
* { margin: 0; padding: 0; } body { background-color: #fff; } #topBar { width: 100%; background-color: #f5f5f5; height: 70px; } #topBar .topContent { width: 964px; margin-left: auto; margin-right:auto; } #topBar i { display: inline-block; width: 50px; height: 50px; float: left; margin-top: 10px; background: url(../images/login_logo.png) no-repeat; } #topBar p { display: inline; line-height: 70px; margin-left: 10px; border-left: solid 1px #aaa; padding-left: 10px; } #topBar span { width: 50px; float: right; line-height: 70px; } #main { overflow: hidden; width: 964px; height: 462px; margin-left: auto; margin-right: auto; margin-top: 20px; background: url(../images/login_bg_03.jpg) no-repeat; } .login_form { width: 35%; float: right; margin-top: 100px; margin-right: 100px; } .title_caption { font-size: 16px; text-align: center; background-color: rgba(93, 209, 161); color: #fff; height: 40px; line-height: 40px; } fieldset { background: rgba(255, 255, 255, 0.9); border: none; padding: 0 2em 2em 2em; } fieldset #login-info { display: block; text-align: center; height: 2em; line-height: 2em; font-size: 17px; font-weight: normal; color: #fff; background-color: rgba(221, 133, 118, 0.5); visibility: hidden; } .login_input{ position: relative; margin-bottom: 20px; } .login_input i { width: 26px; height: 26px; margin: 1px; position: absolute; left: 0; bottom: 1em; } .login_input i.login_icon_user { background: url(../images/user.png); } .login_input i.login_icon_pass { background: url(../images/lock.png); } .login_input input { background: transparent; border: none; height: 50px; width: 100%; border-bottom: 2px solid rgb(93, 209, 161); font-size: 15px; color: #fff; color: rgb(131, 138, 145); outline: none; } button[type="submit"] { width: 40%; height: 30px; float: right; background-color: rgb(93, 209, 161,0.9); color: #fff; border: none; font-size: 16px; font-weight: 600; cursor: pointer; outline: none; } .login_sub_in input:hover { transition: all 0.3s ease; border: 2px solid #fff; } #foot { background: #f7f7f7; color: #999; width: 964px; margin-left: auto; margin-right: auto; } #foot p { font-size: 13px; text-align: center; height: 70px; line-height: 70px; }
0.链接
链接:https://pan.baidu.com/s/1ObPCgbw4khosixhrY1J1IA
提取码:qxu8
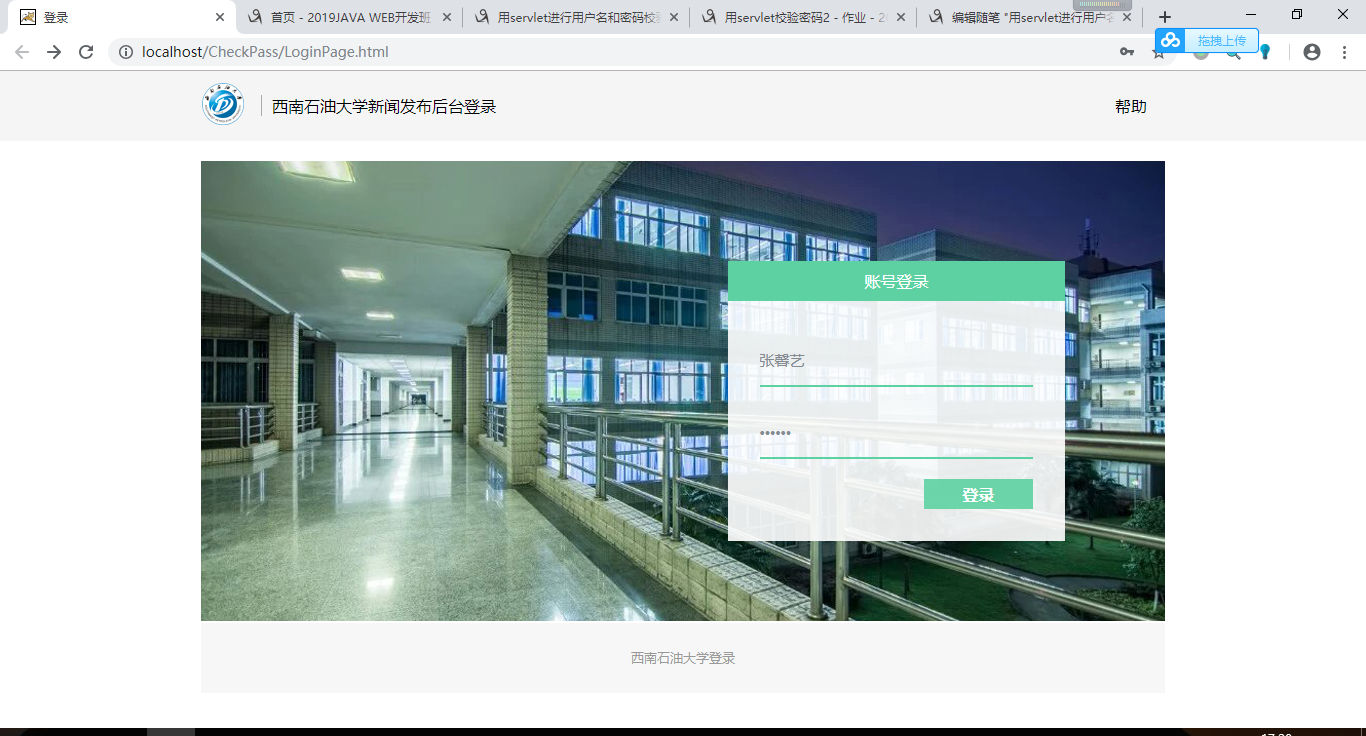
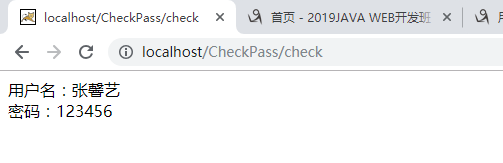
1.实现效果


