转载:https://blog.csdn.net/qq_30141957/article/details/81273829
项目中,有些函数需要处理某个服务的返回结果,而在对函数单元测试的时候,又不能启动那些服务,这里就可以利用Mockito工具。Mockito中的Mock和Spy都可用于拦截那些尚未实现或不期望被真实调用的对象和方法,并为其设置自定义行为。二者的区别在于:
1、Mock声明的对象,对函数的调用均执行mock(即虚假函数),不执行真正部分。
2、Spy声明的对象,对函数的调用均执行真正部分。
例:
-
public class Main {
-
-
public void fun(String s) {
-
System.out.println(s + " : fun");
-
fun1(s);
-
fun2(s);
-
}
-
-
public void fun1(String s) {
-
System.out.println(s + " : fun1");
-
}
-
-
private void fun2(String s) {
-
System.out.println(s + " : fun2");
-
}
-
-
public int getVal(){
-
return 5;
-
}
-
}
Mock使用实例
1、使用doCallRealMethod().when()调用函数真正部分。
2、使用when().thenReturn自定义函数返回值。
-
import static org.mockito.ArgumentMatchers.anyString;
-
import static org.mockito.Mockito.doCallRealMethod;
-
import static org.mockito.Mockito.when;
-
-
import org.junit.Before;
-
import org.junit.Test;
-
import org.mockito.Mock;
-
import org.mockito.MockitoAnnotations;
-
-
public class MainTest {
-
-
-
Main mockMain;
-
-
-
public void init() {
-
MockitoAnnotations.initMocks(this);
-
}
-
-
-
public void testFun() {
-
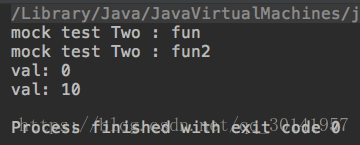
// 执行mock,而不是真正部分,所以没有打印任何信息
-
mockMain.fun("mock test One");
-
-
// doCallRealMethod声明后,执行真正部分
-
// 但是Mock只能对public(fun1)和protected函数进行mock
-
// 对private函数(fun2)仍执行真正部分
-
// 所以输出fun和fun2
-
doCallRealMethod().when(mockMain).fun(anyString());
-
mockMain.fun("mock test Two");
-
-
// 执行mock,输出int的默认值0,而不是5
-
System.out.println("val: " + mockMain.getVal());
-
// when声明后,既不走真正部分,也不走mock,直接返回thenReturn()中定义的值
-
// 注意:该值的类型需要和when中函数返回值类型一致
-
when(mockMain.getVal()).thenReturn(10);
-
System.out.println("val: " + mockMain.getVal());
-
}
-
-
}
Spy使用实例
1、使用when().thenReturn自定义函数返回值。
-
import static org.mockito.Mockito.when;
-
-
import org.junit.Before;
-
import org.junit.Test;
-
import org.mockito.MockitoAnnotations;
-
import org.mockito.Spy;
-
-
public class MainTest {
-
-
-
Main spyMain;
-
-
-
public void init() {
-
MockitoAnnotations.initMocks(this);
-
}
-
-
-
public void testFun() {
-
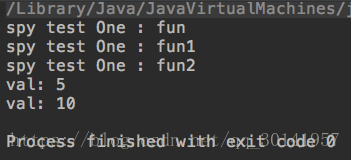
// 执行真正部分
-
spyMain.fun("mock test One");
-
-
// 执行真正部分
-
System.out.println("val: " + spyMain.getVal());
-
// 自定义返回值
-
when(spyMain.getVal()).thenReturn(10);
-
System.out.println("val: " + spyMain.getVal());
-
}
-
}
参考文章: