1. 什么是HTML
HTML(超文本标记语言) 是用来描述网页的一种语言,定义网页的含义和内容。
简单来说,HTML是一种由不同元素组成的标记语言,可以应用于文段,使文本在文档中具有不同的含义(它是一个段落吗?它是一个项目列表吗?它是一个表格吗?),将文档结构化为逻辑块(文档是否有头部?有三列内容?有一个导航菜单?),并且可以将图片,影像等内容嵌入到页面中。
- 超文本:在单个网络或网站之间将网页彼此连接的链接
- 标记:“标记“用来注明文本、图片和其他内容,以便在浏览器中显示
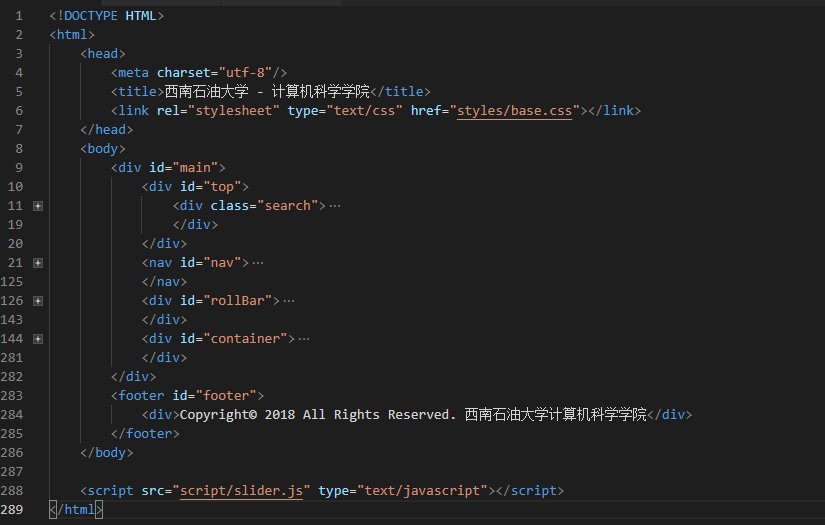
2. HTML的基本结构
1 <html><!--创建html文档。--> 2 3 <head><!--设置文档标题和其它在网页中不显示的信息--> 4 5 <title>网页标题</title><!-- 设置文档的标题显示内容--> 6 7 </head> 8 9 <body><!--网页中显示的内容包含在<body></body>正文标记符(实体标记)之间。--> 10 11 网页内容 12 13 </body> 14 15 </html>
3. HTML的基本组成元素:标签 (参考链接(选择性摘录))
1. 根元素
HTML <html> 元素 一个HTML文档顶级元素,所有其他元素必须是此元素的后代
2. 文档元数据
<head> 元素规定文档相关的配置信息(元数据),包括文档的标题,引用的文档样式和脚本等
<link>元素规定了外部资源与当前文档的关系。 这个元素可用来为导航定义一个关系框架。这个元素最常于链接样式表
<style>元素包含文档的样式信息或者文档的部分内容。默认情况下,该标签的样式信息通常是CSS的格式
<title> 元素 定义文档的标题,显示在浏览器的标题栏或标签页上。它只可以包含文本,若是包含有标签,则包含的任何标签都不会被解释
3. 分区根元素
4. 内容分区元素(!这对于清晰地文档结构非常重要)
<article>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
<aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者嵌入内容。他们通常包含在工具条,例如来自词汇表的定义。也可能有其他类型的信息,例如相关的广告、笔者的传记、web 应用程序、个人资料信息,或在博客上的相关链接。
HTML <footer> 元素表示最近一个章节内容或者根节点元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
HTML <header> 元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等。
HTML <main>元素呈现了文档<body>或应用的主体部分。主体部分由与文档直接相关,或者扩展于文档的中心主题、应用的主要功能部分的内容组成。这部分内容在文档中应当是独一无二的,不包含任何在一系列文档中重复的内容,比如侧边栏,导航栏链接,版权信息,网站logo,搜索框(除非搜索框作为文档的主要功能)。
HTML<nav>导航栏描绘一个含有多个超链接的区域,这个区域包含转到其他页面,或者页面内部其他部分的链接列表。
HTML<Section>元素 (<section>) 表示文档中的一个区域(或节),比如,内容中的一个专题组,一般来说会有包含一个标题(heading)。一般通过是否包含一个标题 (<h1>-<h6> element) 作为子节点 来 辨识每一个<section>。
5. 文本内容元素
HTML <p>元素(或者说 HTML 段落元素)表示文本的一个段落。该元素通常表现为一整块与相邻文本分离的文本,或以垂直的空白隔离或以首行缩进。另外,<p> 是块级元素。
HTML <ul> 元素 ( 或 HTML 无序列表元素) 代表多项的无序列表,即无数值排序项的集合,且它们在列表中的顺序是没有意义的。
HTML <ol> 元素 表示多个有序列表项,通常渲染为有带编号的列表。
HTML <li> 元素 (或者 HTML 列表条目元素) 用于表示列表里的条目。它必须被包含在一个父元素里:一个有顺序的列表(<ol>),一个无顺序的列表(<ul>),或者一个菜单 (<menu>)。
HTML <dl> 元素 (或 HTML 描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键-值对列表)。
HTML <dd> 元素(HTML 描述元素)用来指明一个描述列表 (<dl>) 元素中一个术语的描述。这个元素只能作为描述列表元素的子元素出现,并且必须跟着一个 <dt> 元素。
