我们在页面的时候,很多时候用到了弹出层,消息提醒,确认框等等,统一样式的弹出框可以使页面更加优美。在此,我整理一下我们项目的移动端和PC端页面常用的弹出层。
一、移动端
我们需在页面引入弹出框的样式和js
<link href="__STATIC__/weui.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="__JS__/m/dialog.js"></script>
1、提示语
1)加载
说明:带有等待图标,提示语内容为“数据加载中” 例子:$.Dialog.loading();

2)成功
说明:带有“√”图标,用于成功提示,默认提示为“操作成功!”,也可自定义
例子:$.Dialog.success("评论成功");

3) 失败
说明:带有“×”图标,用于失败提示,默认提示为“操作失败!”,也可自定义
例子:$.Dialog.fail("请选择活动");

2、确认框
说明:
第一个参数:题目 第二个参数:内容 回调方法:点击确认的回调函数
例子:
$.Dialog.alert('中奖啦', '活动已结束! ',function(){
window.location.href=index_url;
});

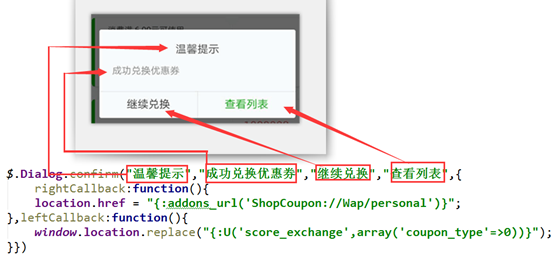
3、询问框
说明:第一个参数:题目 第二个参数:内容 第三个参数:左边按钮名 第四个参数:右边按钮名
rightCallback方法:点击右边按钮的回调函数
leftCallback方法:点击左边按钮的回调函数
例子:
$.Dialog.confirm("温馨提示","成功兑换优惠券","继续兑换","查看列表",{
rightCallback:function(){
location.href = "{:addons_url('ShopCoupon://Wap/personal')}";
},leftCallback:function(){
window.location.replace("{:U('score_exchange',array('coupon_type'=>0))}");
}
})

4、关闭提示框
说明:将以上的弹出框关闭。(成功提示与失败提示会在2000毫秒后自动关闭提示框) 例子:$.Dialog.close();
二、PC端
在页面中,我们需引入js:
<script type="text/javascript" src="__STATIC__/layertool/layer.js?v={:SITE_VERSION}"></script>
这里你可以参考layer的官方文档。http://layer.layui.com/
1、加载层
说明:有三种风格,load默认是不会自动关闭的
默认:

1:

2:

例子:
//eg1
var index = layer.load();
//eg2
var index = layer.load(1); //换了种风格
//eg3
var index = layer.load(2, {time: 10*1000}); //换风格,并且设定最长等待10秒
2、提示框
说明:弹出提示层,常用的有以下两种
例子:
1) layer.msg()
layer.msg('玩命提示中');

2)layer.alert()
//eg1
layer.alert('只想简单的提示');

//eg2
layer.alert('加了个图标', {icon: 1}); //这时如果你也还想执行yes回调,可以放在第三个参数中。

//eg3
layer.alert('有了回调', function(index){
//do something
layer.close(index);
});
3、询问层
说明:layer.confirm(),有两个按钮的弹出层
按钮名:btn: ['确认','取消']
标题名:title : ['提示' , true]
例子:
var pot = layer.confirm('请认真检查,提交后将不能修改,是否提交?', {
btn: ['确认','取消'], //按钮
title : ['提示' , true]
}, function(){
layer.close(pot);
var lay1 = layer.load();
$.post("{:U('save_reply')}",{reply:window.JSON.stringify(reply)},function(res){
if(res.status == 1){
layer.close(lay1);
layer.msg(res.msg);
setTimeout(window.location.replace("{$go_url}"),1000);
}else{
layer.close(lay1);
layer.msg(res.msg);
}
});
}, function(){
layer.close(pot);
});

4、页面层
说明:
title:题目
area:宽高
content:内容
例子:
//页面层
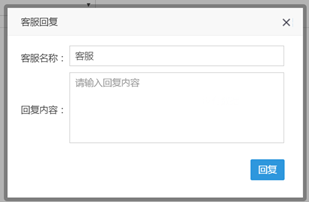
layer.open({
type: 1,
title:'客服回复',
skin: 'layui-layer-rim', //加上边框
area: ['450px', '290px'], //宽高
content:' <div class="table-bar" style="height: auto; padding-bottom: 10px;">'+
'客服名称: <input class="input_width" type="text" name="remark_name" id="remark_name" value="客服" placeholder="请输入客服名称" /><br/>'+
'回复内容: <textarea class="input_width" name="remark" id="remark" rows="5" placeholder="请输入回复内容"></textarea><br/>' +
'<button class="btn layer_btn" id="reply" type="submit" target-form="form-horizontal">回复</button>' +
'</div>'
});

欢迎关注下面的公众号,进一步技术交流:
