CHROME 最小字体限制为12PX的终极解决方案
本文由五月雨恋提供,转载请注明出处。
相信不少做网站的用户会有这样一个问题,Chrome 默认最小字体是12px(最新版英文也有此问题),这个是 Chrome 为了更好显示中文设计的,但是这样一来就会出现某些上标、下标字体过大,影响用户体验。鉴于本人发文不多,文采欠佳。就直接上解决方案了,希望能给以网友帮助。
先上图,然后上代码
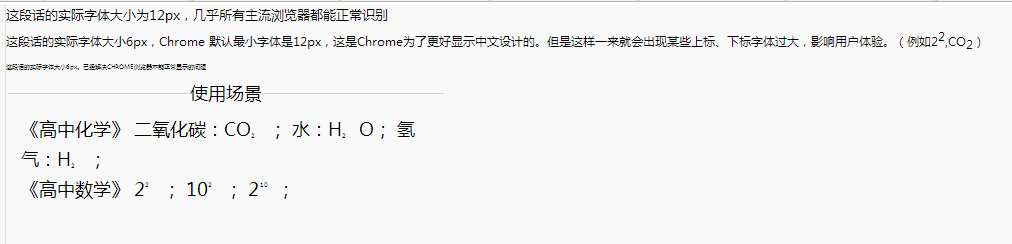
-效果图


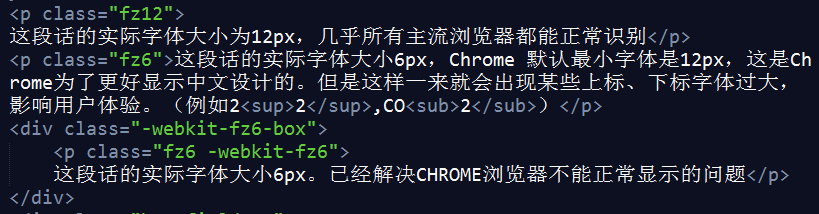
-源码
1 <!doctype html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>解决 CHROME 最小字体为12PX</title> 6 <link rel="stylesheet" href="css/base.css"> 7 <style type="text/css"> 8 .fz6{ 9 font-size: 6px; 10 } 11 .fz12{ 12 font-size: 12px; 13 line-height: 20px; 14 } 15 @media screen and (-webkit-min-device-pixel-ratio:0) { 16 .-webkit-fz6-box{ 17 width: 400px; 18 } 19 .-webkit-fz6{ 20 /* defout most smallest:12px*/ 21 -webkit-font-size: 12px; 22 -webkit-line-height: 20px; 23 /* 字体缩放12×0.5= 6px, 24 translate调整位置 25 取父级盒子宽度的负50% -400px * 50% = -200px*/ 26 -webkit-transform: scale(0.5) translate(-200px,0px) ; 27 /* -ms-transform: ; 28 -o-transform: ; 29 transform: ; 30 -webkit-min-device-pixel-ratio:0;*/ 31 -webkit-letter-spacing: 1px; 32 } 33 } 34 .box-fieldset{ 35 width: 400px; 36 height: 40px; 37 font-size: 16px; 38 line-height: 28px; 39 } 40 .fieldset{ 41 border-top: 1px solid #ccc; 42 border-right:0px; 43 border-bottom: 0px; 44 border-left: 0px; 45 } 46 .legend-txt-c{ 47 text-align: center; 48 } 49 .sub,.sup{ 50 font-size: 8px; 51 line-height: 14px; 52 } 53 @media screen and (-webkit-min-device-pixel-ratio:0) { 54 /* 针对Google Chrome、Safari 3.0、Opera 9 的CSS样式 */ 55 .-webkit-w16{ 56 width: 16px; 57 display: inline-block; 58 } 59 .-webkit-sub,.-webkit-sup{ 60 -webkit-transform: scale(0.5) translate(-8px,0px) ; 61 /* -ms-transform: ; 62 -o-transform: ; 63 transform: ; 64 -webkit-min-device-pixel-ratio:0;*/ 65 -webkit-letter-spacing: 1px; 66 } 67 } 68 @-moz-document url-prefix() { 69 /* 针对Firefox的CSS样式 */ 70 .-moz-sub,.-moz-sup{ 71 position: relative; 72 } 73 .-moz-sub-span{ 74 position: relative; 75 top: -8px; 76 } 77 .-moz-sup-span{ 78 position: relative; 79 top: 0px; 80 } 81 } 82 83 </style> 84 </head> 85 <body> 86 <p class="fz12">这段话的实际字体大小为12px,几乎所有主流浏览器都能正常识别</p> 87 <p class="fz6">这段话的实际字体大小6px,Chrome 默认最小字体是12px,这是Chrome为了更好显示中文设计的。但是这样一来就会出现某些上标、下标字体过大,影响用户体验。(例如2<sup>2</sup>,CO<sub>2</sub>)</p> 88 <div class="-webkit-fz6-box"> 89 <p class="fz6 -webkit-fz6">这段话的实际字体大小6px。已经解决CHROME浏览器不能正常显示的问题</p> 90 </div> 91 <div class="box-fieldset"> 92 <fieldset class="fieldset"> 93 <legend class="legend-txt-c">使用场景</legend> 94 <p>《高中化学》 95 二氧化碳:CO<sub class="sub -moz-sub"><span class="-webkit-w16 -webkit-sub -moz-sub-span">2</span></sub>; 96 水:H<sub class="sub -moz-sub"><span class="-webkit-w16 -webkit-sub -moz-sub-span">2</span></sub>O; 97 氢气:H<sub class="sub -moz-sub"><span class="-webkit-w16 -webkit-sub -moz-sub-span">2</span></sub>; 98 </p> 99 <p>《高中数学》 100 2<sup class="sup -moz-sup"><span class="-webkit-w16 -webkit-sup -moz-sup-span">2</span></sup>; 101 10<sup class="sup -moz-sup"><span class="-webkit-w16 -webkit-sup -moz-sup-span">2</span></sup>; 102 2<sup class="sup -moz-sup"><span class="-webkit-w16 -webkit-sup -moz-sup-span">10</span></sup>; 103 </p> 104 </fieldset> 105 </div> 106 107 </body> 108 </html>
最后提供Demo下载:http://yunpan.cn/cZyATmRAZ4Xgi (提取码:6fe5)