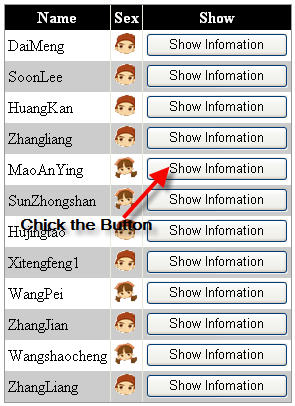
先看结果,在下图我们详细的列出了每个学生的姓名、性别及一个显示信息按钮

我们现在需要点击Show Information按钮的时候,通过局部刷新技术在页面显示选择学生的详细信息:

步骤:
1.在页面放置两个UpdatePanel,一个里面放置学生列表信息(GridView1),一个放置选择学生的详细信息(Datalist1)

2.将UpdatePanel1的UpdateModel属性设置为Conditional,将ChildrenAsTriggers属性设置为False,使得其不会因内部的事件发生而带来其内部的刷新,并将Datalist1的visible属性设置为False,使其在用户没有点击按钮的情况下不显示任何学生信息.
3.将GridView1中每一个按钮的CommandArgument设置为当前学生的ID(主键),将其CommandName设定为show
4.在在GridView1的RowCommand输入以下代码:
1 protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
2 {
{
3 if (e.CommandName == "show")
if (e.CommandName == "show")
4 {
{
5 string studentID = e.CommandArgument.ToString();
string studentID = e.CommandArgument.ToString();
6 string sql = "select * from student where studentID='" + studentID + "'";
string sql = "select * from student where studentID='" + studentID + "'";
7 DataList1.Visible = true;
DataList1.Visible = true;
8 bindDatalist(sql, DataList1);//bind the DataList
bindDatalist(sql, DataList1);//bind the DataList
9 UpdatePanel2.Update();
UpdatePanel2.Update();
10 }
}
11 }
}
搞定完毕!
 protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)2
 {
{3
 if (e.CommandName == "show")
if (e.CommandName == "show")4
 {
{5
 string studentID = e.CommandArgument.ToString();
string studentID = e.CommandArgument.ToString();6
 string sql = "select * from student where studentID='" + studentID + "'";
string sql = "select * from student where studentID='" + studentID + "'";7
 DataList1.Visible = true;
DataList1.Visible = true;8
 bindDatalist(sql, DataList1);//bind the DataList
bindDatalist(sql, DataList1);//bind the DataList9
 UpdatePanel2.Update();
UpdatePanel2.Update();10
 }
}11
 }
}

