一、PnpWebpackPlugin
背景
什么是Pnp?Pnp实际是yarn的一个特性,所以说如果你的项目中不使用yarn构建,那就可以不用使用这个插件。其次,即使你使用了yarn,如果不通过文中所述的开启pnp的方法去启用pnp,那这个插件对你来说也是无用的。
使用
大家知道webpack的reslove模块是用来配置模块解析规则的。如果你的项目中启用了pnp,那么想象一下,最基本的,就是你没有node_modules文件夹了。你的所有的依赖配置都会存储在.pnp.js文件中(实际依赖项安装在系统根目录),这就会使得你在项目中使用require或者import模块时,需要一些区别于普通的webpack引入的方式。PnpWebpackPlugin就可以使你在使用pnp的场景下,让你免于配置resolve,采用开箱即用的方式,让你不用担心你的require和import引入文件的正确性:
const PnpWebpackPlugin = require('pnp-webpack-plugin');
//--webpack配置
resolve:{
plugins: [
PnpWebpackPlugin
]
},
resolveLoader:{
plugins: [
PnpWebpackPlugin.moduleLoader(module)
]
}二、ModuleScopePlugin
这个插件为什么放在一起讲?因为这个也是reslove配置项中启用的插件。这个插件功能就比较简单,就是为了防止用户引入src目录之外的文件导致不可预期的结果。因为babel都是通过src目录内文件进行入口转义的,如果你引入了src目录外,例如src1,这样这个文件就不能经过babel转义。除非你保证你引入文件已经经过转义,你可以不使用该插件限制。
const ModuleScopePlugin = require('pnp-webpack-plugin');
//--webpack配置 paths.appSrc 是项目的src路径 paths.appPackageJson是package.json的路径
resolve:{
plugins: [
new ModuleScopePlugin(paths.appSrc, [paths.appPackageJson])
]
}
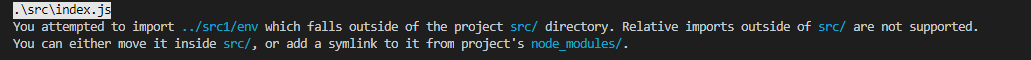
加入你引入了这个插件,当你引入src1下的文件时,webpack会抛出如下错误:

三、React脚手架webpack自定义
方式1:
npm run eject
此操作不可逆
方式2:
使用react-app-rewired来覆盖原有的webpack配置
/* config-overrides.js */ module.exports = function override(config, env) { //do stuff with the webpack config... return config; }