2.关键:
1)使用JS提交表单的方法:
方法一:弊端——无法使用回车键提交表单

方法二:使用form表单元素的onSubmit()方法,返回ture

2)乱码解决

2.代码

import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class check */ @WebServlet("/check") public class check extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public check() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8"); String userName = request.getParameter("checkInID"); String userPass = request.getParameter("checkInPass"); response.getWriter().write("用户名:" + userName); response.getWriter().write("</br>"); response.getWriter().write("密码:" + userPass); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }

function checkForm(){ var subButton = document.getElementById("subBut"); var userID = document.getElementById("checkInID"); var userP = document.getElementById("checkInPass"); if(userID.value == "" || userP.value == ""){ var info = document.getElementById("login-info"); var infoStyle = info.style; infoStyle.visibility = "visible"; info.innerText = "用户名或密码不能为空"; return false; }else{ return true; } }

<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>登录</title> <link href="style/loginP.css" type="text/css" rel="stylesheet"/> <script type="text/javascript" src="script/identify.js"></script> </head> <body> <div id="topBar"> <div class="topContent"> <i></i> <p>西南石油大学新闻发布后台登录</p> <span>帮助</span> </div> </div> <div id="main"> <div id="sign_in_part" class="login_form"> <p class="title_caption">账号登录</p> <div class="login_block"> <form method="post" action="check" id="loginForm" onsubmit="return checkForm()"> <fieldset> <h1 id="login-info">用户登录</h1> <div class="login_input"> <input type="text" id="checkInID" name="checkInID" placeholder="请输入账号" required/> <div class="clear"></div> </div> <div class="login_input"> <input type="password" id="checkInPass" name="checkInPass" placeholder="请输入密码" required/> <div class="clear"></div> </div> <div class="login_sub_in"> <button type="submit" value="登录" id="subBut">登录</button> </div> </fieldset> </form> </div> </div> </div> <div id="foot"> <p>西南石油大学登录</p> </div> </body> </html>

* { margin: 0; padding: 0; } body { background-color: #fff; } #topBar { width: 100%; background-color: #f5f5f5; height: 70px; } #topBar .topContent { width: 964px; margin-left: auto; margin-right:auto; } #topBar i { display: inline-block; width: 50px; height: 50px; float: left; margin-top: 10px; background: url(../images/login_logo.png) no-repeat; } #topBar p { display: inline; line-height: 70px; margin-left: 10px; border-left: solid 1px #aaa; padding-left: 10px; } #topBar span { width: 50px; float: right; line-height: 70px; } #main { overflow: hidden; width: 964px; height: 462px; margin-left: auto; margin-right: auto; margin-top: 20px; background: url(../images/login_bg_03.jpg) no-repeat; } .login_form { width: 35%; float: right; margin-top: 100px; margin-right: 100px; } .title_caption { font-size: 16px; text-align: center; background-color: rgba(93, 209, 161); color: #fff; height: 40px; line-height: 40px; } fieldset { background: rgba(255, 255, 255, 0.9); border: none; padding: 0 2em 2em 2em; } fieldset #login-info { display: block; text-align: center; height: 2em; line-height: 2em; font-size: 17px; font-weight: normal; color: #fff; background-color: rgba(221, 133, 118, 0.5); visibility: hidden; } .login_input{ position: relative; margin-bottom: 20px; } .login_input i { width: 26px; height: 26px; margin: 1px; position: absolute; left: 0; bottom: 1em; } .login_input i.login_icon_user { background: url(../images/user.png); } .login_input i.login_icon_pass { background: url(../images/lock.png); } .login_input input { background: transparent; border: none; height: 50px; width: 100%; border-bottom: 2px solid rgb(93, 209, 161); font-size: 15px; color: #fff; color: rgb(131, 138, 145); outline: none; } button[type="submit"] { width: 40%; height: 30px; float: right; background-color: rgb(93, 209, 161,0.9); color: #fff; border: none; font-size: 16px; font-weight: 600; cursor: pointer; outline: none; } .login_sub_in input:hover { transition: all 0.3s ease; border: 2px solid #fff; } #foot { background: #f7f7f7; color: #999; width: 964px; margin-left: auto; margin-right: auto; } #foot p { font-size: 13px; text-align: center; height: 70px; line-height: 70px; }
