第一篇文章是: "使用angular cli生成angular5项目" : http://www.cnblogs.com/cgzl/p/8594571.html
第二篇文章是: "使用angular cli从蓝本生成代码" : http://www.cnblogs.com/cgzl/p/8605464.html
第三篇文章是: "使用Angular CLI生成路由" : http://www.cnblogs.com/cgzl/p/8611532.html
第四篇文章时: “使用Angular CLI进行Build (构建) 和 Serve”: http://www.cnblogs.com/cgzl/p/8612263.html
本文是该系列的最后一篇文章.
单元测试.
angular cli使用karma进行单元测试.
首先执行ng test --help或者ng test -h查看帮助.
执行测试的话就执行ng test即可, 它会执行项目里所有的.spec.ts文件.
而且它还会检测文件的变化, 如果文件有变化, 那么它会重新执行测试.
它应该在单独的终端进程中执行.
首先创建一个angular项目, 带路由的:
ng new sales --routing
创建好项目后, 直接执行命令测试:
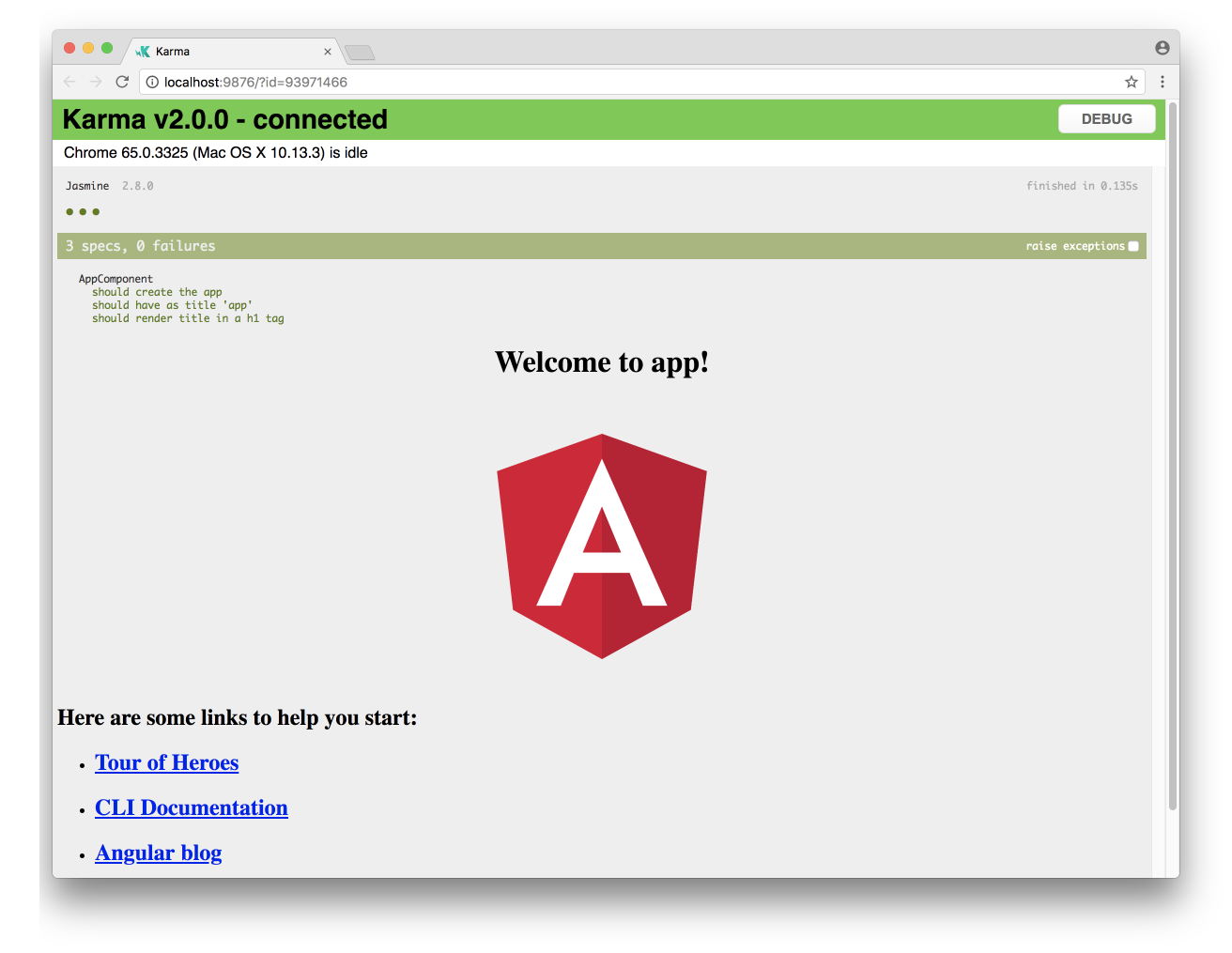
ng test

然后会弹出一个页面, 就是测试的结果数据.
下面我再添加几个components 和 一个 admin module:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
然后配置一下路由, 最重要得到这个效果:

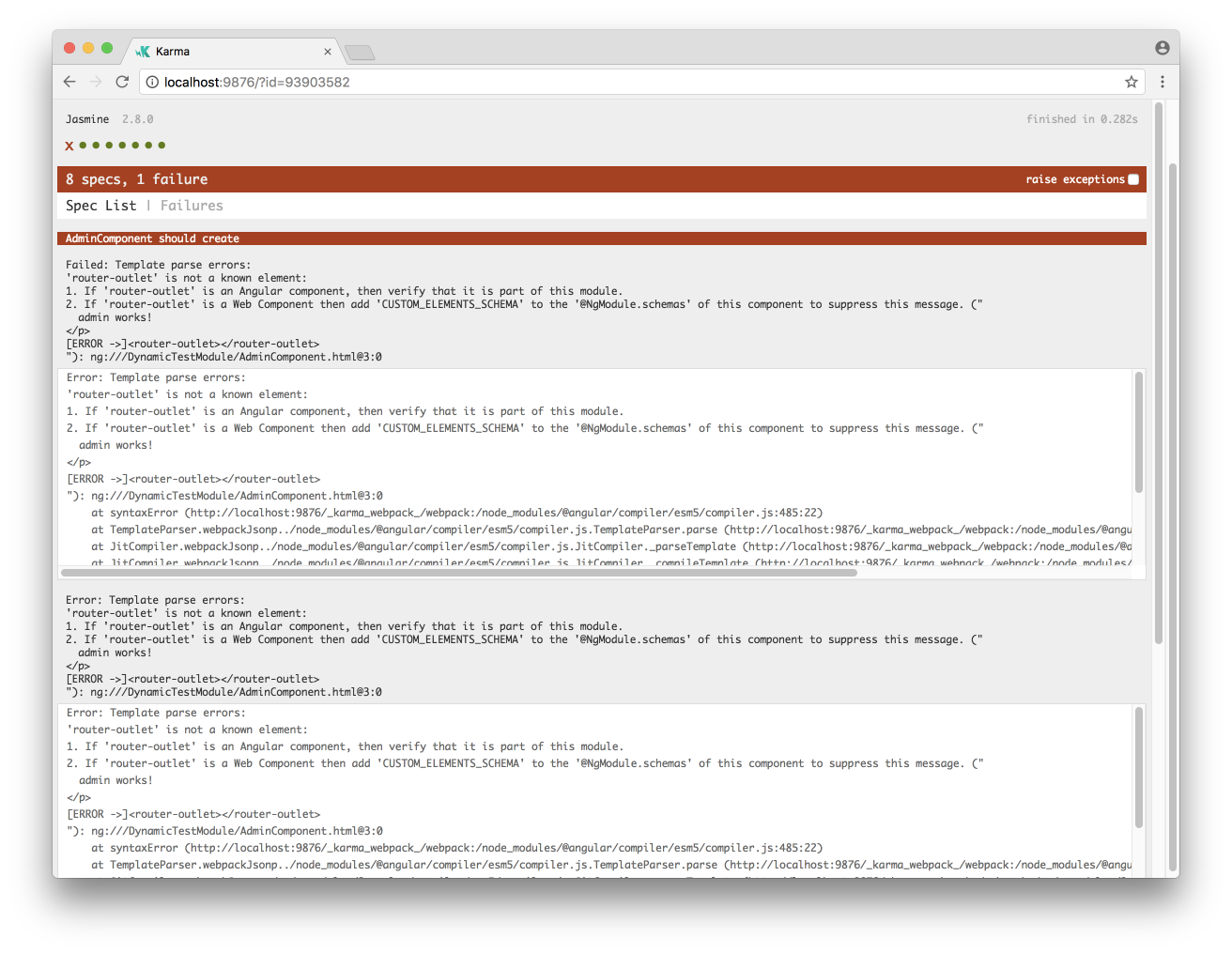
这时我重新执行一下ng test:

尽管程序运行没有问题, 但是测试还是出现了问题: router-outlet is not an angular component.
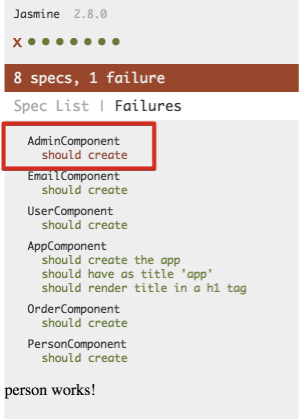
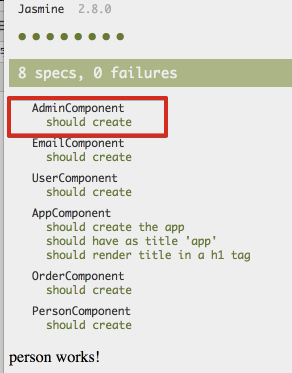
可以看一下spec list:


这时因为运行测试的时候, admin模块是独立运行的, 所以该模块并没有引用Router模块, 所以无法识别router-outlet.
那么如何解决这个问题?
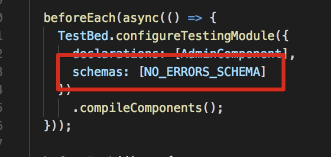
打开admin.component.spec.ts:

把这句话填上, 然后就没有错误了:

NO_ERRORS_SCHEMA告诉angular忽略那些不识别的元素或者元素属性.
ng test的常用参数.
- --code-coverage -cc 代码覆盖率报告, 默认这个是不开启的, 因为生成报告的速度还是比较慢的.
- --colors 输出结果使用各种颜色 默认开启
- --single-run -sr 执行测试, 但是不检测文件变化 默认不开启
- --progress 把测试的过程输出到控制台 默认开启
- --sourcemaps -sm 生成sourcemaps 默认开启
- --watch -w 运行测试一次, 并且检测变化 默认开启
ng test 就是运行测试, 并且如果文件有变化, 就会重新运行测试.
使用ng test -sr或者ng test -w false 执行单次测试
测试代码覆盖率:
ng test --cc 的报告默认是生成在/coverage文件夹下, 但是可以通过修改.angular-cli.json里面的属性进行修改.
下面生成代码覆盖率报告:
ng test -sr -cc
通常是配合-sr参数使用的(运行一次测试).
然后会在项目的coverage文件夹里生成一些文件:

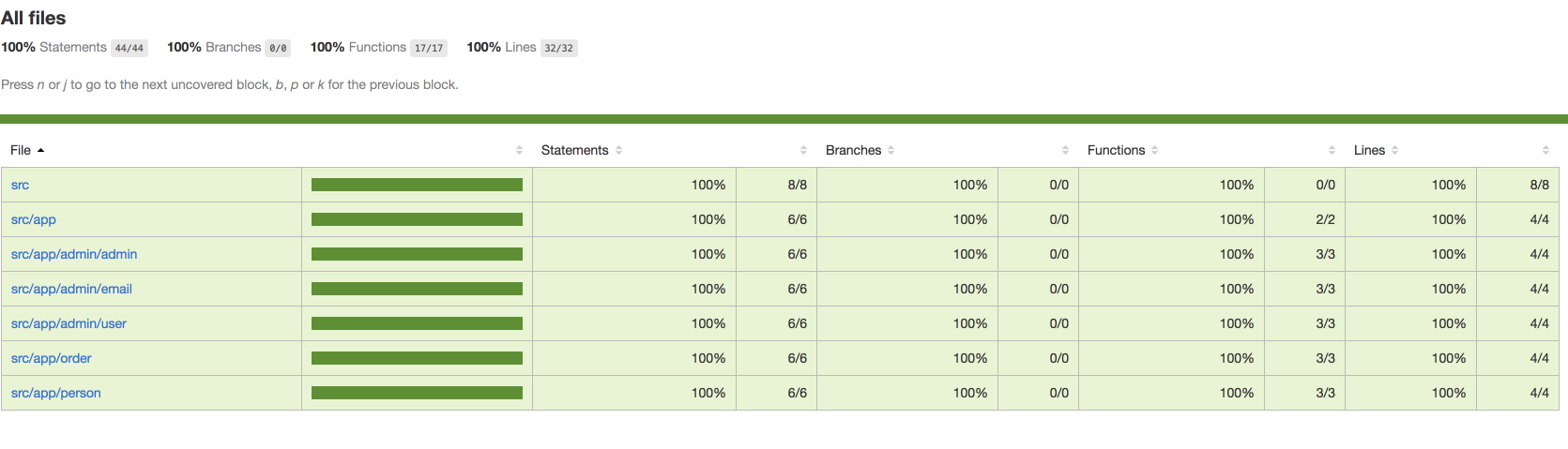
直接打开index.html: 可以看到都是100%, 这是因为我没有写任何代码.
可以看到都是100%, 这是因为我没有写任何代码.
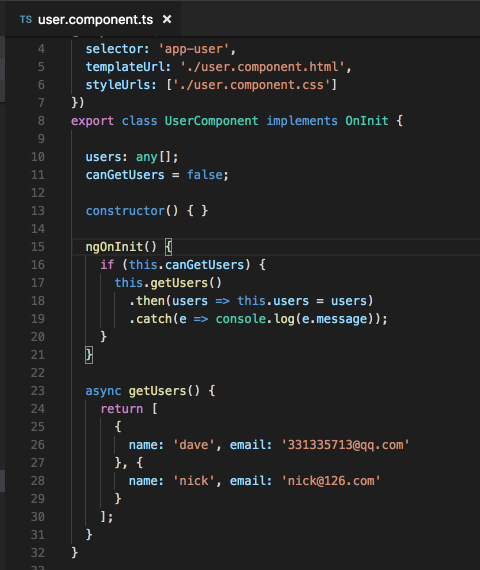
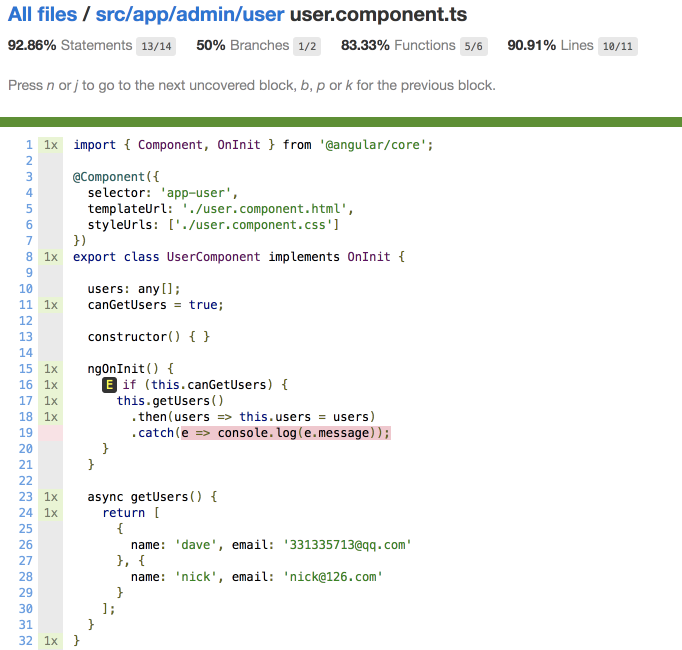
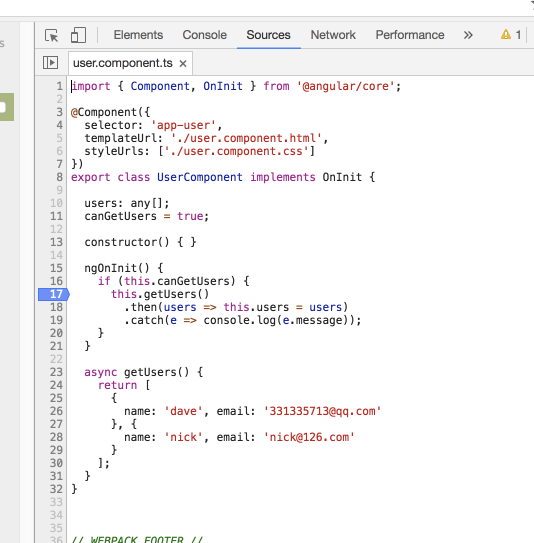
然后我在user component里面添加一些代码:

