前言
我们做分析时经常要多人群分类,特别是做用户画像时经常用到,将对象划分为不同部分或者类别,在进一步分析,就能够挖掘事物的本质
一、分类分析
根据指标的性质,分类分析法分为属性指标分组和数量指标分组
1.属性指标分组分析法
按属性指标分组一般较简单,分组指标一旦确定,组数、组名、组与组之间的界限也就确定。例如,人口按性别分为男、女两组,具体到每一个人应该分在哪一组是一目了然的
2.数量指标分组分析法
数量指标分组分析法是指选择数量指标作为分组依据,将数据总体划分为若干个性质不同的部分,分析数据的分布特征和内部联系。根据数据的性质(离散数据或者连续数据),它分为单项式分组和组距式分组。
2.1单项式分组
单项式分组一般适用于离散型数据*,而且数据值不多、变动范围较小的情况。每个指标值就是一个组,有多少个指标值就分成多少个组。如按产品产量、技术级别、员工工龄等指标分组。例如按照技术级别来分,有A、B、C三个组
2.2组距式分组
组距式分组,这是个是适用在连续数据上,指数据的变化幅度较大的条件下,将数据总体划分为若干个区间,每个区间作为一组,组内数据性质相同,组与组之间的性质相异。这里的组距式分组,也会分为两种的,一个是等距分组,这种方法适用在连续数据分布相对均匀的;另一个是不等距分组,适用在连续数据分布不均匀的状态。具体使用见下文:
a.等距分组:
第一步:确定维度、组数;
第二步:确定各组的组距;组距=(最大值-最小值)/组数;
第三步:根据组距,将数据划归至对应组内
b.不等距分组
第一步:确定维度、组数;
第二步:根据需求确定各小组的上限与下限
第三步:依据小组上下限进行分组
第四步:评估分组后数据结构是否满足需求
第五步:若满足,则停止;若不满足,则调整,从第一步循环
二、分组分析的应用
1.一维分类
定义一个维度(标准)将数据分析,常用一维分类
性别:男、女
年龄分段:青年、中年、老年
客户价值:低价值、中价值、高价值
用户状态:沉默用户、活跃用户
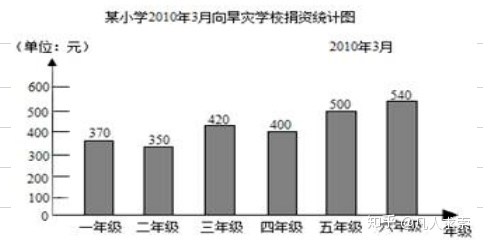
一维分类常用柱形图来做统计,比如下面的某小学各年级向灾区的捐款情况

2.二维分类
数据按两个维度分类时所列出的表,是由两个的变量进行交叉分类的分布表,也称为交叉分析。这里是常用表格来做展示,如下图某产品12月用户年龄与价值分布,从图中能够清楚看出青少年并且高价值的用户分布最多,所以在后面做营销策略的时候,可以做重点关注。

3.多维分类
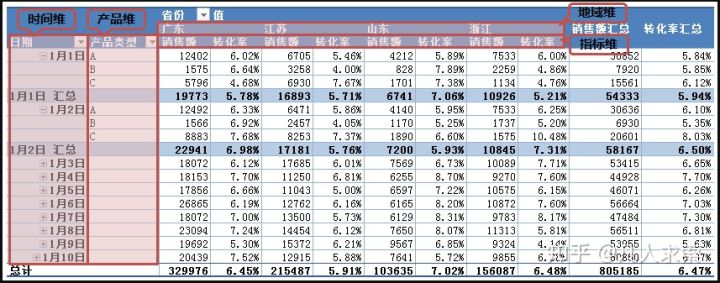
但是有时一维和二维并不能满足我们的需求,需要多维分类(和二维分类一样都是称为交叉分析)满足需要。如下图(Excel中的透视表):