功能说明:
1、调用手机拍照功能
2、调用相册功能
3、图片上传功能
4、图片预览功能
5、图片删除功能
关键点:
1、input 新增multiple 2、accept="image/*处理IOS、安卓手机启用摄像头 3、根据createObjectURL处理图片预览 4、formData构造函数创建空对象 5、通过formData.getAll(),把文件流数据转为数组
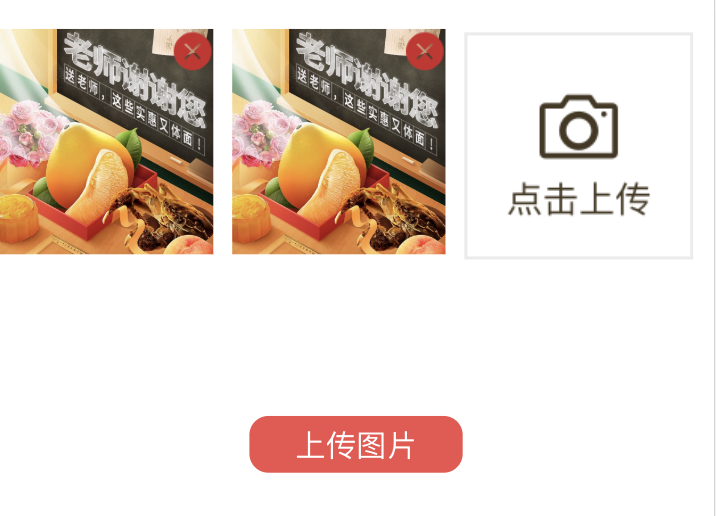
组件示例图

组件代码 upload_img.vue
<template> <div class="content"> <div class="imgBox"> <div class="uploadBox" v-for="(value, key) in imgs" :key="'uploadBox' + key"> <img :src="getObjectURL(value)" alt="" class="uploadImg"> <img src="../../assets/images/icon_x.png" alt="" class="closeImg" @click='delImg(key)'> </div> <div class="inputButton"> <img src="../../assets/images/icon_photo.png" alt="" class="addImg"> <input type="file" class="upload" @change="addImg" ref="inputer" multiple accept="image/*"/> </div> <div class="submitTask" @click="submit"> 上传图片 </div> </div> </div> </template>
js:
export default ({ name: 'uploadPicture', data: function() { return { formData: new FormData(), imgs: {}, imgLen: 0, txtVal: 0, desc: '' } }, created() { }, methods: { descInput() { // this.txtVal = this.desc.length; }, addImg(event) { let inputDOM = this.$refs.inputer // 通过DOM取文件数据 this.fil = inputDOM.files // console.log(inputDOM.files) let oldLen = this.imgLen for (let i = 0; i < this.fil.length; i++) { let size = Math.floor(this.fil[i].size / 1024) if (size > 5 * 1024 * 1024) { alert('请选择5M以内的图片!') return false } this.imgLen++ this.$set(this.imgs, this.fil[i].name + '?' + new Date().getTime() + i, this.fil[i]) // console.log(this.imgs) } console.log('this.fil', this.fil) // this.imgs = this.fil }, getObjectURL(file) { var url = null if (window.createObjectURL !== undefined) { // basic url = window.createObjectURL(file) } else if (window.URL !== undefined) { // mozilla(firefox) url = window.URL.createObjectURL(file) } else if (window.webkitURL !== undefined) { // webkit or chrome url = window.webkitURL.createObjectURL(file) } return url }, delImg(key) { this.$delete(this.imgs, key) this.imgLen-- }, // 提交上传图片 submit() { for (let key in this.imgs) { let name = key.split('?')[0] this.formData.append('file', this.imgs[key]) } this.formData.getAll('file') console.log('this.formData', this.formData) this.$refund.upload(this.formData) } } }) </script>
说明:
图片上传完成后,使用getObjectURL来作预览功能处理。
温馨提示:
formData.getAll最后返回来的是一个数组
样式:
<style lang="less"> // 外部盒子样式 .content { 100%; padding: 0.16rem 0 !important; .imgBox { display: flex; display: -webkit-flex; flex-direction: row; justify-content: flex-start; align-items: center; flex-wrap: wrap; } } // 预览图片样式 .uploadBox { position: relative; 30%; text-align: left; margin-right: 0.1rem; margin-bottom: 0.05rem; // 预览样式 .uploadImg { 100%; height: 100%; display: block; overflow: hidden; } // 删除按钮 .closeImg { 0.2rem; height: 0.2rem; position: absolute; top: 2%; right: 1%; } } // 上图图片icon .inputButton { position: relative; display: block; 1.2rem; height: 1.2rem; // 上传图片样式 .addImg { display: block; 1.2rem; height: 1.2rem; } // input样式 .upload { 1.2rem; height: 1.2rem; opacity: 0; position: absolute; top: 0; left: 0; z-index: 100; } } // 提交按钮 .submitTask { margin: auto; background: #EF504D; 30%; height: 0.3rem; color: #fff; font-size: 0.16rem; line-height: 0.3rem; text-align: center; border-radius: 0.1rem; margin-top: 0.8rem; } </style>
欢迎关注公众号,进一步技术交流:
