转载自:https://www.jianshu.com/p/e54a9a34a773
Vuex的原理和使用方法

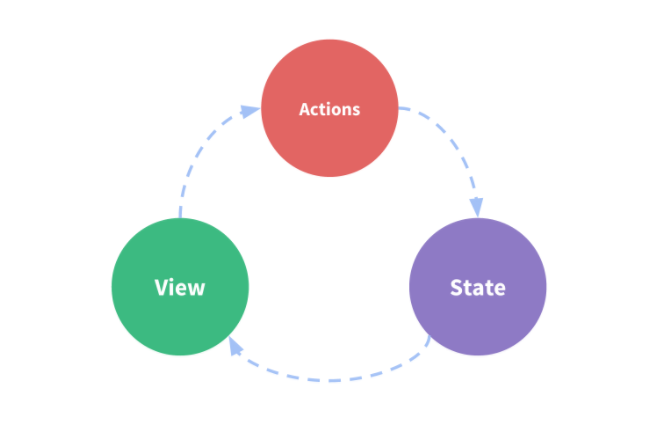
数据单向流动
一个应用可以看作是由上面三部分组成: View, Actions,State,数据的流动也是从View => Actions => State =>View 以此达到数据的单向流动。
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
当项目较大, 组件嵌套过多的时候,使用传参的方式会变得非常繁琐 多组件共享同一个State会在数据传递时出现很多问题.Vuex就是为了解决这些问题而产生的.
Vuex可以被看作项目中所有组件的数据中心,我们将所有组件中共享的State抽离出来,任何组件都可以访问和操作我们的数据中心.

Vuex原理
一个实例化的Vuex.Store由state, mutations和actions三个属性组成:
- state中保存着共有数据
- 改变state中的数据有且只有通过mutations中的方法,且mutations中的方法必须是同步的
- 如果要写异步的方法,需要些在actions中, 并通过commit到mutations中进行state中数据的更改.