flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item { flex: <number>; /* default 0 */ }
p { display: flex; width: 60%; height: 150px; background-color: pink; margin: 0 auto; } p span { flex: 1; }
<p> <span>1</span> <span>2</span> <span>3</span> </p>
以上代码实现了将一个盒子均分为三等份的效果
4.2 align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。 默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) { /* 设置自己在侧轴上的排列方式 */ align-self: flex-end; }
4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。 注意:和 z-index 不一样。
.item { order: <number>; }