1. DOM 简介
1.1 什么是 DOM
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML 或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
1.2 DOM 树

- 文档 : 一个页面就是一个文档,DOM 中使用 document 表示
- 元素 : 页面中的所有标签都是元素,DOM 中使用 element 表示
- 节点 : 网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示 DOM 把以上内容都看做是对象
2. 获取元素
2.1 如何获取页面元素
DOM在我们实际开发中主要用来操作元素。
我们如何来获取页面中的元素呢? 获取页面中的元素可以使用以下几种方式:
- 根据ID获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
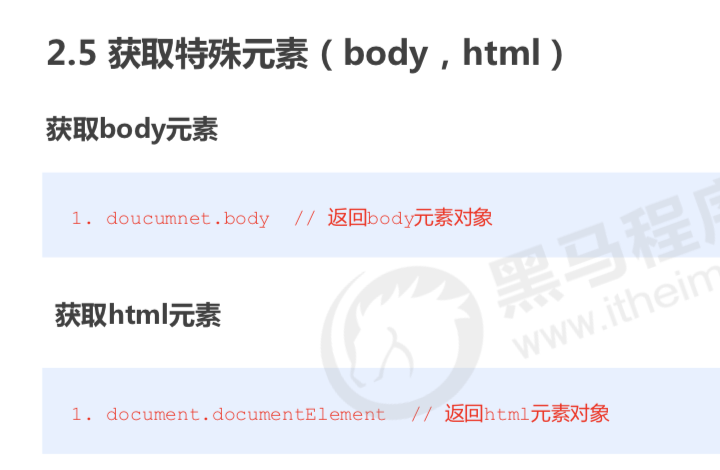
- 特殊元素获取
2.2 根据 ID 获取
使用 getElementById() 方法可以获取带有 ID 的元素对象。
document.getElementById('id');
使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
注意:
element是一个 Element 对象。如果当前文档中拥有特定ID的元素不存在则返回null.id是大小写敏感的字符串,代表了所要查找的元素的唯一ID.- 注意id是字符串,需要用引号包裹起来
2.3 根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
document.getElementsByTagName('标签名');
注意:
1. 因为得到的是一个对象的集合,以伪数组的形式存储,所以我们想要操作里面的元素就需要遍历。
2. 得到元素对象是动态的
3. 如果获取不到元素,则返回为空的伪数组(因为获取不到对象)
还可以获取某个元素(父元素)内部所有指定标签名的子元素
element.getElementsByTagName('标签名');
注意:父元素必须是单个对象(必须指明是哪一个元素对象). 获取的时候不包括父元素自己。
<ul> <li>知否知否应是绿肥红瘦1</li> <li>知否知否应是绿肥红瘦2</li> <li>知否知否应是绿肥红瘦3</li> <li>知否知否应是绿肥红瘦4</li> <li>知否知否应是绿肥红瘦5</li> </ul> <ul id="nav"> <li>知否知否应是绿肥红瘦hhhh</li> <li>知否知否应是绿肥红瘦hhhh</li> <li>知否知否应是绿肥红瘦hhhh</li> <li>知否知否应是绿肥红瘦hhhhhhhh</li> <li>知否知否应是绿肥红瘦hhhh</li> </ul> <script> var nav = document.getElementById('nav'); var navLis = nav.getElementsByTagName('li'); console.log(navLis); </script>
2.4 通过 HTML5 新增的方法获取
html5只有ie9以上才兼容
1. document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
2. document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
3. document.querySelectorAll('选择器'); // 根据指定选择器返回
注意:
querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector('#nav');

3. 事件基础
3.1 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。 简单理解: 触发--- 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
3.2 事件三要素
1. 事件源 (谁)
事件被触发的对象,比如:按钮
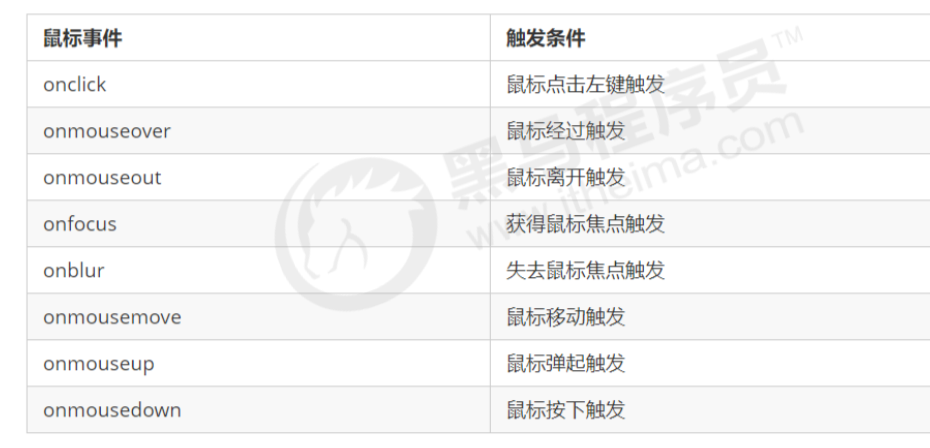
2. 事件类型 (什么事件)
触发什么事件:比如鼠标点击,鼠标经过,键盘按下
3. 事件处理程序 (做啥)
通过匿名函数赋值的方式完成
3.3 执行事件的步骤
1. 获取事件源
2. 注册事件(绑定事件)
3. 添加事件处理程序(采取函数赋值形式)