HTML <dl> 元素 (或 HTML 描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键-值对列表)。
HTML <hr> 元素表示段落级元素之间的主题转换,它是一个水平线。
6. 内联文本语义
HTML <a> 元素(或称锚元素)可以创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL 的超链接。
HTML <br> 元素在文本中生成一个换行(回车)符号。
HTML <em>标记出需要用户着重阅读的内容, <em> 元素是可以嵌套的,嵌套层次越深,则其包含的内容被认定为越需要着重阅读。
HTML <sub> 元素定义了一个文本区域,出于排版的原因,与主要的文本相比,应该展示得更低并且更小。
HTML <sup> 元素定义了一个文本区域,出于排版的原因,与主要的文本相比,应该展示得更高并且更小。
7. 图片和多媒体
HTML <img>代表文档中的一个图像。
HTML <audio> 元素用于在文档中表示音频内容。 <audio> 元素可以包含多个音频资源, 这些音频资源可以使用 src 属性或者<source> 元素来进行描述; 浏览器将会选择最合适的一个来使用。对于不支持<audio>元素的浏览器,<audio>元素也可以作为浏览器不识别的内容加入到文档中。
HTML <video> 元素 用于在HTML或者XHTML文档中嵌入视频内容。
8. 脚本
HTML <script> 元素用于嵌入或引用可执行脚本。
9. 表单
HTML <form> 元素 表示了文档中的一个区域,这个区域包含有交互控制元件,用来向web服务器提交信息。
HTML <input> 元素用于为基于Web的表单创建交互式控件,以便接受来自用户的数据; 可以使用各种类型的输入数据和控件小部件。
HTML <select> 元素表示一个控件,提供一个选项菜单。
HTML元素 <option> 用于定义在<select>, <optgroup> 或<datalist> 元素中包含的项。<option> 可以在弹出窗口和 html 文档中的其他项目列表中表示菜单项
HTML <textarea> 元素表示一个多行纯文本编辑控件。
HTML <button> 元素表示一个可点击的按钮,可以用在表单或文档其它需要使用简单标准按钮的地方。
4. 布局重点:用于构建内容的HTML(HTML的最佳实践)
HTML 代码中可根据功能来为区段添加标记。可使用元素来无歧义地表示上文所讲的内容区段,屏幕阅读器等辅助技术可以识别这些元素,并帮助执行“找到主导航 “或”找到主内容“等任务。
<header>:标题栏。
<nav>:导航栏。
<main>:主内容。主内容中还可以有各种子内容区段,用于存放每个页面独有的内容。每个页面上只能用一次 <main>,且直位于 <body>中。最好不要把它嵌套进其它元素。
<article>:包围的内容即一篇文章,与页面其它部分无关(比如一篇博文)
<section> :与 <article> 类似,但 <section> 更适用于组织页面使其按功能(比如迷你地图、一组文章标题和摘要)分块。一般的最佳用法是:以 标题 作为开头;也可以把一篇 <article> 分成若干部分并分别置于不同的 <section> 中,也可以把一个区段 <section> 分成若干部分并分别置于不同的 <article> 中,取决于上下文。
<aside>:侧边栏,经常嵌套在 <main> 中。
<footer>:页脚。

5. 扩展:HTML5 (参考链接)
新增的元素:以上结构元素都为HTML5的新增语义化更好的元素标签;
废除的元素:html5废除了一些纯表现的元素,比如:basefont、big、center、font、s、strike、tt、u这些元素,他们的功能都是纯粹为页面展示服务的,html5提倡把页面展示性功能放在css样式表中统一处理,所以将这些元素废除,用css样式进行替代。
新增的API:
Canvas API:canvas元素可以为页面提供一块画布来展示图形。结合Canvas API,就可以在这块画布上动态生成和展示各种图形、图表、图像以及动画了。Canvas本质上是位图画布,不可缩放,绘制出来的对象不属于页面DOM结构或者任何命名空间。不需要将每个图元当做对象存储,执行性能非常好。·
利用Canvas API进行绘图,首先要获取canvas元素的上下文,然后用该上下文中封装的各种绘图功能进行绘图。
SVG:SVG是html5的另一项图形功能,它是一种标准的矢量图形,是一种文件格式,有自己的API。html5引入了内联SVG,使得SVG元素可以直接出现在html标记中。