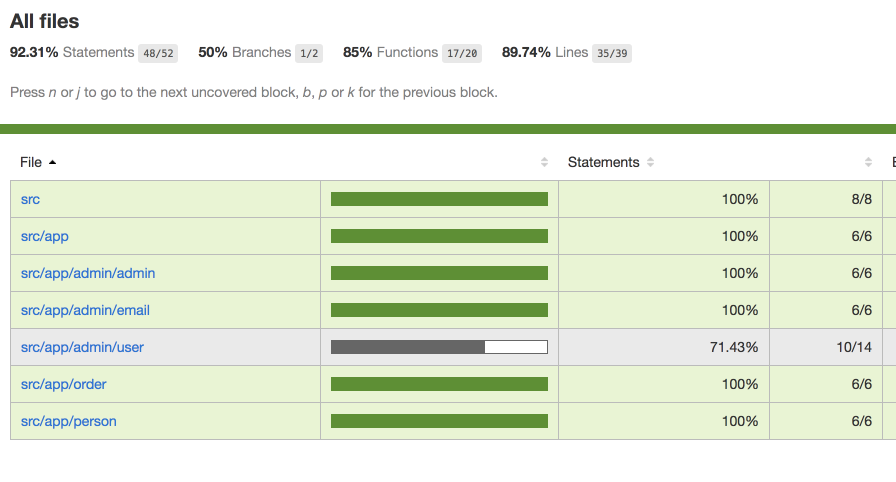
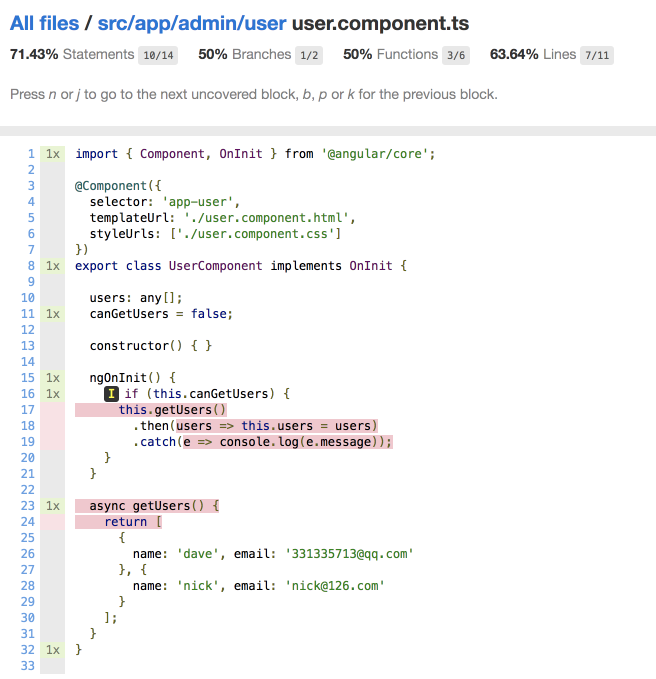
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
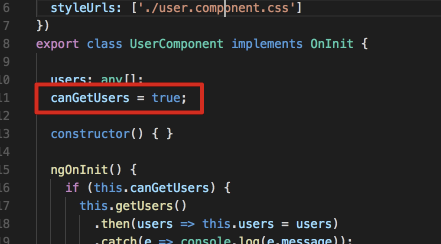
如果我把代码里到 canGetUsers改为true:

再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
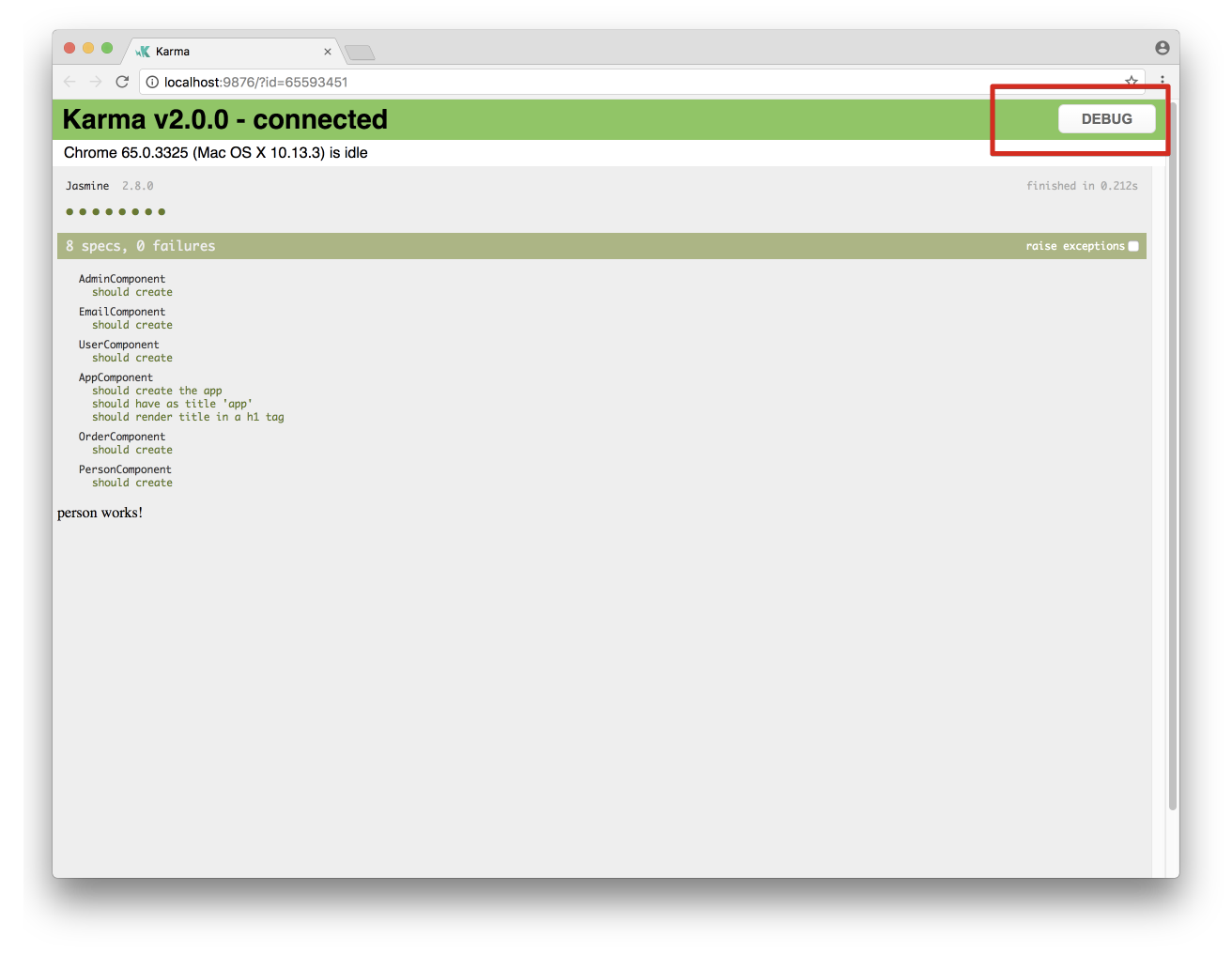
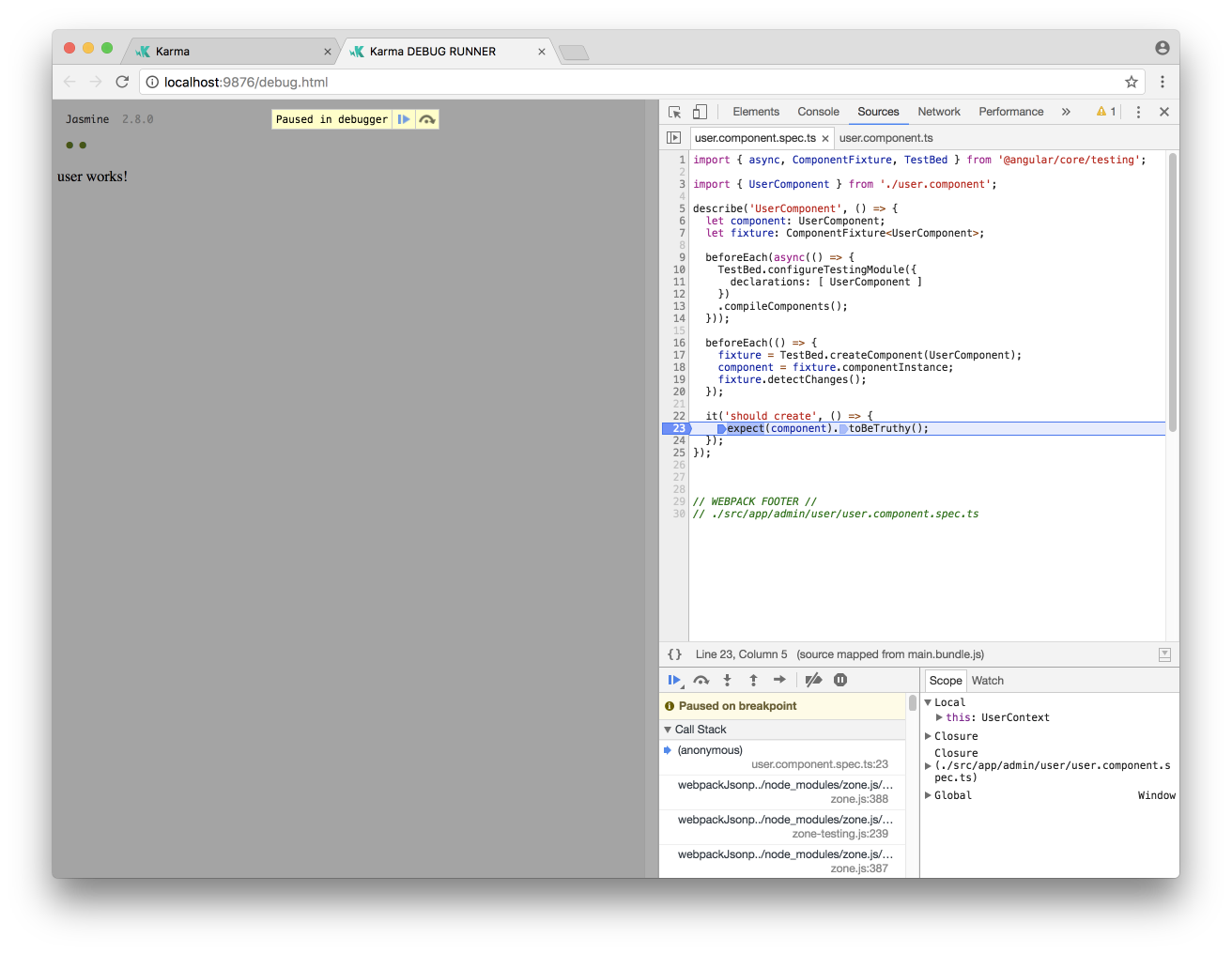
首先执行ng test:

