介绍MSChart的常用属性和事件
MSChart的元素组成
最常用的属性包括
ChartAreas:增加多个绘图区域,每个绘图区域包含独立的图表组、数据源,用于多个图表类型在一个绘图区不兼容时。
AlignmentOrientation:图表区对齐方向,定义两个绘图区域间的对齐方式。
AlignmentStyle:图表区对齐类型,定义图表间用以对其的元素。
AlignWithChartArea:参照对齐的绘图区名称。
InnerPlotPosition:图表在绘图区内的位置属性。
Auto:是否自动对齐。
Height:图表在绘图区内的高度(百分比,取值在0-100)
Width:图表在绘图区内的宽度(百分比,取值在0-100)
X,Y:图表在绘图区内左上角坐标
Position:绘图区位置属性,同InnerPlotPosition。
Name:绘图区名称。
Axis:坐标轴集合
Title:坐标轴标题
TitleAlignment:坐标轴标题对齐方式
Interval:轴刻度间隔大小
IntervalOffset:轴刻度偏移量大小
MinorGrid:次要辅助线
MinorTickMark:次要刻度线
MajorGrid:主要辅助线
MajorTickMark:主要刻度线
DataSourceID:MSChart的数据源。
Legends:图例说明。
Palette:图表外观定义。
Series:最重要的属性,图表集合,就是最终看到的饼图、柱状图、线图、点图等构成的集合;可以将多种相互兼容的类型放在一个绘图区域内,形成复合图。
IsValueShownAsLabel:是否显示数据点标签,如果为true,在图表中显示每一个数据值
Label:数据点标签文本
LabelFormat:数据点标签文本格式
LabelAngle:标签字体角度
Name:图表名称
Points:数据点集合
XValueType:横坐标轴类型
YValueType:纵坐标轴类型
XValueMember:横坐标绑定的数据源(如果数据源为Table,则填写横坐标要显示的字段名称)
YValueMembers:纵坐标绑定的数据源(如果数据源为Table,则填写纵坐标要显示的字段名称,纵坐标可以有两个)
ChartArea:图表所属的绘图区域名称
ChartType:图表类型(柱形、饼形、线形、点形等)
Legend:图表使用的图例名称
Titles:标题集合。
width:MSChart的宽度。
height:MSChart的高度。
常用事件:
Series1.Points.DataBind()
绑定数据点集合,如果要在一个MSChart控件的一个绘图区(ChartArea)内添加多个不同数据源的图表,就用这个主动绑定数据集合的方法。可以将表中指定字段的值绑定到指定的坐标轴上。
MSChart1.DataBind()
给整个MSChart绑定一个数据源,该MSChart中的图表全部可以使用该数据源作为统计来源。
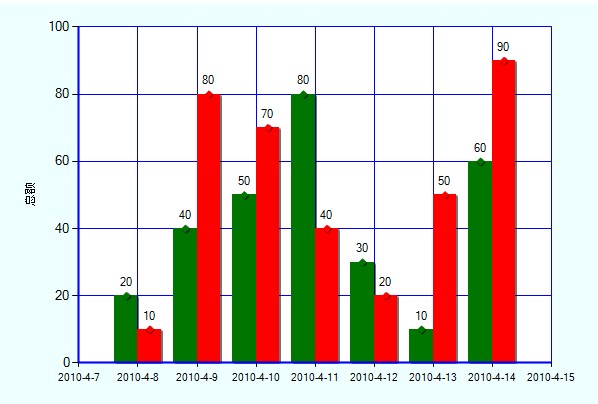
int[] test = new int[] { 10, 80, 70, 40, 20, 50,90};
Chart1.Width = 600; //图片宽度
Chart1.Height = 400; //图片高度
Chart1.BackColor = Color.Azure; //图片背景色
//建一个图表集合
Series series = new Series("test");
series.ChartType = SeriesChartType.Column; //图标集类型,Line为直线,SpLine为曲线
series.Color = Color.Green; //线条颜色
series.BorderWidth = 2; //线条宽度
series.ShadowOffset = 1; //阴影宽度
series.IsVisibleInLegend =false; //是否显示数据说明
series.IsValueShownAsLabel = true;
series.MarkerStyle = MarkerStyle.Diamond; //线条上的数据点标志类型
series.MarkerSize = 8; // 标志的大小
DateTime date1 = DateTime.Now.Date;
for (int i = 0; i < date.Length; i++)
{
series.Points.AddXY(date1, date[i]);
date1 = date1.AddDays(1);
}
Chart1.Series.Add(series); //把数据集添加到Chart1中
//再建一个图表集合
Series series1 = new Series("ok");
series1.ChartType = SeriesChartType.Column; //图标集类型,Line为直线,SpLine为曲线
series1.Color = Color.Red; //线条颜色
series1.BorderWidth = 2; //线条宽度
series1.ShadowOffset = 1; //阴影宽度
series1.IsVisibleInLegend = false; //是否显示数据说明
series1.IsValueShownAsLabel = true;
series1.MarkerStyle = MarkerStyle.Diamond;
series1.MarkerSize = 8;
DateTime date2 = DateTime.Now.Date;
for (int i = 0; i < test.Length; i++)
{
series1.Points.AddXY(date2, test[i]);
date2 = date2.AddDays(1);
}
Chart1.Series.Add(series1); //把数据集添加到Chart1中
//设置坐标轴
Chart1.ChartAreas[0].AxisX.LineColor = Color.Blue;
Chart1.ChartAreas[0].AxisY.LineColor = Color.Blue;
Chart1.ChartAreas[0].AxisX.LineWidth = 2;
Chart1.ChartAreas[0].AxisY.LineWidth = 2;
Chart1.ChartAreas[0].AxisY.Title = "总额";
//设置网格线
Chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = Color.Blue;
Chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = Color.Blue;
最后显示图像

protected void Page_Load(object sender, EventArgs e)
{
string fileName = Server.MapPath(".");
fileName += "//App_Data//chartdata.mdb";
Chart1.Width = 600; //图表宽度
Chart1.Height = 400; //图表高度
Chart1.BackColor = Color.Azure; //图表背景色
Chart1.Titles.Add("房地产"); //图表标题
//新建连接
using (OleDbConnection con=new OleDbConnection("PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source="+fileName))
{
OleDbCommand cmd = new OleDbCommand("SELECT Name, Sales FROM REPS", con);
con.Open();
OleDbDataReader read = cmd.ExecuteReader();
Chart1.DataBindTable(read, "Name");
read.Close();
}
//注意数据绑定后,它的series是1而不是0
Chart1.Series[1].IsValueShownAsLabel = true; //是否显示数据
Chart1.Series[1].IsVisibleInLegend = false; //是否显示数据说明
Chart1.Series[1].MarkerStyle = MarkerStyle.Circle; //线条上的数据点标志类型
Chart1.Series[1].MarkerSize = 8; //标志大小
Chart1.ChartAreas[0].AxisX.LineColor = Color.Blue; //X轴颜色
Chart1.ChartAreas[0].AxisY.LineColor = Color.Blue; //Y轴颜色
Chart1.ChartAreas[0].AxisX.LineWidth = 2; //X轴宽度
Chart1.ChartAreas[0].AxisY.LineWidth = 2; //Y轴宽度
Chart1.ChartAreas[0].AxisY.Title = "价格"; //Y轴标题
}

protected void Page_Load(object sender, EventArgs e)
{
string fileName = Server.MapPath(".");
fileName += "//App_Data//chartdata.mdb";
Chart1.Width = 600; //图表宽度
Chart1.Height = 400; //图表高度
Chart1.BackColor = Color.Azure; //图表背景色
Chart1.Titles.Add("房地产"); //图表标题
//新建连接
using (OleDbConnection con=new OleDbConnection("PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source="+fileName))
{
OleDbCommand cmd = new OleDbCommand("SELECT Name, Sales FROM REPS", con);
con.Open();
//OleDbDataReader read = cmd.ExecuteReader();
//Chart1.DataBindTable(read, "Name");
//read.Close();
Chart1.DataSource = cmd;
Chart1.Series[0].XValueMember = "Name";
Chart1.Series[0].YValueMembers = "Sales";
con.Close();
Chart1.DataBind();
}
}
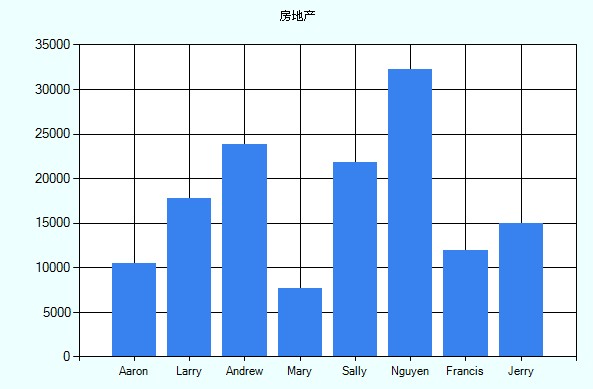
效果图如下:

protected void Page_Load(object sender, EventArgs e)
{
string fileName = Server.MapPath(".");
fileName += "//App_Data//chartdata.mdb";
Chart1.Width = 600; //图表宽度
Chart1.Height = 400; //图表高度
Chart1.BackColor = Color.Azure; //图表背景色
Chart1.Titles.Add("房地产"); //图表标题
//新建连接
using (OleDbConnection con=new OleDbConnection("PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source="+fileName))
{
OleDbCommand cmd = new OleDbCommand("SELECT GrossSales FROM SALES WHERE QuarterEnding < #01/01/2002#", con);
con.Open();
OleDbDataReader read = cmd.ExecuteReader();
Chart1.Series[0].Points.DataBindY(read, "GrossSales");
read.Close();
}
}
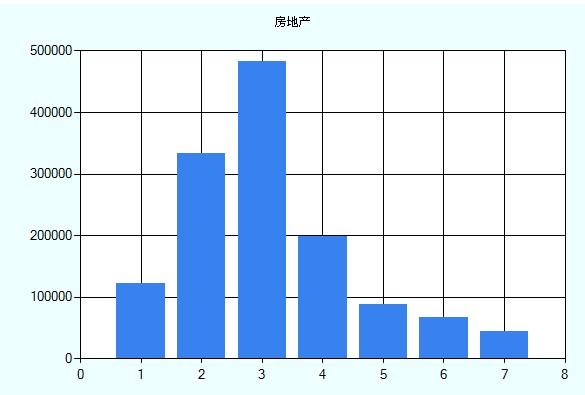
效果图如下:

protected void Page_Load(object sender, EventArgs e)
{
string fileName = Server.MapPath(".");
fileName += "//App_Data//chartdata.mdb";
Chart1.Width = 600; //图表宽度
Chart1.Height = 400; //图表高度
Chart1.BackColor = Color.Azure; //图表背景色
Chart1.Titles.Add("房地产"); //图表标题
//新建连接
using (OleDbConnection con=new OleDbConnection("PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source="+fileName))
{
OleDbCommand cmd = new OleDbCommand("SELECT * FROM REPSALES", con);
con.Open();
OleDbDataReader read = cmd.ExecuteReader();
Chart1.DataBindCrossTable(read,
"Name",
"Year",
"Sales",
"Label=Commissions{C}");
read.Close();
}
// Chart1.Legends.Add("Name");
}
效果图如下:(有点不理想,Legend中出现了Series1,关于legend的设置还有待研究)

protected void Page_Load(object sender, EventArgs e)
{
string fileName = Server.MapPath(".");
fileName += "//App_Data//chartdata.mdb";
Chart1.Width = 600; //图表宽度
Chart1.Height = 400; //图表高度
Chart1.BackColor = Color.Azure; //图表背景色
Chart1.Titles.Add("Bind By Rows"); //图表标题
using (OleDbConnection con=new OleDbConnection("PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source=" + fileName))
{
OleDbCommand cmd = new OleDbCommand("SELECT * FROM SALESCOUNTS", con);
OleDbDataAdapter oda = new OleDbDataAdapter();
oda.SelectCommand = cmd;
DataSet ds = new DataSet();
oda.Fill(ds);
foreach (DataRow row in ds.Tables[0].Rows)
{
string seriesName=row["SalesRep"].ToString();
Chart1.Series.Add(seriesName);
Chart1.Series[seriesName].ChartType = SeriesChartType.Line;
Chart1.Series[seriesName].BorderWidth = 2;
for (int col = 1; col < ds.Tables[0].Columns.Count; col++)
{
string colName = ds.Tables[0].Columns[col].ColumnName;
int yVal = Convert.ToInt32(row[colName].ToString());
Chart1.Series[seriesName].Points.AddXY(colName, yVal);
}
}
}
}
效果图如下:

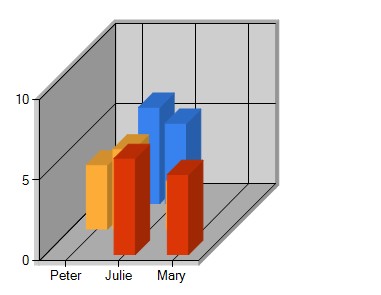
protected void Page_Load(object sender, EventArgs e)
{
// Initialize arrays for series 1
double[] yval1 = { 2, 6, 5 };
string[] xval1 = { "Peter", "Andrew", "Julie" };
// Initialize arrays for series 2
double[] yval2 = { 4, 5, 3 };
string[] xval2 = { "Peter", "Andrew", "Dave" };
// Initialize arrays for series 3
double[] yval3 = { 6, 5 };
string[] xval3 = { "Julie", "Mary" };
// Bind the arrays to each data series
Chart1.Series["Series1"].Points.DataBindXY(xval1, yval1);
Chart1.Series["Series2"].Points.DataBindXY(xval2, yval2);
Chart1.Series["Series3"].Points.DataBindXY(xval3, yval3);
// Align series using their X axis labels
Chart1.AlignDataPointsByAxisLabel();
Chart1.ChartAreas[0].Area3DStyle.Enable3D = true; //展示3D
效果图如下: