|
修改时间 |
修改内容 |
修改人 |
|
2016.5.22 |
创建 |
刘永志 |
|
2016.6.15 |
完成 |
刘永志 |
前言:
为什么要用Jmeter做接口测试:
当选择这套方案的时候,很多人会问,为什么选择Jmeter做Case管理?为什么不自己写框架?说实话,自己写框架有很大优势,比如易于拓展,易于定制。Testhome上也有很多很牛逼的框架,看着就让人流口水的。很多大公司都是自己写的框架,有WEB界面(我对界面有偏爱),有简洁的Case编写方式,有很好用的录制方法…以至于我曾经也尝试写过一个(Java+Testng执行+Xml管理Case),但是过程很坎坷,遇到了很多坑(技术积累不足是很重要的一方面)。例如编写Case的时候调试很麻烦,后续拓展需要不断维护(不断封装新的参数获取方法)等等。所以,最终选择了它,大家可以自己尝试体会下。
Jmeter做接口测试的优势:
- Jmeter支持录制,工具有Gui界面,入手相对简单。
- Gui便于调试,本地调试通过上传,管理容易。
- 维护成本很小,Jmeter功能比较全面,不会让自己陷入不停的维护框架的坑。
- Jmeter Case是基于xml的(虽然后缀是jmx格式),执行结果也可以导出xml格式(结果为jtl后缀)
Jmeter做接口测试的缺陷:
- 单条Case执行依赖本地
- Jmeter编写Case有一定学习成本
- 拓展性稍差,Case基于xml格式管理,后续如果想要自己编写平台,导出这些Case是个不小的工作量。
Jmeter+Jenkins+Ant实施方案的适用范围:
- 小型公司或小团队,大公司有自己的平台,后续需求也多,还是自己写一套吧。
- 测试团队较小,没有专门的测试开发部门支持。
- 编程不是很牛逼的,如果你很厉害,自己能搞定所有前端,后台,自己搞比较好。
- 需要立刻出活的,不想将有限的精力放到后期维护当中的。
Jmeter相关插件安装:
插件安装:
Jmeter的插件安装很简单,只需要下载对应插件解压即可。
- 下载地址:http://jmeter-plugins.org/downloads/all/
- 下载后解压放入:apache-jmeter-2.12\lib\ext\目录下
-
重启jmeter
ps:数据库链接驱动如果需要需要专门下载,例如mysql需要jdbc的jar包,地址:http://dev.mysql.com/downloads/file/?id=462850
用例生成与导出:
Jmeter的用例格式为jmx文件,实际为xml格式,感兴趣可以学习下自己定制生成想要的jmx文件。
-
生成原则:
- 每个功能模块为一个独立的jmx文件。增加可维护性。(尽量不要将一个jmx文件放入太多功能,后期维护成本会很高。)
- 模块的私有变量保存在模块中,多模块共有的(例如服务器ip端口等)可以考虑存在单独的文件中读取。
- 接口测试不要放太多线程,毕竟不是做压力测试,意义也不大。
-
导出方法:
- 编写测试用例
-
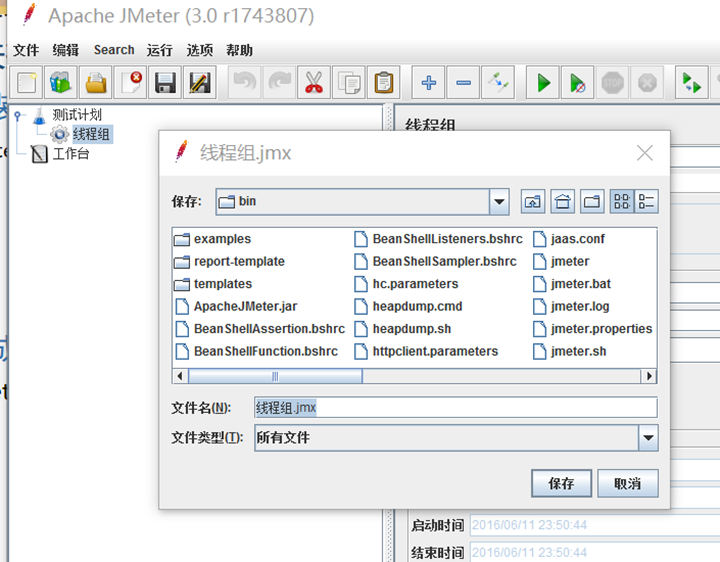
文件——保存为——确定:

Jmeter配置文件修改:
-
为什么要修改配置文件
- jmeter执行结果文件默认保存的不是xml格式,无法转化成html格式
- jmeter执行结果文件默认有很多执行数据是不保存的,而测试报告需要这些数据
-
配置文件路径
${jmeterhome}/bin/jmeter.profile
-
配置文件修改内容:
-
修改jtl文件格式:

去掉注释(#),修改csv为xml
-
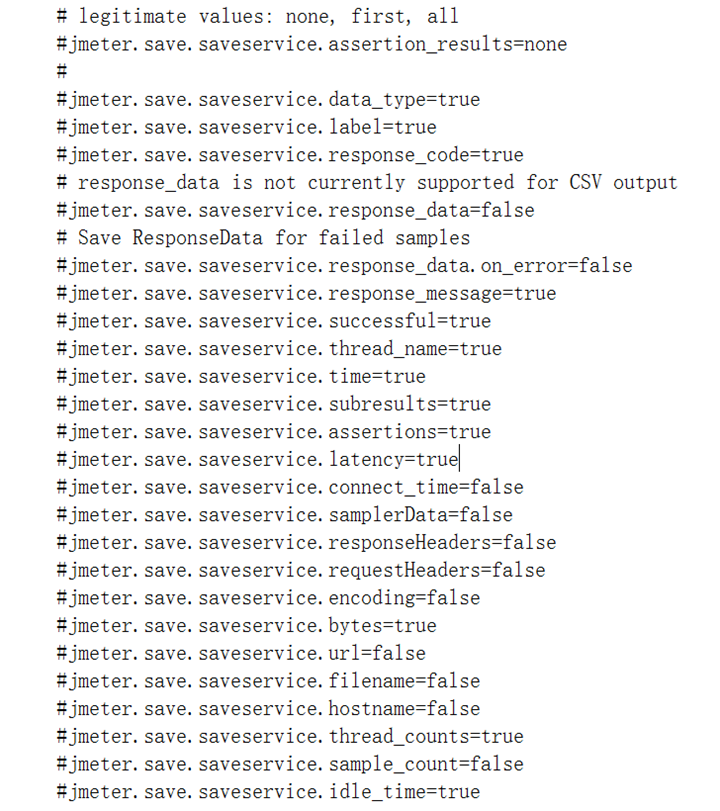
添加jtl文件结果参数:

根据想要保存的参数修改,若不会可参照后文第三方模板网址给出的参数修改。
修改后别忘记去掉注释(#)
-
Jenkins相关插件介绍与配置:
Jenkins插件安装方法本文不做介绍,感兴趣的可以查资料学习下。
Jmeter插件:Performance plugin
- 功能:用来展示jmeter执行结果
-
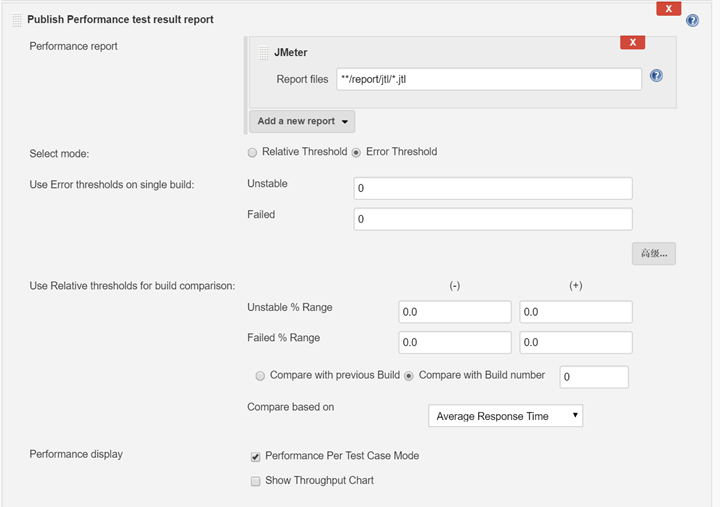
配置截图:

-
配置说明:
- Report files:配置jtl文件路径,相对路径与绝对路径均可,图为相对路径
- 其他选项:配置失败比例显示图形等参数,按需配置
Ant插件:Ant Plugin
- 功能:用来执行Ant
-
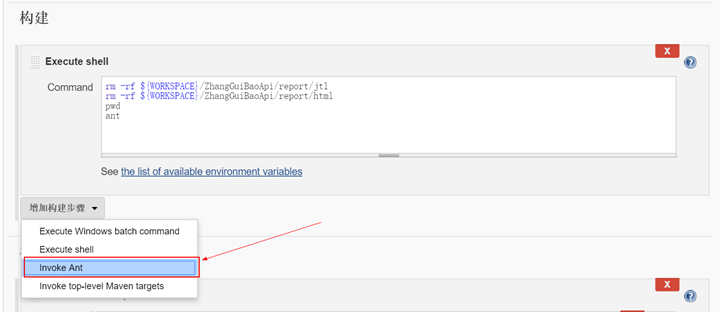
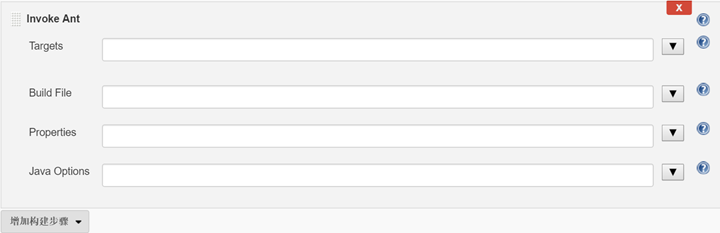
配置截图:


-
配置说明:
- Ant Plugin可以在构建步骤中添加,直接执行构建
- 另外一种方式就添加shenll脚本(windows下添加dos脚本)执行构建,截图中就是这样操作
-
相比用插件构建,命令行构建有以下优缺点:
- 需要在服务器中直接安装ant并配置环境变量,确保jenkins可以直接执行ant命令
-
如果Jenkins是放在tomcat容器中,需要在tomcat中配置环境变量,否则会报找不到Ant命令,具体配置如下:
-
编辑catalina.sh文件,加入环境变量,否则jenkins会报找不到Ant错误
#See the license for the……
JAVA_HOME=/usr/lib/jvm/jdk1.8.0_31
Export JENKINS_HOME="/root/.jenkins"
-
-
灵活性更强,可以直接指定Ant的执行参数
Svn插件:Subversion Plug-in
- 功能:版本管理,按需使用
-
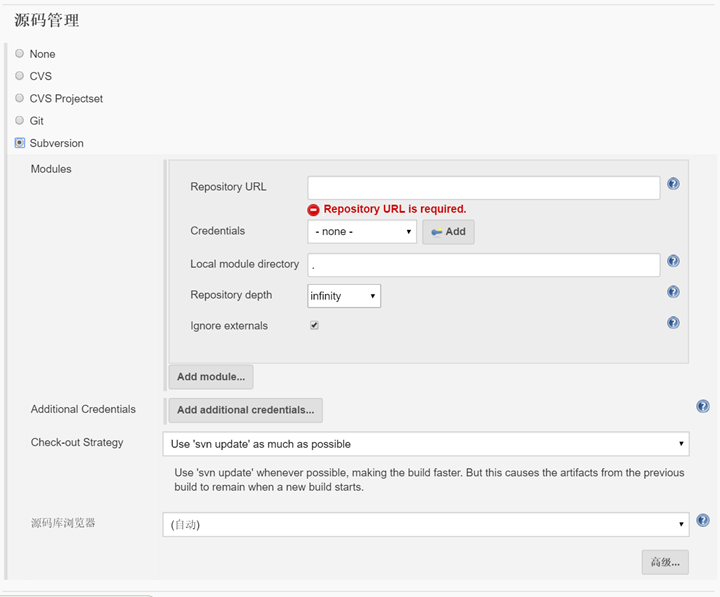
配置截图:

-
配置说明:
- Reponsitory URL:填写仓库url地址
- Add按钮:添加svn的用户名密码
-
其他选项:按需配置
Html展示插件:HTML Publisher plugin
- 功能:html报告展示
-
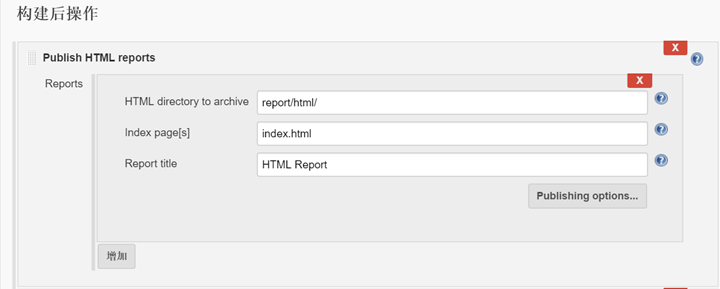
配置截图:

-
配置说明:
- HTML directory to archive:填写生成html文件的路径
- index page[s]:填写展示报告的主页
- 其他选项:按需填写
-
原理说明:
- 本插件并不会自己产生html文件,而是通过xslt转化xml生成的报告
- xslt可以自己在服务器中安装,也可以通过通过Ant配置文件指定jar包,本文就是通过Ant指定jmeter内部集成的jar包
-
生成的html文件并不是在jenkins中默认的报告路径展示,而是会复制到${jenkinshome}/jobs/projectname/htmlreports/HTML_REPORT
目录下
- 每次只能展示最新版本的html报告,也就是说上一次编译的html报告会被覆盖
-
因为jenkins安全性的问题,默认加载出来的报告是无css的,通过以下配置解决:
HTML Publisher Plugin 插件在新的Jenkins版本中会导致打开的网页中无法加载CSS以及无法点击按钮的情况,由于CSP导致,可在Jenkins控制台中执行:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")以解决此问题。其他由于CSP原因导致的html插件也可用此方法解决。

Git插件:
- 功能:版本管理,按需使用
-
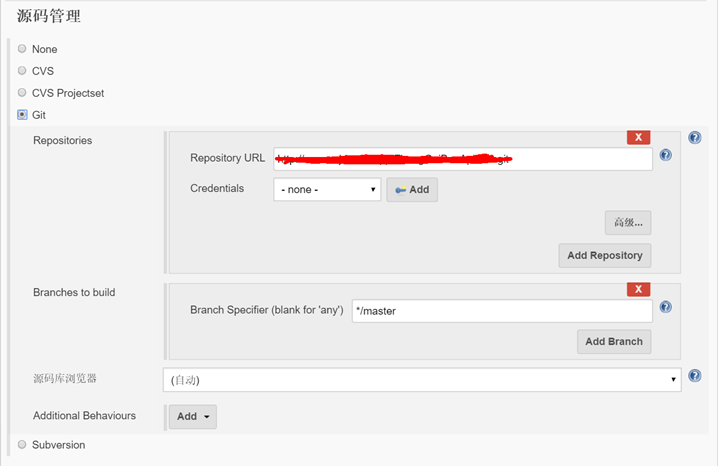
配置截图:

-
配置说明:
- Reponsitory URL:仓库地址
- Add添加git的账号
- 使用技巧:在只能通过http连接,需要每次输入账号密码的情况下,可以按如下配置,配置后即可按照填写账号密码权限获取内容。
|
cd /root vim .netrc 添加配置如下: machine git服务器路径 login git账号 password git密码 |
Jenkins项目总体配置:
-
服务器环境与依赖
- Jdk:安装并配置环境变量
- Ant:安装并配置环境变量
- Jmeter:安装并添加需要的插件
-
其他:
- Jmeter+Ant,需要将${jmeterhome}/extras/ant-jmeter-1.1.1.jar文件拷贝到${anthome}/lib目录下,否则编译会报错
- Jmeter如需链接数据库,需添加jdbc插件
- 如果不引入jmeter中的xslt,需要手动安装该软件
-
Jenkins项目配置:
-
jenkins的工作路径,同样的jar包都可能会生成不同的路径。
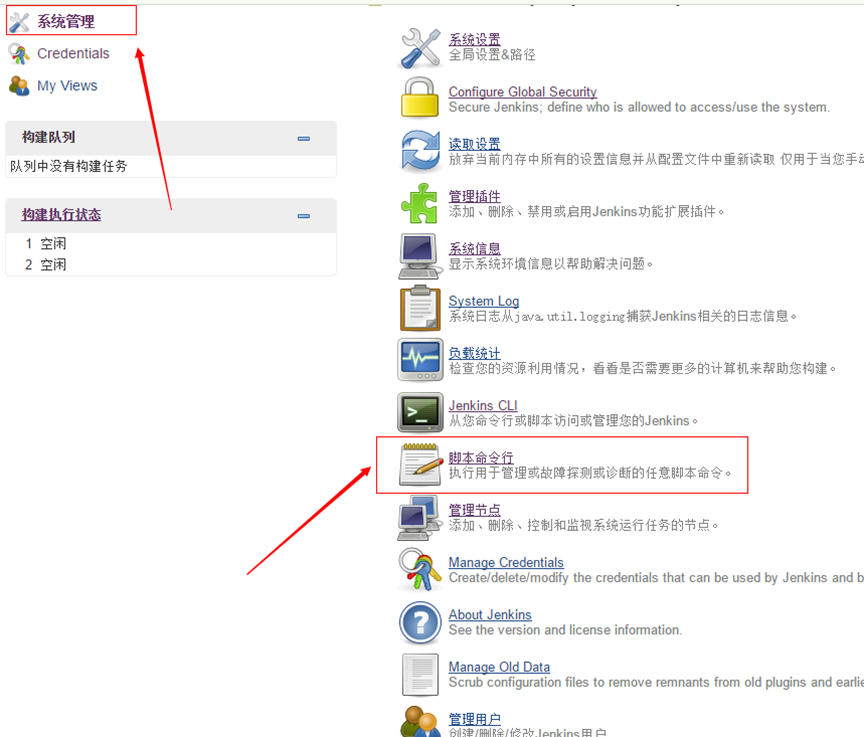
jenkins——系统设置——高级

-
Ant相关使用:
Ant的具体使用方法本文不详细介绍,感兴趣可以自己阅读相关资料学习一下。
定制集成Ant配置文件:
|
<?xml version="1.0" encoding="UTF-8"?>
<project name="ant-jmeter-test" default="run" basedir="."> <!-- 需要改成自己本地的 Jmeter 目录--> <property name="jmeter.home" value="/home/apache-jmeter-2.13" /> <!-- jmeter生成jtl格式的结果报告的路径--> <property name="jmeter.result.jtl.dir" value="/root/.jenkins/jobs/ApiTest/workspace/report/jtl" /> <!-- jmeter生成html格式的结果报告的路径--> <property name="jmeter.result.html.dir" value="/root/.jenkins/jobs/ApiTest/workspace/report/html" /> <!-- 生成的报告的前缀--> <property name="ReportName" value="TestReport" /> <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/report.jtl" /> <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/index.html" /> <property name="lib.dir" value="${jmeter.home}/lib"/>
<path id="xslt.classpath"> <fileset dir="${lib.dir}" includes="xalan*.jar"/> <fileset dir="${lib.dir}" includes="serializer*.jar"/> </path>
<target name="run"> <antcall target="test" /> <antcall target="report" /> </target> <target name="test"> <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" /> <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}"> <!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本--> <testplans dir="/root/.jenkins/jobs/ApiTest/workspace/jmx" includes="*.jmx" />
<property name="jmeter.save.saveservice.output_format" value="xml"/>
</jmeter> </target>
<target name="report"> <xslt classpathref="xslt.classpath" force="true" in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter-results-lyz.xsl"> <!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 --> </xslt> <copy todir="${jmeter.result.html.dir}"> <fileset dir="${jmeter.home}/extras"> <include name="collapse.png" /> <include name="expand.png" /> </fileset> </copy> </target> </project> |
- 如上,标红的文字,为路径信息,需要修改为自己的本地路径
- style参数为生成html文件的模板文件,可以修改为自己的模板文件,jmeter提供了多个模板文件可供使用
Case管理目录结构:
关于Case的管理,因测试主要依赖Jmeter+Ant来做,结构如下:

- ./jmx/目录用来放Jmeter生成的Case文件(编写时注意,不要用绝对路径,否则后续维护成本会提高)
- ./res/目录用来放Jmeter测试需要的相关配置文件与资源,例如帐号信息,上传图片接口测试所需的图片等
- build.xml文件,Ant的配置文件
- 阅读build.xml文件,会发先还有一个自动生成的目录./report,该目录下有两个目录jtl以及html,用来放置不同格式的测试报告。
测试执行与报告优化:
测试报告模板介绍:
-
jmeter自带模板
- jmeter自带了4个模板(jmeter3后降低为2个)
- 模板路径:${jmeterhome}/extras/jmeter-results*.xsl
-
模板效果(jmeter-result-detail_21.xsl):

-
模板使用:
- 修改${jmeterhome}/bin/jmeter.profile配置文件,添加所需的报告参数
- build.xml文件中指定,手动操作学习下xslt工具的使用说明
-
第三方模板(本人只找到了一个第三方模板)
- 下载地址:http://shanhe.me/node/18/314
-
模板效果:

-
注意事项:
- 千万不要忘记修改jmeter.profile文件
- 地址中介绍build.xml文件以及jmeter.profile文件具体的参数修改,不要忽视
测试报告模板优化:
-
为什么要优化模板:
- 第三方模板看起来不够概括
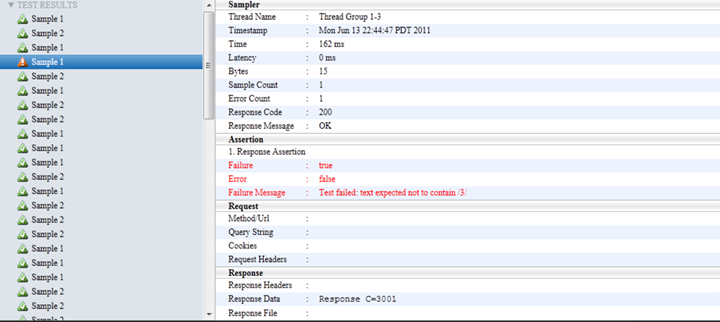
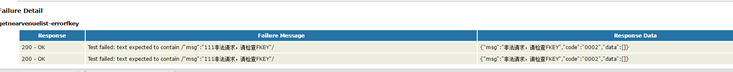
- 自定义模板格局比较漂亮,默认无法查看响应数据,不便于调试
-
修改后结果:
- 基于自带模板修改
- 添加展示响应数据内容
- 添加响应数据过长换行功能
-
修改步骤:
-
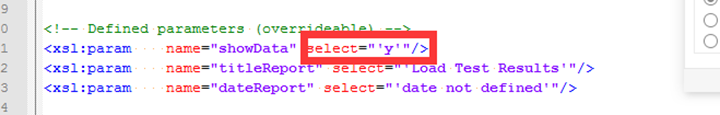
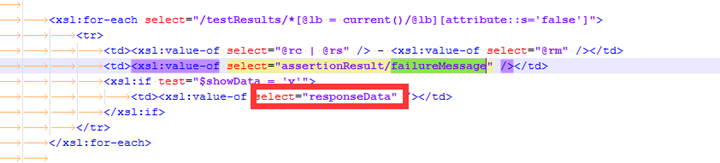
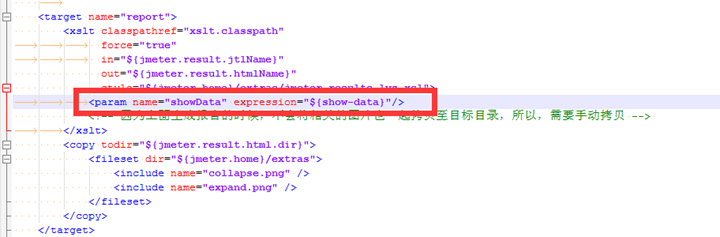
编辑jmeter-results-detail-report_21.xsl
查看响应数据,修改为


-
需要删除build文件中的showData配置,否则会导致编译出来的仍然不显示

-
结果

-
关于拓展的思考:
Case管理的优化拓展:
- 编写Gui工具导出与生成Case,降低Jmeter学习成本。
- jmeter的case其实xml格式,如果想要导出管理,可以编写工具导出存储以及编辑
- Jmeter3支持直接生成html 格式的report,目前还没研究,有兴趣的可以学习一下
,