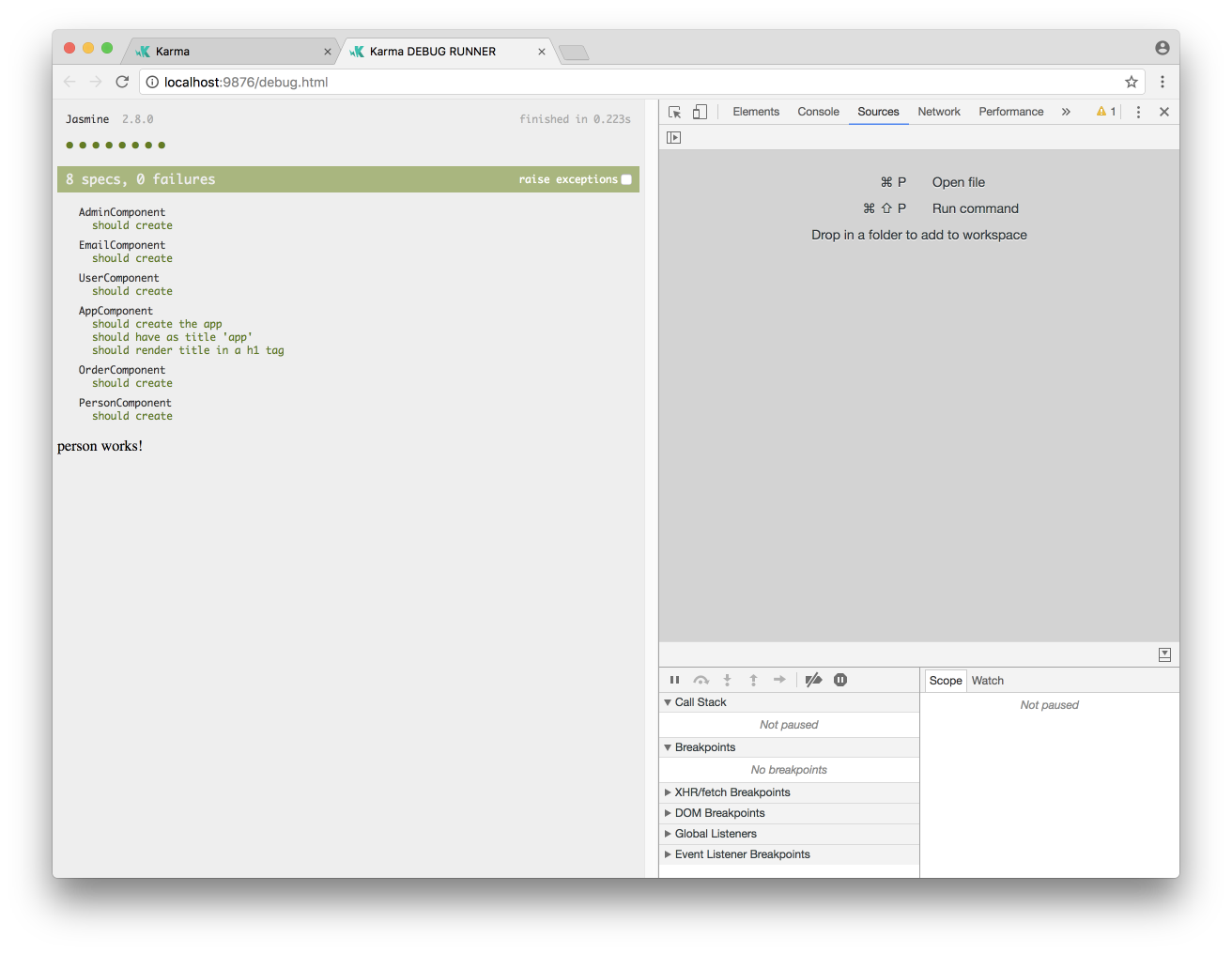
然后点击debug, 并打开开发者工具:

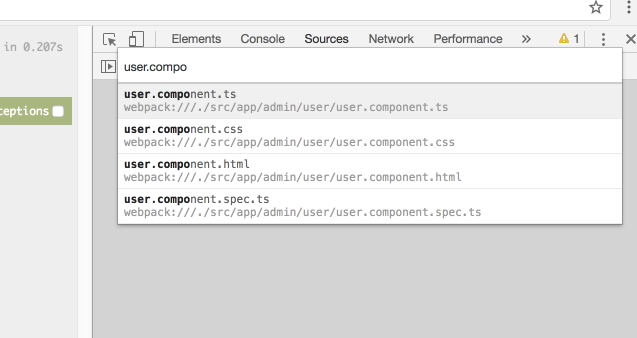
然后按cmd+p:
找到需要调试的文件:

设置断点:

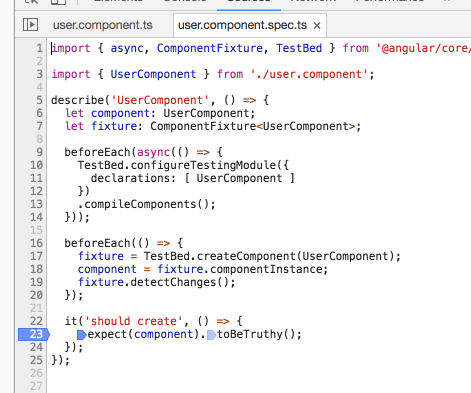
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
- --config -c 指定配置文件 默认是 protractor.conf.js
- --element-explorer -ee 打开protractor的元素浏览器
- --serve -s 在随机的端口编译和serve 默认true
- --specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
- --webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e
ng e2e -ee
Debug E2E测试.
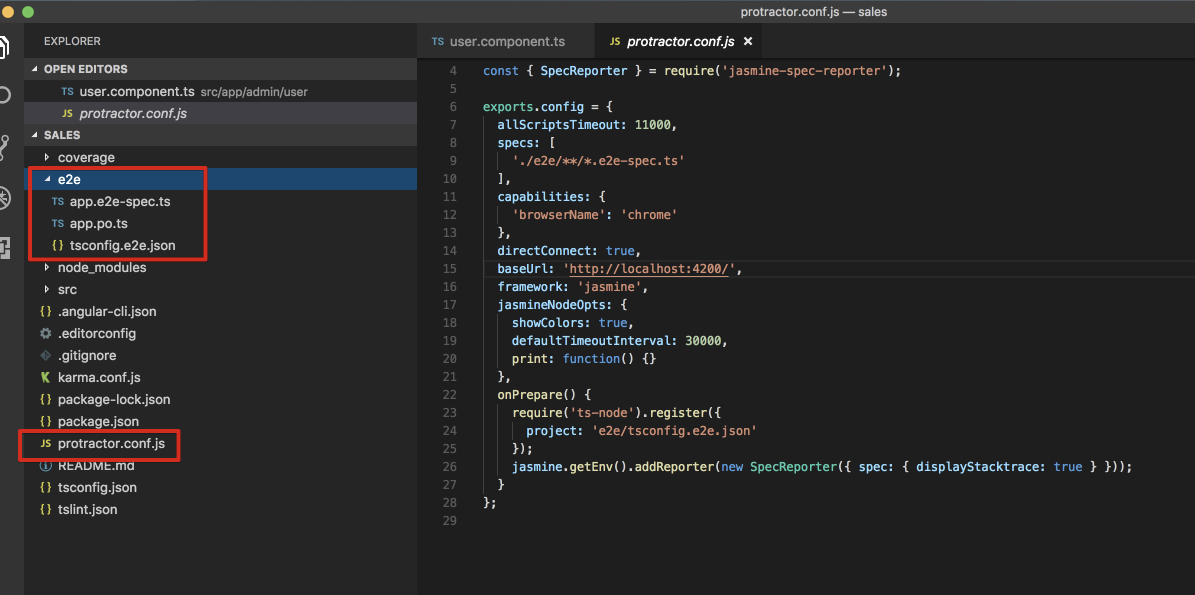
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
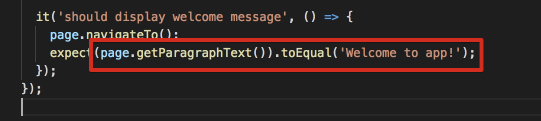
看一下spec和po文件:


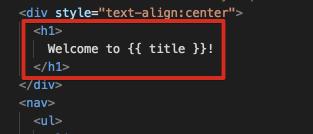
再看一下app.component.html里面的值:

应该是没问题的.
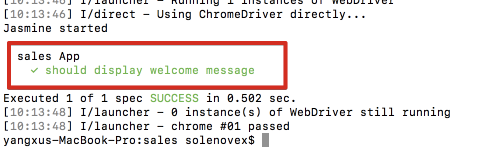
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
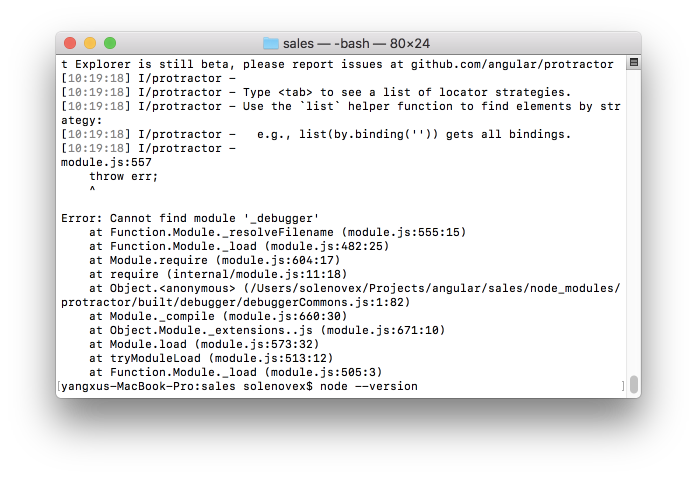
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
由于angular cli 更新比较快, 所以查看最新的功能最好还是看官方文档: https://github.com/angular/angular-cli/wiki