Ajax的原理
简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。
什么是Ajax
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
Ajax的全称是Asynchronous JavaScript and XML,即异步JavaScript+XML。它并不是新的编程语言,而是几种原有技术的结合体。它由以下几种技术组合而成,包括:
- HTML/XHTML——主要的内容表示语言。
- CSS——为XHTML提供文本格式定义。
- DOM——对已载入的页面进行动态更新。
- XML——数据交换格式。
- XSLT——将XML转换为XHTML(用CSS修饰样式)。
- XMLHttp——用XMLHttpRequest来和服务器进行异步通信,是主要的通信代理。
- JavaScript——用来编写Ajax引擎的脚本语言。
实际上,在Ajax解决方案中这些技术都是可用的,不过只有三种是必须的:HTML/XHTML、DOM以及JavaScript。
XMLHttpRequest对象
当需要异步与服务器交换数据时,需要XMLHttpRequest对象来异步交换。XMLHttpRequest对象的主要属性有:
- onreadystatechange——每次状态改变所触发事件的事件处理程序。
- responseText——从服务器进程返回数据的字符串形式。
- responseXML——从服务器进程返回的DOM兼容的文档数据对象。
- status——从服务器返回的数字代码,如404(未找到)和200(已就绪)。
- status Text——伴随状态码的字符串信息。
- readyState——对象状态值。对象状态值有以下几个:
- 0 - (未初始化)还没有调用open()方法
- 1 - (启动)已调用open()方法,但尚未调用send()方法
- 2 - (发送)调用send()方法,但尚未接收到相应。
- 3 - (接收)已经接收到响应数据
- 4 - (完成)已经接收到全部响应数据,而且已经可以在客户端使用了
Ajax的核心就是JavaScript对象XmlHttpRequest,这个对象为向服务器发送请求和解析服务器响应提供了流畅的接口。
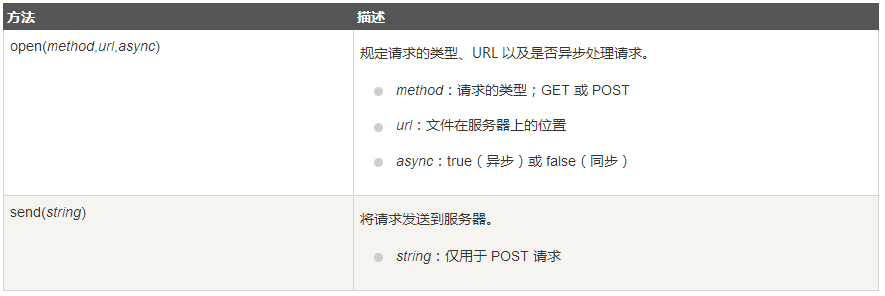
XMLHttpRequest对象有两个重要方法 open与send。

open方法不会向服务器发送真正请求,它相当于初始化请求并准备发送。
- open() 方法的 url 参数是服务器上文件的地址:可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp 和 .php (在传回响应之前,能够在服务器上执行任务)。
真正能够向服务器发送请求需要调用send方法,并仅在POST请求可以传入参数,不需要则发送null,在调用send方法之后请求被发往服务器。
请求发往服务器,服务器根据请求生成响应(Response),传回给XHR对象,在收到响应后相应数据会填充到XHR对象的属性,有四个相关属性会被填充:
- responseText——从服务器进程返回数据的字符串形式。
- responseXML——从服务器进程返回的DOM兼容的文档数据对象。
- status——从服务器返回的数字代码,如404(未找到)和200(已就绪)。
- status Text——伴随状态码的字符串信息。
必须在open方法之前指定onreadtstatechange事件处理程序.
xhr.open('get','default.aspx,false'); //准备同步请求
xhr.send();
if(xhr.status>=200 && xhr.status<300 || xhr.status==304){
//do something
}else{
//error handler
}
在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.html",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");