4. 操作元素
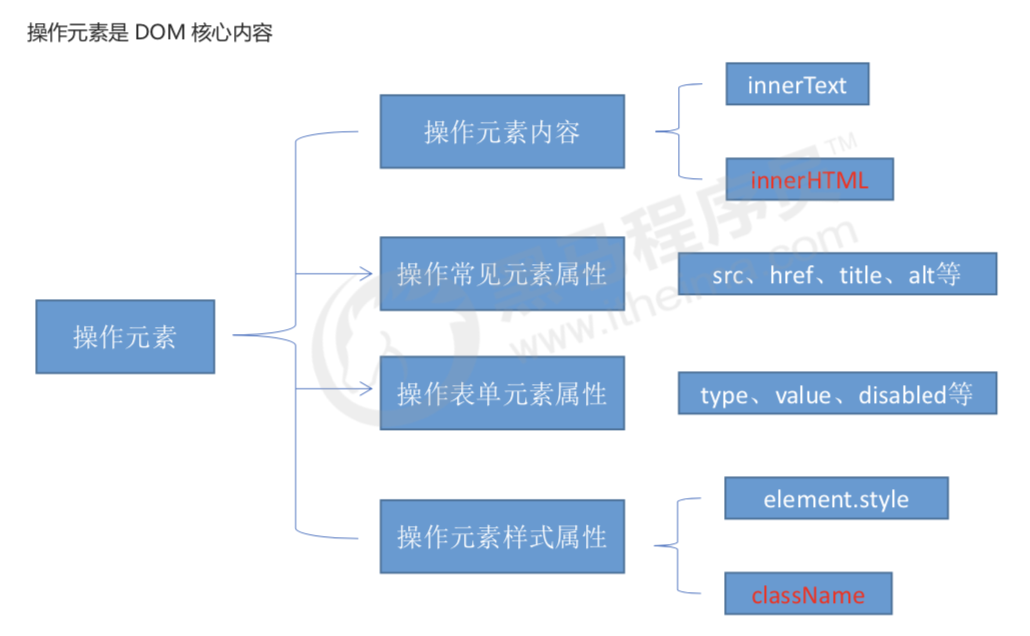
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内 容 、属性等。注意以下都是属性
4.1 改变元素内容

innerText只获得纯内容,innerHTML可以获得包括HTML标签在内的所有内容
4.2 常用元素的属性操作
2. src、href
3. id、alt、title
img.src='images/zxy/jpg';
img.title='张学友';
4.3 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled
要想修改表单元素的内容,不能使用innerHTML,需要使用value属性
4.4 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
1. element.style 行内样式操作
2. element.className 类名样式操作
1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
表单的两个事件:onfocus、onblur
1. 如果样式修改较多,可以采取操作类名方式更改元素样式。
2. class因为是个保留字,因此使用className来操作元素类名属性
//点击之后换成另外一个css样式,比如新的样式叫做change
this.className = 'change';
如果想保留原先的类名,可以这样写:
this.className = 'first change';

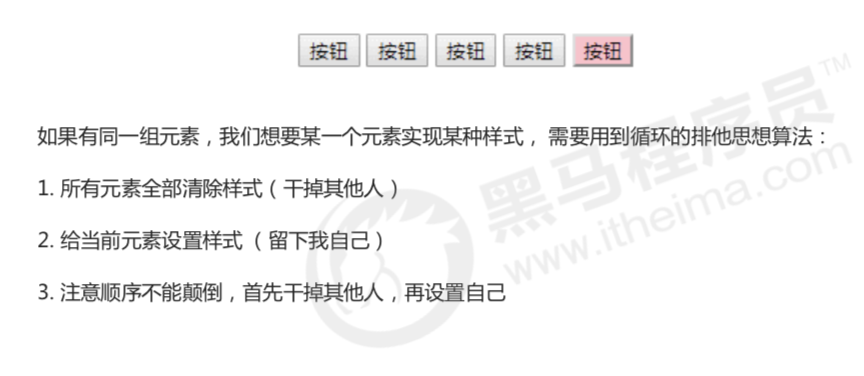
4.5 排他思想(算法)

