续前一篇,上一篇提到百度地图纠偏的基本思路,经过经过一天的努力,实现了百度地图坐标偏移参数的提取,步骤以及实现效果如下:
1、数据来源:四川省的省道矢量数据
2、提取坐标偏移参数的过程如下:
A、将四川省地图范围按一定的范围划分成多个相同的网格
B、为网格准备纠偏数据:读取四川省省道矢量数据,并将矢量数据分配到划分的网格
C、加载百度在线或者离线地图,绘制矢量数据,使用页面上的按钮,将省道图形移动到正确的位置,记录偏移参数。
D、采用查表法对地图进行“纠偏”:将需要添加到地图上的坐标,采用查表法找到该坐标所在的区域,加上坐标偏移参数后,绘制到地图上。
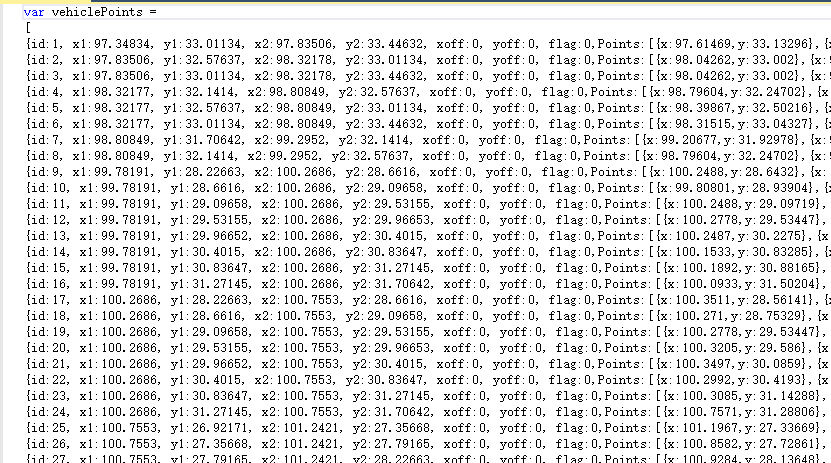
准备的纠偏数据:

本人较熟悉GIS基础算法和常用地图文件读取,在此不详细介绍生成过程。
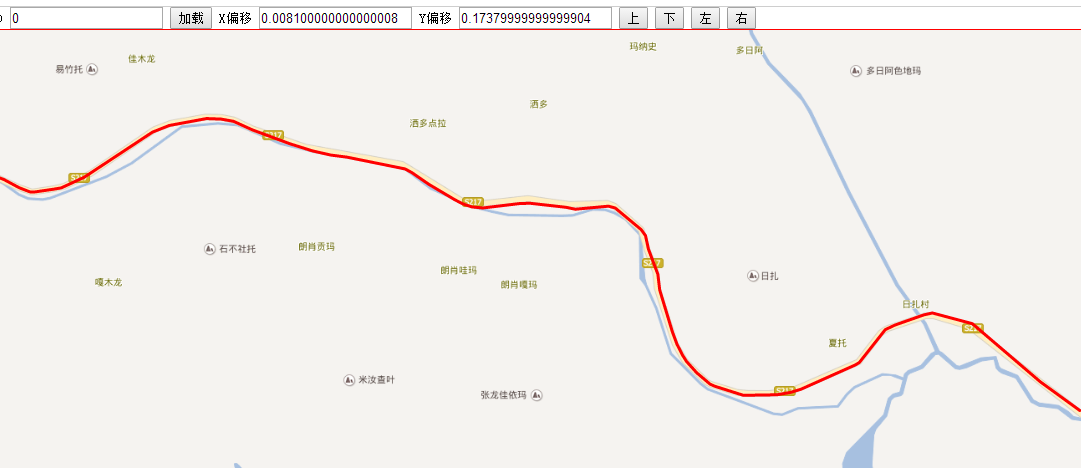
“纠偏”页面:

如上图所示,输入id点击加载,在地图上绘制线路,并通过上下左右几个按钮,对图形就行移动,并记录纠偏参数,纠偏后如下图所示:

经过纠偏并记录纠偏参数后,形成如下文件:

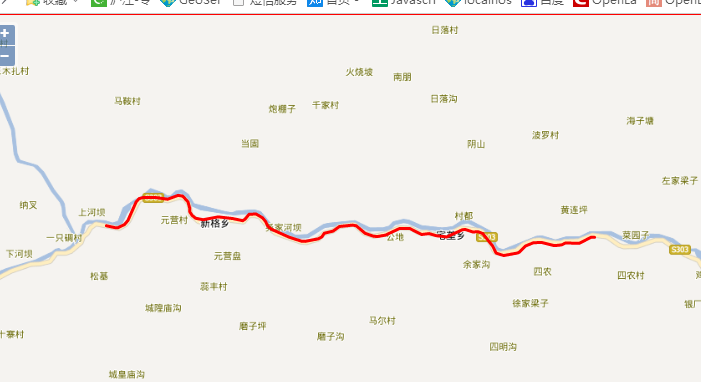
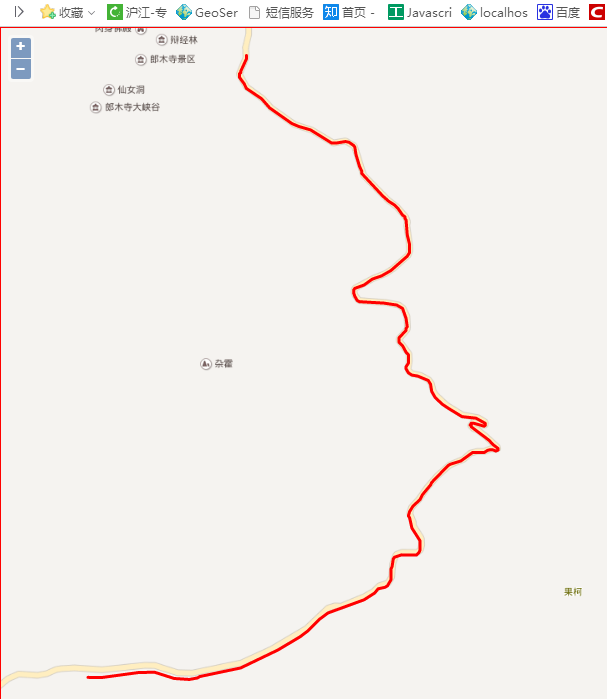
纠偏后的效果:



上面几张图,展示了不同地点纠偏后的效果图,可以看出基本实现了坐标纠偏。
存在的主要问题:
工作量:目前我只做了四川省的纠偏参数,因为要一个个在页面上移动数据并记录纠偏参数,所以效率较低。大概获取一个省的纠偏参数,需要大半天到1天时间。因为时间关系,暂时不做其他省市的纠偏参数提取。有兴趣的朋友可以联系索取其他省市的数据,我的QQ:8313632