<body> <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <button>按钮4</button> <button>按钮5</button> <script> // 1.获取所有按钮 var btns = document.getElementsByTagName('button'); for (var i = 0; i < btns.length; i++) { btns[i].onclick = function() { // 先把所有的按钮背景颜色去掉 for (var i = 0; i < btns.length; i++) { btns[i].style.backgroundColor = ''; } // 然后把当前按钮颜色变为粉色 this.style.backgroundColor = 'pink'; } } </script> </body>
4.6 自定义属性的操作
1. 获取属性值
element.属性 获取属性值。
element.getAttribute('属性');
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute(‘属性’); 主要获得自定义的属性 (标准) 我们程序员自定义的属性
2. 设置属性值
element.属性 = ‘值’ 设置内置属性值。
element.setAttribute('属性', '值');
区别:
element.属性 设置内置属性值
element.setAttribute(‘属性’);主要设置自定义的属性 (标准)
3. 移除属性
element.removeAttribute('属性');
4.7 H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
1. 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
比如 <div data-index=“1”></div>
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
2. 获取H5自定义属性
1. 兼容性获取 element.getAttribute(‘data-index’);
2. H5新增 element.dataset.index 或者 element.dataset[‘index’] ie11才开始支持
element.dataset.index
element.dataset[‘index’]
dataset是一个集合 里面存放了所有以data开头的自定义属性,后面直接写index不用写data-index
<div data-index="2" data-list-name="andy"></div> <script> var div = document.querySelector('div'); // 1. 兼容性获取自定义属性 console.log(div.getAttribute('data-index')); console.log(div.getAttribute('data-list-name')); // 2. h5新增的获取自定义属性,只能获取data-开头的属性 console.log(div.dataset.index); // 直接使用index即可 console.log(div.dataset['index']); // 如果有多个-链接的单词,我们获取的时候采用驼峰命名法 console.log(div.dataset['listName']); console.log(div.dataset.listName); </script>
5. 节点操作
5.1 为什么学节点操作

5.2 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以 创建或删除。
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个 基本属性。
- 元素节点 nodeType 为1
- 属性节点 nodeType 为2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
5.3 节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
1. 父级节点
node.parentNode
- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
2. 子节点
parentNode.childNodes(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes
parentNode.children(非标准)
parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返 回 (这个是我们重点掌握的)。
虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
parentNode.firstChild
firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。
parentNode.lastChild
lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点
parentNode.firstElementChild
firstElementChild 返回第一个子元素节点,找不到则返回null。
parentNode.lastElementChild
lastElementChild 返回最后一个子元素节点,找不到则返回null。
注意:这两个方法有兼容性问题,IE9 以上才支持。
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
-
如果想要第一个子元素节点,可以使用 parentNode.chilren[0]
-
如果想要最后一个子元素节点,可以使用 parentNode.chilren[parentNode.chilren.length - 1]
3. 兄弟节点
1. node.nextSibling
nextSibling 返回当前元素的下一个兄弟节点(包括元素、属性、文字节点),找不到则返回null。同样,也是包含所有的节点。
2. node.previousSibling
previousSibling 返回当前元素上一个兄弟节点(包括元素、属性、文字节点),找不到则返回null。同样,也是包含所有的节点。
3. node.nextElementSibling
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
4. node.previousElementSibling
previousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null
注意:这两个方法有兼容性问题, IE9 以上才支持。
问:如何解决兼容性问题 ?
答:自己封装一个兼容性的函数
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
5.4 创建节点
document.createElement('tagName')
document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在, 是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
添加节点
1. node.appendChild(child)
node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于CSS 里面的 after 伪元素。
2. node.insertBefore(child, 指定元素)
node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before 伪元素。
<ul>
<li>123</li>
</ul>
<script>
// 1. 创建元素节点
var li = document.createElement('li');
// 2. 添加节点
var ul = document.querySelector('ul');
ul.appendChild(li); // 末尾追加
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]); // 指定元素的前面添加
</script>
页面添加一个新的元素:
- 创建元素
- 添加元素
5.5 删除节点
node.removeChild(child)
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。
5.6 复制节点(克隆节点)
node.cloneNode()
node.cloneNode() 方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点
1. 如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
2. 如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。